PS를 사용할 수 있는 프론트엔드 개발자가 되어보세요
프론트엔드 개발에 PS가 필요한가요?
예전 직장에서 어떤 시스템 개발을 하던 기억이 나네요. 당시 인터페이스 개발을 하고 있었는데 인터페이스에 아이콘 몇 개를 추가해야 한다는 걸 알았습니다. , 그래서 저는 프로젝트 매니저가 되기 위해 이 요구 사항을 피드백했습니다. 10분 정도 지나서 프로젝트 매니저가 오더니 "제품 부서의 UI 디자이너들(당시 우리 UI 디자이너들은 모두 제품 부서로 이동했습니다.)이 이 작업을 제품 관리자에게 보고해야 한다고 말했습니다. 간단히 설명해주세요." 그런 다음 아이콘 요구 사항이 제품 관리자에게 전송되고 나와 UI 디자이너에게 참조로 전달됩니다. 계란이 바닥에 널려 있고, 아이콘 몇 개도 30분도 안 되어 디자인됐다고 들었는데, 완성하는데 하루 종일 걸렸어요! 이 경험을 통해 인터페이스를 만드는 개발자는 PS 기술을 어느 정도 알아야 한다고 생각합니다. 한편으로는 개발 효율성을 높일 수 있고, 다른 한편으로는 만들어진 인터페이스가 더 좋아질 수도 있습니다(물론, 일부 PS 기술, 때로는 아름다운 여성 PP 사진을 도울 수도 있습니다). 아래 그림은 PS의 "History Brush Tool"과 "Filter"->"Blur" 아래의 Gaussian Blur 기능을 사용하여 얻은 것입니다.

프론트엔드 개발에 필요한 PS 스킬은 사진 자르기입니다
원래는 공통 도구와 자르기 사진을 하나의 글로 함께 공유하려고 했는데, 작업을 직관적으로 표시하기 위해, 본 글에서는 사진을 많이 추가하여 사진 자르기 기능 도입을 더 이상 수용할 수 없습니다. 이미지 자르기 기능에 대해서는 별도의 글로 소개하겠습니다. 이 문서에서는 주로 PS의 일반적인 구성과 도구 모음에서 일반적으로 사용되는 여러 도구를 소개합니다. 마지막으로 PS 사용에 관한 몇 가지 팁도 소개합니다.
PS 전 준비사항
1. 불필요한 창은 닫아주세요. PhotoShop을 열거나 사진 자르기를 시작하기 전에 일반적으로 불필요한 창을 닫고 사진 자르기 과정에 사용된 창만 유지해야 합니다. 창 열기 또는 닫기는 "창" 메뉴를 통해 제어할 수 있습니다. 일반적인 웹 디자인에 필요한 여러 창은 정보, 캐릭터, 레이어, 히스토리입니다.

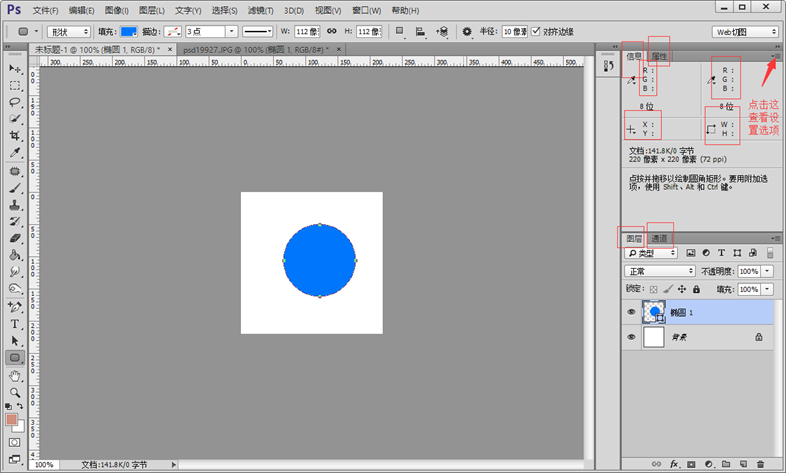
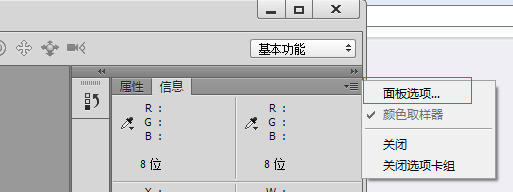
2. 패널 정보를 설정합니다. 마우스를 움직이거나 영역을 선택할 때 마우스 위치나 선택한 영역의 크기를 알고 싶을 때가 있습니다. "정보" 창을 선택하고 "패널 옵션..."을 엽니다.

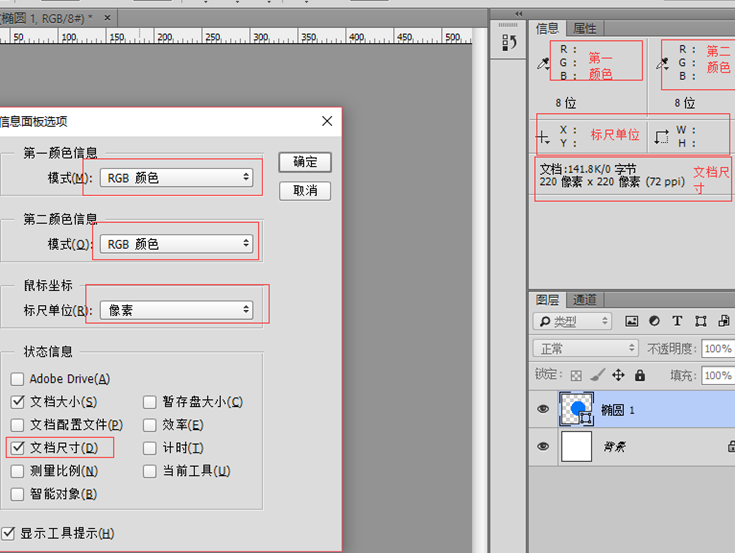
패널의 첫 번째와 두 번째 색상 정보의 모드를 "RGB" 색상으로 설정하고 마우스 좌표의 눈금자 단위를 "픽셀"로 설정한 후 " 문서" 크기", 이 설정은 나중에 사용됩니다. 설정이 완료된 후 "선택 도구"를 사용하여 작업 공간에서 영역을 선택하면 정보 창에 마우스의 좌표, 영역의 길이와 너비, RGB 색상이 표시됩니다.

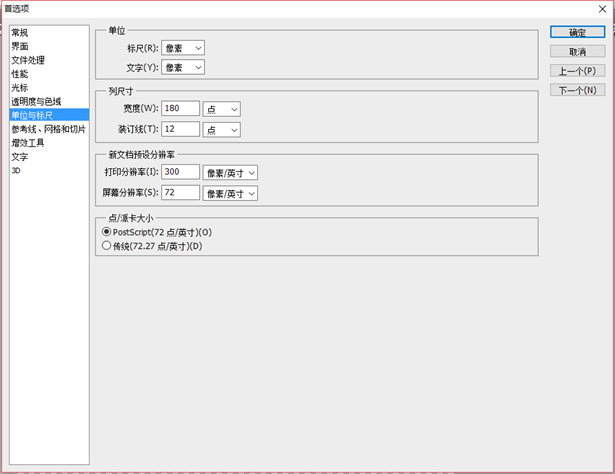
3. 단위와 눈금자를 설정합니다. 메뉴 "편집"->"기본 설정"->"단위 및 눈금자"를 선택하고 눈금자와 텍스트 단위를 픽셀로 변경합니다.

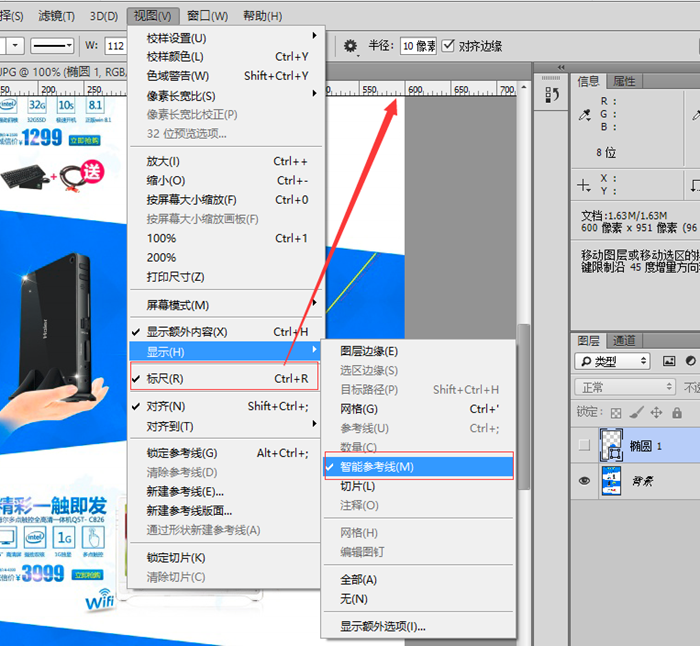
4. 스마트 안내선 및 눈금자. "보기"->"표시" 메뉴를 열고 "스마트 가이드"를 확인하세요. "보기" 메뉴를 선택하고 "눈금자"(ctr+R)를 선택하세요.

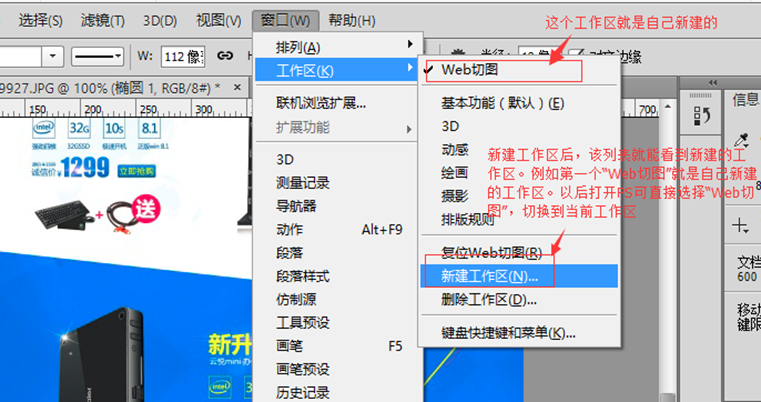
5. 작업공간을 저장합니다. 인터페이스 메뉴를 설정한 후에는 두 번째로 열 때 재설정할 필요가 없습니다. "창"->"작업 공간"->"새 작업 공간" 메뉴를 열어 새 작업 공간을 만듭니다. 다음에 컷아웃을 디자인할 때 새로 생성된 작업공간을 직접 사용할 수 있습니다.

공용 도구
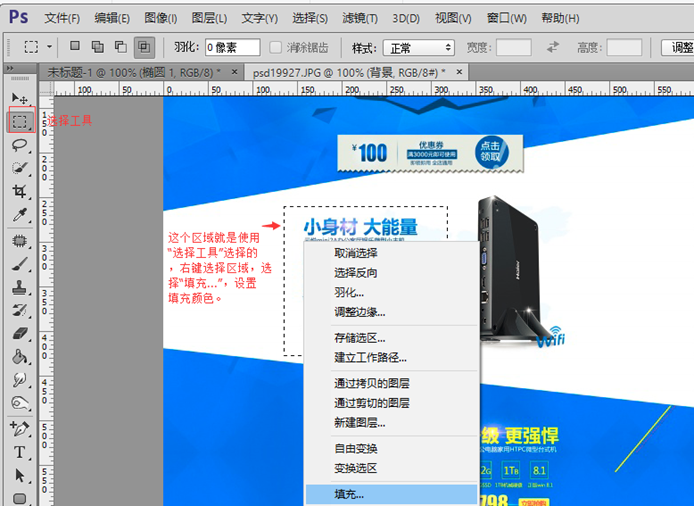
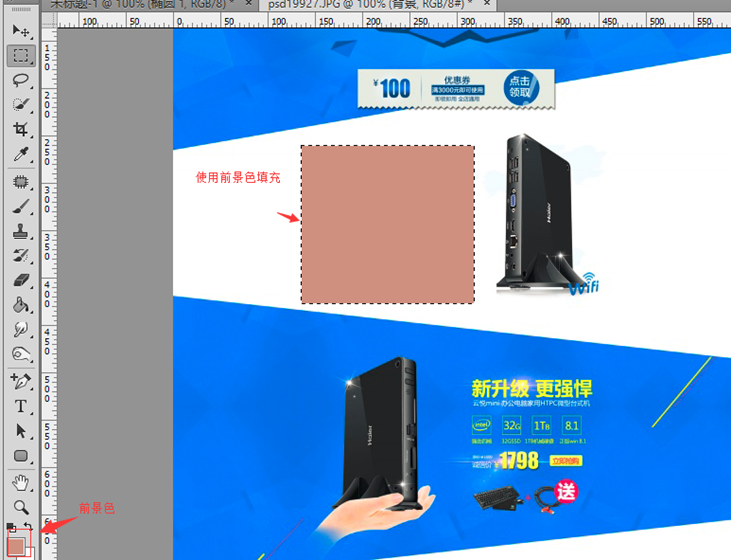
1. 도구(단축키 M)를 선택합니다. 툴바에서 "선택 도구"를 선택하고 레이어에서 영역을 선택한 다음 선택한 영역을 마우스 오른쪽 버튼으로 클릭하고 "채우기..."를 선택하여 채우기 창을 띄우고 선택한 영역을 전경색으로 채울 수 있습니다. 배경색 또는 다른 색상.



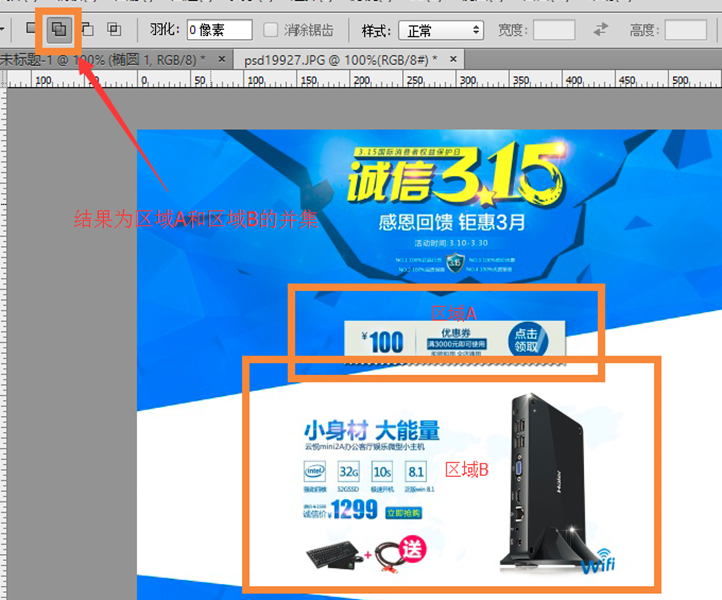
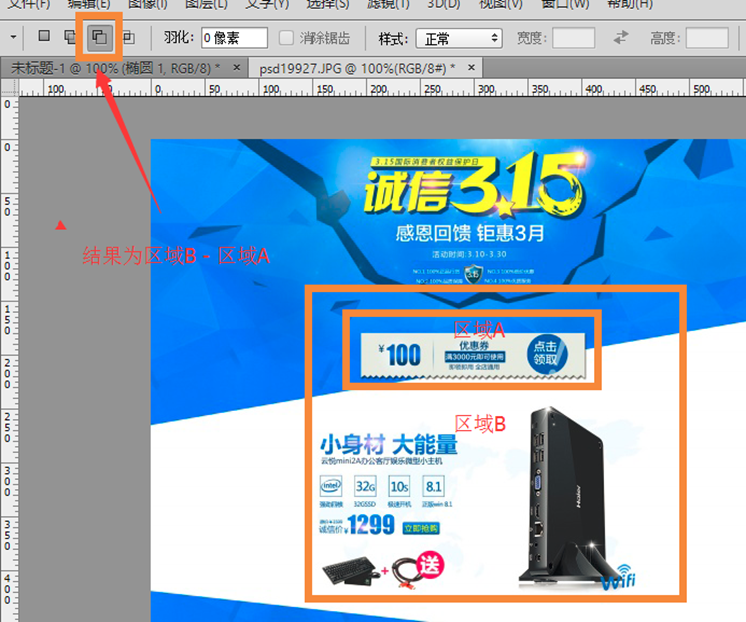
선택 도구에는 직사각형, 타원, 단일 행 및 단일 열 선택 도구가 포함됩니다. "영역 선택" 도구를 선택하면 위 메뉴에 영역 오버레이, 빼기 및 영역 교차를 각각 나타내는 몇 가지 버튼이 더 있습니다. 이러한 버튼은 다양한 선택 기능을 구현하며 단축키 Shift(오버레이) 및 Alt 키(빼기)를 사용할 수 있습니다. 타원과 직사각형을 그리는 경우 Shift 키를 누른 상태에서 정사각형과 원을 그릴 수 있습니다. 하지만 성공적으로 그리려면 먼저 마우스 왼쪽 버튼을 놓은 다음 Shift 키를 놓아야 합니다.



2. 올가미 도구(L). 올가미 도구, 다각형 올가미 도구 및 자석 올가미 도구가 포함되어 있습니다. 기능 사용법은 "선택 도구"와 유사합니다. 영역을 선택한 후 Shift 키를 누르면 새 영역이 오버레이됩니다. 특정 영역을 빼려면 Alt를 누르세요.
3.빠른 선택 도구(W). "빠른 선택 도구"와 "템플릿 도구"가 포함되어 있습니다. 기능 사용법은 "선택 도구"와 유사합니다. 영역을 선택한 후 Shift 키를 누르면 새 영역이 오버레이됩니다. 특정 영역을 빼려면 Alt를 누르세요.
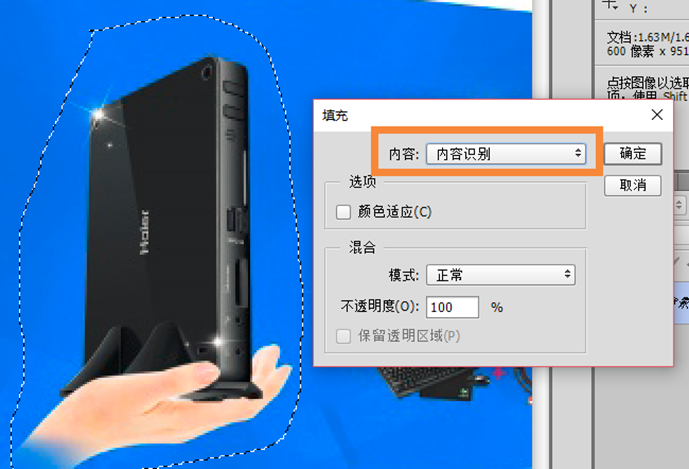
4. 선택 도구, 올가미 도구, 빠른 선택 도구의 내용 채우기. 앞서 소개한 선택 영역, 올가미 도구, 빠른 선택 등은 모두 특정 영역을 선택한다. 영역을 선택하면 색상으로 채울 수 있습니다. 선택한 영역을 마우스 오른쪽 버튼으로 클릭하고 "채우기" 메뉴를 선택합니다. 팝업 인터페이스에서 "콘텐츠 식별"을 선택합니다. 선택 영역은 주변 색상으로 자동으로 채워집니다.



5. 자르기 도구. 자르기 도구는 필요한 부분만 잘라내는 데 사용됩니다. 다른 영역 선택 도구를 사용한 후 메뉴를 자르기 도구로 전환하면 이전에 선택한 영역을 직접 잘라낼 수 있습니다.



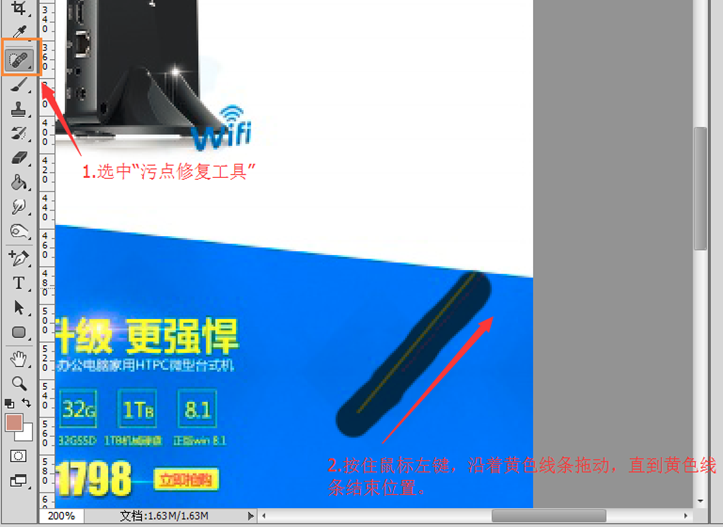
6. 얼룩 수리 도구. 얼룩 수정 도구와 수정 도구가 포함되어 있습니다. 얼룩 수정 도구는 브러시 주변의 색상을 자동으로 혼합합니다. 예를 들어 아래 그림에서 제거하려는 노란색 가로선이 있습니다. 그것을 제거하려면. 마우스를 클릭한 채 처음부터 끝까지 드래그하세요. 패치 도구는 영역을 선택하고 다른 곳의 콘텐츠로 채웁니다.


몇 가지 팁
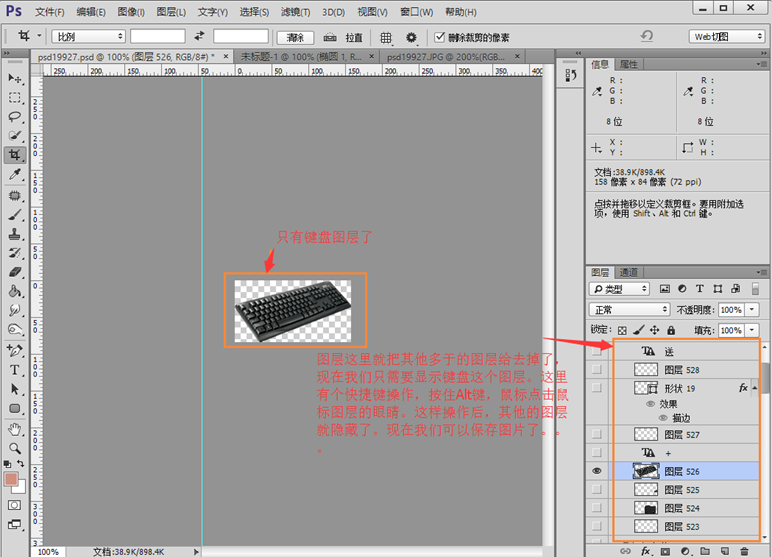
1. 자동 레이어 위치 지정. "이동 도구"를 사용하면 메뉴 표시줄에 "자동 선택"과 "레이어(또는 그룹)"라는 두 가지 추가 메뉴가 있습니다. 이 두 메뉴의 기능은 Visual Studio에서 선택한 파일과 솔루션 디렉터리 파일 간의 연결과 유사합니다. 오른쪽 옵션의 경우 일반적으로 "레이어"를 선택하고 왼쪽 옵션의 경우 "사용자 정의 선택"을 선택하지 않는 것이 좋습니다. 위치를 지정해야 할 경우 Ctrl 키를 누른 상태에서 사진을 마우스 왼쪽 버튼으로 클릭하세요. 이미지 창에서 "레이어" 창을 열면 레이어가 자동으로 배치됩니다.

2. 전경색과 배경색을 채워주세요. 앞서 소개한 선택 도구를 사용하여 영역을 선택하고 전경색이나 배경색으로 채우고 싶을 때가 있습니다. 어떻게 해야 합니까? Photoshop은 채우기 단축키를 제공하며 Alt+Delete를 사용하여 전경색을 채우고 Ctrl+Delete를 사용하여 배경색을 향상시킵니다.

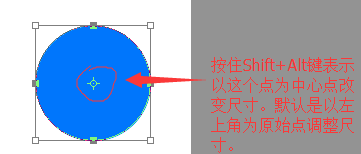
3. 그래픽 크기를 조정하세요. 원의 크기를 조정하고 싶다면 Ctrl+T를 사용하여 자유롭게 크기를 변경할 수 있다는 것을 알고 있습니다. 하지만 일부 학생들은 원의 중심을 중심점으로 조정하는 방법을 모릅니다. 실제로는 Shift+Alt 키를 누른 채 원을 드래그하면 됩니다. 이러한 방식으로 그래픽 조정은 원의 중심을 기준으로 이루어집니다. 또한 정사각형이나 원을 그리려면 그리기 전에 Shift 키를 누른 상태에서 정사각형이나 원을 그립니다.

PS를 이용한 프론트엔드 개발 관련 더 많은 글은 PHP 중국어 홈페이지를 주목해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 고급 Photoshop 튜토리얼 : 마스터 수정 및 합성
Apr 17, 2025 am 12:10 AM
고급 Photoshop 튜토리얼 : 마스터 수정 및 합성
Apr 17, 2025 am 12:10 AM
Photoshop의 고급 사진 편집 및 합성 기술에는 다음이 포함됩니다. 1. 기본 작업에 레이어, 마스크 및 조정 레이어 사용; 2. 이미지 픽셀 값을 사용하여 사진 편집 효과를 달성하십시오. 3. 복잡한 합성을 위해 여러 층과 마스크를 사용하십시오. 4. "액화"도구를 사용하여 얼굴 특징을 조정하십시오. 5. "주파수 분리"기술을 사용하여 섬세한 사진 편집을 수행하면 이러한 기술은 이미지 처리 수준을 향상시키고 전문적인 수준의 효과를 달성 할 수 있습니다.
 Photoshop의 주요 기능 : 깊은 다이빙
Apr 19, 2025 am 12:08 AM
Photoshop의 주요 기능 : 깊은 다이빙
Apr 19, 2025 am 12:08 AM
Photoshop의 주요 기능에는 레이어 및 마스크, 조정 도구, 필터 및 효과가 포함됩니다. 1. 레이어와 마스크는 이미지 부품을 독립적으로 편집 할 수 있습니다. 2. 밝기/대비와 같은 도구를 조정하면 이미지 톤과 밝기를 수정할 수 있습니다. 3. 필터와 효과는 시각 효과를 빠르게 추가 할 수 있습니다. 이러한 기능을 마스터하면 창의적인 전문가가 창의적인 비전을 달성하는 데 도움이 될 수 있습니다.
 Photoshop 사용 : 창의적인 가능성과 실제 용도
Apr 22, 2025 am 12:09 AM
Photoshop 사용 : 창의적인 가능성과 실제 용도
Apr 22, 2025 am 12:09 AM
Photoshop은 실제 응용 분야에서 매우 실용적이고 창의적입니다. 1) 초보자 및 전문가에게 적합한 기본 편집, 수리 및 합성 기능을 제공합니다. 2) 컨텐츠 인식 필 및 레이어 스타일과 같은 고급 기능은 이미지 효과를 향상시킬 수 있습니다. 3) 바로 가기 키를 마스터 링하고 레이어 구조를 최적화하면 작업 효율성을 향상시킬 수 있습니다.
 Photoshop and Digital Art : 그림, 그림 및 합성
Apr 18, 2025 am 12:01 AM
Photoshop and Digital Art : 그림, 그림 및 합성
Apr 18, 2025 am 12:01 AM
Photoshop의 디지털 아트 응용 프로그램에는 그림, 일러스트레이션 및 이미지 합성이 포함됩니다. 1) 그림 : 브러시, 연필 및 믹싱 도구를 사용하여 아티스트는 현실적인 효과를 만들 수 있습니다. 2) 그림 : 벡터 및 모양 도구를 사용하여 아티스트는 복잡한 그래픽을 정확하게 그릴 수 있으며 효과를 추가 할 수 있습니다. 3) 합성 : 마스크 및 레이어 블렌딩 모드를 사용하여 아티스트는 다른 이미지 요소를 원활하게 혼합 할 수 있습니다.
 그래픽 디자인에 Photoshop 사용 : 브랜딩 등
Apr 16, 2025 am 12:02 AM
그래픽 디자인에 Photoshop 사용 : 브랜딩 등
Apr 16, 2025 am 12:02 AM
브랜드 디자인에 Photoshop을 사용하는 단계에는 다음이 포함됩니다. 1. 펜 도구를 사용하여 기본 모양을 그리며, 2. 레이어 스타일을 통해 그림자와 하이라이트 추가, 3. 색상과 세부 사항 조정, 4. 스마트 객체 및 동작을 사용하여 다양한 버전의 디자인을 자동으로 생성하십시오. Photoshop은 디자이너가 레이어와 마스크의 유연성으로 브랜드 요소를 만들고 최적화하여 간단한 로고에서 복잡한 브랜딩 안내서에 이르기까지 디자인의 일관성과 전문성을 보장합니다.
 사진 작가를위한 Photoshop : 이미지 향상 및 수정
Apr 25, 2025 am 12:01 AM
사진 작가를위한 Photoshop : 이미지 향상 및 수정
Apr 25, 2025 am 12:01 AM
Photoshop에서 사진을 강화하고 수정하는 수리 브러시 도구를 사용하여 밝기와 대비를 조정하여 달성 할 수 있습니다. 1) 밝기와 대비 조정 : 이미지-> 조정-> 밝기/대비 메뉴를 통해 미숙 한 사진을 향상시키기 위해 밝기와 대비를 높입니다. 2) 수리 브러시 도구 사용 : 도구 모음에서 HealingBrushTool을 선택하고 이미지에서 기타 점 또는 흉터를 제거하려면 적용하십시오.
 Photoshop이 가장 잘하는 것 : 일반적인 작업 및 프로젝트
Apr 23, 2025 am 12:06 AM
Photoshop이 가장 잘하는 것 : 일반적인 작업 및 프로젝트
Apr 23, 2025 am 12:06 AM
Photoshop은 이미지 편집, 레이어링 및 마스킹, 디지털 페인팅 및 다양한 디자인 응용 프로그램에 특화되어 있습니다. 1) 이미지 편집 및 수리 : 결함을 제거하고 색상과 밝기를 조정하십시오. 2) 레이어 및 마스크 : 비파괴 편집 및 생성. 3) 디지털 그림과 삽화 : 예술 작품을 만듭니다. 4) 실제 응용 프로그램 : 그래픽 디자인, 웹 디자인 및 디지털 아트 제작.
 Photoshop의 구독 모델 : 돈을 위해 얻는 것
Apr 15, 2025 am 12:17 AM
Photoshop의 구독 모델 : 돈을 위해 얻는 것
Apr 15, 2025 am 12:17 AM
Photoshop의 구독 모델은 구매할 가치가 있습니다. 1) 사용자는 최신 버전에 액세스하고 언제든지 장치에서 사용할 수 있습니다. 2) 가입비는 낮으며 지속적인 업데이트 및 기술 지원이 제공됩니다. 3) 신경 필터와 같은 고급 기능은 복잡한 이미지 처리에 사용될 수 있습니다. 장기 비용이 높지만 편의성과 기능 업데이트는 전문 사용자에게 가치가 있습니다.






