7款开发者最常用的Sublime text 3插件
Sublime Text作为一个尽为人知的代码编辑器,其优点不用赘述。界面整洁美观、文本功能强大,且运行速度极快,非常适合编写代码,写文章做笔记。Sublime Text还支持Mac(MAC版SublimeText 3下载)、Windows和Linux各大平台(windows 版SublimeText 3(汉化版)下载),方便用户使用。种类繁多、功能强大的插件更给Sublime Text 3锦上添花。下载Package Control后就可以迅速的开启插件之路。

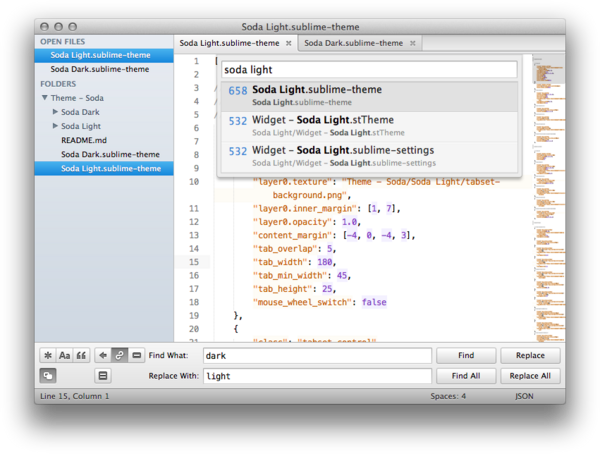
1. Soda Theme
Sublime Text 3中较为常用的一款自定义编辑器主题,用过的人都说好。Soda Theme包含代码着色、标签、图标,拥有light和dark两种颜色主题便于用户在不同时间段使用。
Github:https://github.com/buymeasoda/soda-theme/

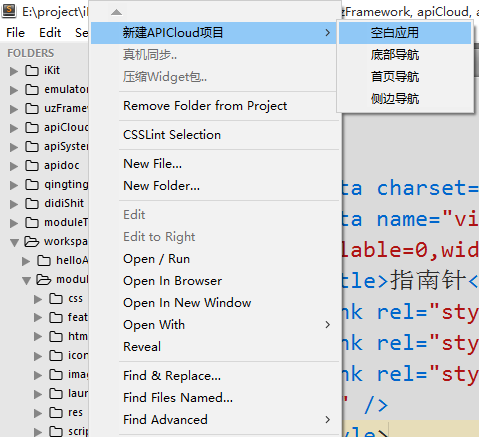
2、Sublime APICloud Plugins
Sublime APICloud Plugins是APICloud为开发者提供的一套开源的Sublime Text扩展插件,包括:应用管理、应用框架、页面模板、代码提示、代码管理、Widget打包、真机同步、日志输出、管理自定义AppLoader等功能,其他的功能插件也在不断增加,这些插件已被Package Control成功收录,开发者可以直接在Sublime Text3中下载安装;所有插件都已开源,开发者也可以在此基础上按需求扩展自己的插件。
插件下载: http://www.apicloud.com/devtools

编辑CSS样式的时候, ColorPicker调色盘不仅可以查看颜色值,更可以轻松调好颜色。ColorPicker同时还是一个双向选择颜色的功能,既可以在调色板中选好颜色将其使用至文档中,也可以迅速定位文档中的某一种颜色值到调色板中。
插件下载:https://github.com/weslly/ColorPicker

4. Emmet
Emmet (前身是 Zen Coding)是一个前端开发不可缺少的插件,它让编写 HTML和CSS代码变得简单,节省大量时间。Emmet可使开发者用缩写形式书写代码,再用“扩展”功能自动将代码扩展至完整样式。
早在2009年,Zen Coding作为具有革命性的HTML和CSS代码编辑插件一经问世,直到现在帮助了无数的开发者,减少他们的时间,使得编写代码变得简便有趣。现在,Emmet已经超越了Zen Coding到达了更高层次,普适性的功能将给更多的开发者带来便利。
插件下载:https://github.com/sergeche/emmet-sublime

5. SublimeCodeIntel
SublimeCodeIntel 作为一个代码提示和补全插件,支持 JavaScript、Mason、XBL、XUL、RHTML、SCSS、Python、HTML、Ruby、Python3、XML、Sass、XSLT、Django、HTML5、Perl、CSS、Twig、Less、Smarty、Node.js、Tcl、TemplateToolkit 和 PHP 等所有语言,是 Sublime Text 自带代码提示功能基础上一个更好的扩展,自带代码提示功能只可提示系统代码,而SublimeCodeIntel则可以提示用户自定义代码。SublimeCodeIntel支持跳转到变量、函数定义的功能,另外还有自动补全的功能,十分方便。
插件下载:https://github.com/SublimeCodeIntel/SublimeCodeIntel

6. FileDiffs
FileDiffs插件可以让开发者比较两个不同文件的差异,比较的对象包括当前文件、另一文件、剪切板中的代码甚至未保存文件等。
插件下载:https://github.com/colinta/SublimeFileDiffs

7. SublimeLinter
SublimeLinter是少数几个能在sublime text 3工作的代码检查插件,SublimeLinter支持JavaScript、CSS、HTML、Java、PHP、Python、Ruby等十多种开发语言,但前提是需要配置相应语言的环境,要检查JavaScript代码需要安装node.js,检查PHP代码需要安装PHP并配置环境等。SublimeLinter可以及时提示编写代码中存在的不规范和错误的写法,并培养我们良好的编码习惯和风格。
插件下载:https://github.com/SublimeLinter/SublimeLinter/tree/sublime-text-3

8. Alignment
Aligment插件让开发者自动对齐代码,包括PHP、CSS、JavaScript语言。使得代码看起来更整齐美观,更具可读性。
插件下载:https://github.com/wbond/sublime_alignment

Sublime Text 3中的插件种类繁复,功能强大,以上是开发者最常用的8大插件,希望给各位开发者节省插件选择的时间,提供编写代码的效率。
以上就是7款开发者最常用的Sublime text 3插件的内容,更多相关内容请关注PHP中文网(www.php.cn)!
相关文章:

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 HTML을 열려면 무엇을 사용해야 합니까?
Apr 21, 2024 am 11:33 AM
HTML을 열려면 무엇을 사용해야 합니까?
Apr 21, 2024 am 11:33 AM
HTML 파일을 열려면 Google Chrome 또는 Mozilla Firefox와 같은 브라우저를 사용해야 합니다. 브라우저를 사용하여 HTML 파일을 열려면 다음 단계를 따르십시오. 1. 브라우저를 엽니다. 2. HTML 파일을 브라우저 창으로 끌어다 놓거나 파일 메뉴를 클릭하고 열기를 선택합니다.
 Python 프로그래밍에 적합한 소프트웨어는 무엇입니까?
Apr 20, 2024 pm 08:11 PM
Python 프로그래밍에 적합한 소프트웨어는 무엇입니까?
Apr 20, 2024 pm 08:11 PM
초보자에게는 IDLE, Jupyter Notebook을 권장하고, 중/고급 학생에게는 PyCharm, Visual Studio Code, Sublime Text를 권장합니다. Cloud IDE인 Google Colab과 Binder는 대화형 Python 환경을 제공합니다. 다른 권장 사항으로는 Anaconda Navigator, Spyder 및 Wing IDE가 있습니다. 선택 기준에는 기술 수준, 프로젝트 규모 및 개인 선호도가 포함됩니다.
 HTML로 로컬 파일을 여는 방법
Apr 22, 2024 am 09:39 AM
HTML로 로컬 파일을 여는 방법
Apr 22, 2024 am 09:39 AM
HTML을 사용하여 다음과 같이 로컬 파일을 열 수 있습니다. .html 파일을 만들고 jQuery 라이브러리를 가져옵니다. 사용자가 파일을 선택할 수 있는 입력 필드를 만듭니다. 파일 선택 이벤트를 수신하고 FileReader() 객체를 사용하여 파일 내용을 읽습니다. 읽은 파일 내용을 웹 페이지에 표시합니다.
 복사한 코드를 Python에서 사용하는 방법
Apr 20, 2024 pm 06:26 PM
복사한 코드를 Python에서 사용하는 방법
Apr 20, 2024 pm 06:26 PM
Python에서 복사한 코드를 사용하는 단계는 다음과 같습니다. 코드를 복사하여 텍스트 편집기에 붙여넣습니다. Python 파일을 만듭니다. 명령줄에서 코드를 실행합니다. 코드의 용도와 작동 방식을 이해합니다. 필요에 따라 코드를 수정하고 다시 실행하세요.
 HTML을 열려면 무엇을 사용할 수 있나요?
Apr 21, 2024 am 11:36 AM
HTML을 열려면 무엇을 사용할 수 있나요?
Apr 21, 2024 am 11:36 AM
HTML 파일은 브라우저(예: Chrome, Firefox, Edge, Safari, Opera)를 사용하여 열 수 있습니다. HTML 파일(.html 또는 .htm 확장자)을 찾아 "열기"를 선택합니다. ; 브라우저를 사용하려는 파일을 선택하십시오.
 파이썬에서 py 파일을 만드는 방법
May 05, 2024 pm 07:57 PM
파이썬에서 py 파일을 만드는 방법
May 05, 2024 pm 07:57 PM
Python에서 .py 파일을 만드는 단계: 텍스트 편집기(예: 메모장, TextMate 또는 Sublime Text)를 엽니다. 새 파일을 만들고 들여쓰기와 구문에 주의하면서 Python 코드를 입력합니다. 파일을 저장할 때 .py 확장명(예: my_script.py)을 사용하세요.
 사용하기 쉬운 HTML 편집기 소프트웨어는 무엇입니까?
Apr 17, 2024 am 04:54 AM
사용하기 쉬운 HTML 편집기 소프트웨어는 무엇입니까?
Apr 17, 2024 am 04:54 AM
요약하자면 다음 HTML 편집기는 높은 평가를 받고 있습니다. Visual Studio Code: 크로스 플랫폼, 풍부한 기능, 무료 오픈 소스. Sublime Text: 고성능, 고도로 사용자 정의 가능한 유료 소프트웨어입니다. Atom: 크로스 플랫폼, 확장 가능, 오픈 소스, 무료. 브래킷: 프런트엔드 개발 전용, 직관적인 인터페이스, 오픈 소스 및 무료. Notepad++: 가볍고 빠르며 강력한 오픈 소스이며 무료입니다. HTML 편집기를 선택할 때는 플랫폼 호환성, 기능, 확장성, 가격, 사용자 친화성과 같은 요소를 고려하세요.
 HTML 빈 문서 만들기 및 열기
Apr 09, 2024 pm 12:06 PM
HTML 빈 문서 만들기 및 열기
Apr 09, 2024 pm 12:06 PM
HTML 문서 만들기: 텍스트 편집기를 사용하여 HTML 구조를 입력하고 .html 파일로 저장합니다. HTML 문서 열기: 파일을 두 번 클릭하거나 브라우저에서 파일 > 열기 옵션을 사용합니다. 실제 사례: 새 HTML 파일을 만들고 제목, 스타일시트, 콘텐츠를 추가하고 .html 파일로 저장합니다.






