표시:상자
display:box;는 CSS3에 새로 추가된 상자 모델 속성입니다. 클래식 레이아웃 애플리케이션은 레이아웃의 수직 동일 높이, 수평 분할 및 비례 분할입니다.
현재 box-flex 속성은 firefox, Opera 및 chrome 브라우저에서 완전히 지원되지 않지만 해당 개인 속성을 사용하여 firefox(-moz-), Opera(-o-), chrome/을 정의할 수 있습니다. 사파리(-웹킷-).
1. box-flex 속성
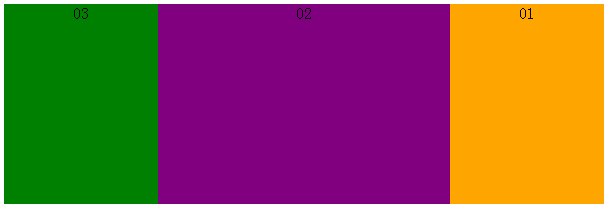
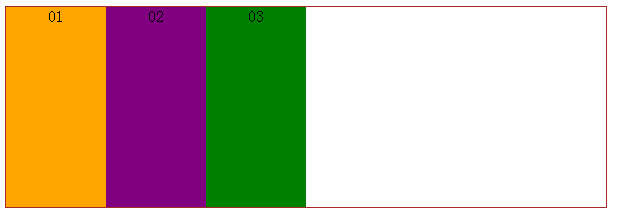
1. 가로 동일 너비 상자
코드:
<html>
<head>
<style>
.wrap{
width:600px;
height:200px;
display:box;
display:-moz-box;
display:-webkit-box;
}
.sectionOne{
background:orange;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
.sectionTwo{
background:purple;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
.sectionThree{
background:green;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
</style>
</head>
<body>
<article class="wrap">
<section class="sectionOne">01</section>
<section class="sectionTwo">02</section>
<section class="sectionThree">03</section>
</article>
</body>
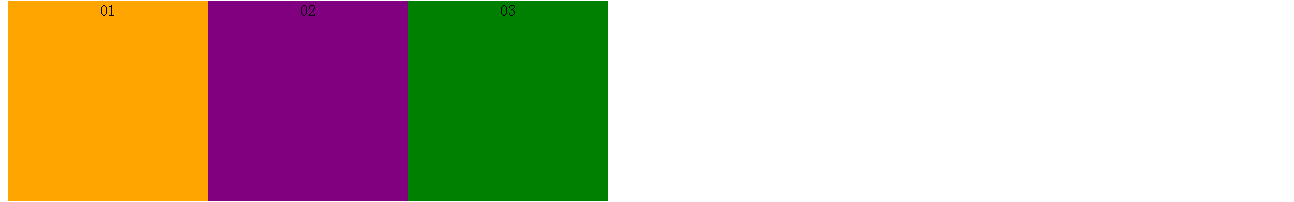
</html>표시 효과:

참고: 상위 요소 스타일은 display:box를 사용하여 상위 컨테이너의 하위 요소를 나누어야 합니다. 하위 요소 스타일은 box-flex 속성을 사용하여 비율(부분)을 지정합니다. 상위 컨테이너 번호). 위는 동일한 너비 분할입니다. 세 개의 하위 컨테이너에는 box-flex 속성이 1입니다. 전체적으로 상위 컨테이너는 너비에 따라 세 부분으로 나누어지므로 하위 컨테이너는 동일한 너비로 나뉩니다.
참고: display:box가 지정된 경우 컨테이너는 인라인 요소로 정의됩니다. margin:0px auto를 사용하여 중앙에 배치하는 것은 유효하지 않습니다. 상위 컨테이너의 텍스트만 사용할 수 있습니다. -정렬:가운데.
2. 분할 너비 비율을 맞춤설정합니다.
위 CSS 코드에서 box-flex:1을 다른 비율로 변경합니다.
코드
.sectionOne{
background:orange;
width:300px;//设置固定宽度
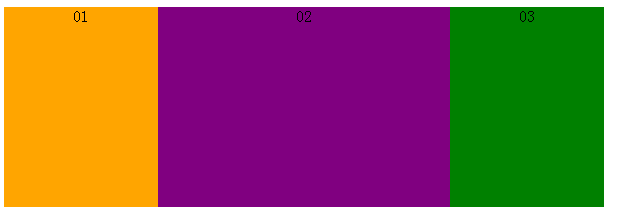
}표시 효과:

여백을 설정하면 고정 너비에도 여백이 포함되며, 나머지는 너비로 나눕니다.
코드(위 코드 수정):
<style>
.wrap{
width:600px;
height:200px;
display:box;
display:-moz-box;
display:-webkit-box;
text-align:center;
}
.sectionOne{
background:orange;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
.sectionTwo{
background:purple;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
margin:0 50px;//添加margin宽度
}
.sectionThree{
background:green;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
</style>표시 효과:

각 블록의 너비는 왼쪽 및 오른쪽 여백: 100px 이후 200px 대신 166.7px도 레이아웃에 균등하게 분포됩니다.
2. 상자의 기타 속성
기타 속성은 다음과 같습니다. box-orient | box-pack |
1. box-orient 속성의 역할: 상위 요소의 하위 요소 배열을 가로 또는 세로로 결정합니다.
속성 값: 가로 | 세로 | 블록축 |
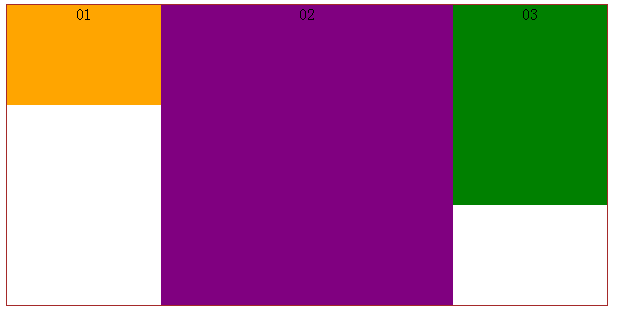
상위 요소 box-orient:horizontal; 또는 box-orient:inline-axis;인 경우 하위 요소를 가로로 배열하는 것은 상위 요소의 너비를 나누는 것입니다. (이때, 상위 요소가 높이 값을 정의한 경우 하위 요소의 높이 값 설정은 무효화됩니다. 모든 하위 요소의 높이는 상위 요소의 높이 값과 동일합니다. 상위 요소가 높이 값을 설정하지 않은 경우 높이 값이 있는 경우 하위 요소의 높이 값이 유효하며 최대 높이 값으로 하위 요소의 높이를 사용합니다.) 하위 요소의 높이는 상위 요소에서 설정한 높이를 초과하며 각 하위 요소는 일치하지 않는 자체 설정 높이가 있습니다. 괄호 안의 지침은 다음과 같이 코드 및 표시 효과를 확인해야 합니다.
코드:
<style>
.wrap{
width:600px;
height:200px;
display:box;
display:-moz-box;
display:-webkit-box;
text-align:center;
-moz-box-orient:inline-axis;
-webkit-box-orient:inline-axis;
}
.sectionOne{
background:orange;
height:100px;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
.sectionTwo{
background:purple;
height:200px;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
.sectionThree{
background:green;
height:300px;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
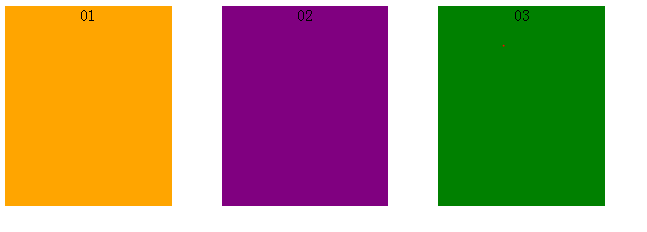
</style>표시 효과:

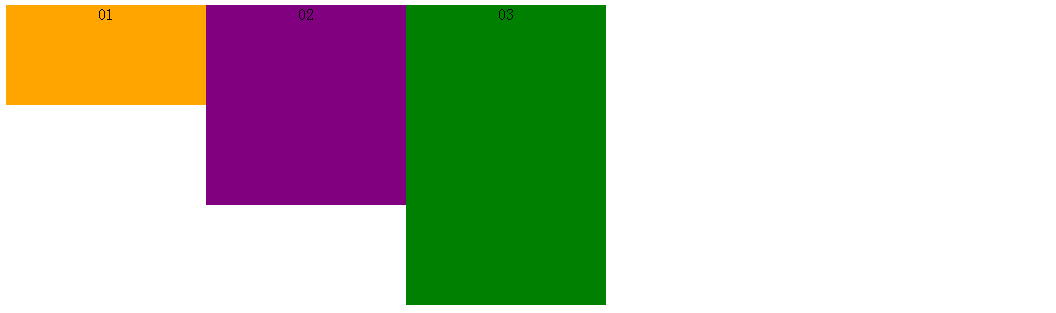
상위 요소 box-orient:vertica;l 또는 box-orient인 경우 : block-axis; (기본값), 하위 요소를 수직으로 배열하는 것은 상위 요소의 높이를 나누는 것입니다. (이때, 상위 요소가 너비 값을 정의하면 하위 요소의 너비 값 설정은 유효하지 않으며, 상위 요소가 너비 값을 설정하지 않으면 하위 요소의 너비 값이 유효하며 너비는 유효합니다. 너비 값이 가장 큰 하위 요소를 가져옵니다.) 위와 동일합니다. 하위 요소의 너비가 상위 요소에서 설정한 높이를 초과하는지 개인적으로 테스트했으며, 각 하위 요소에는 고유한 너비가 설정되어 있습니다. 불일치. 괄호 안의 지시사항은 다음과 같습니다.
코드:
<style>
.wrap{
width:600px;
height:200px;
display:box;
display:-moz-box;
display:-webkit-box;
text-align:center;
-moz-box-orient:vertical;
-webkit-box-orient:vertical;
}
.sectionOne{
background:orange;
width:500px;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
.sectionTwo{
background:purple;
width:600px;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
.sectionThree{
background:green;
width:700px;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
</style>표시 효과:

box-orient:inherit는 상위 항목에서 이 값을 상속하도록 설정됩니다. 요소.
2. 상자 방향
속성의 역할: 상위 요소의 하위 요소 순서가 정상 순서인지 역순인지 결정합니다. 주문하다.
속성 값: 일반 | 역상속 |
이 속성 값은 이해하기 쉽습니다. box-direction:normal; 하위 요소를 html 태그의 일반적인 순서로 정렬하는 것을 의미합니다. 역순(역순)으로, box-direction:inherit는 상위 요소의 변경된 값을 상속하는 것을 나타냅니다. 디스플레이 효과를 직접 부여하십시오.
표시 효과(정방향):

표시 효과(역순):

3.box-align
속성 함수: 상위 요소 내 하위 요소의 수직 정렬을 결정합니다.
속성 값: 시작 | 끝 | 기준선 늘이기 |
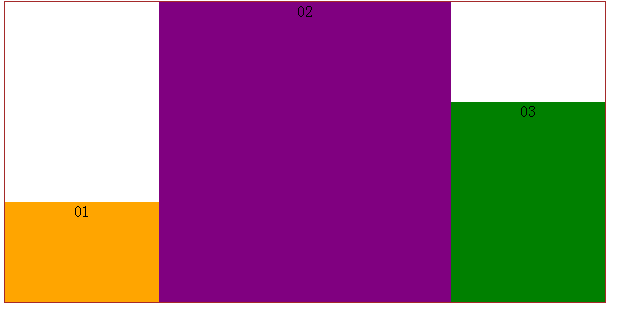
box-align:start; 하위 요소가 위쪽에 정렬됨을 나타냅니다. 표시 효과:

box-align:end; 하위 요소는 하단에 정렬됩니다. 표시 효과:

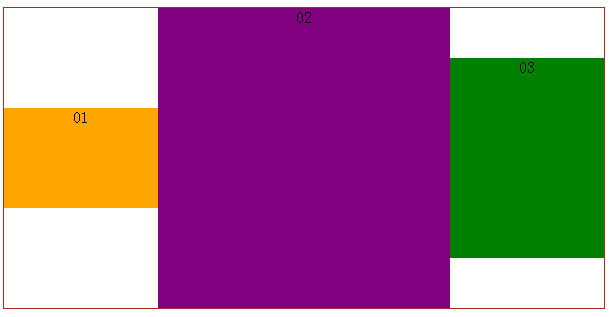
box-align:center;表示子元素居中对齐,展示效果:

4、box-pack
属性作用:确定父元素里面定宽子元素的水平对齐方式。
属性值:start | end | center | justify。
代码:
<style>
.wrap{
width:600px;
height:200px;
display:box;
display:-moz-box;
display:-webkit-box;
text-align:center;
border:1px solid brown;
-webkit-box-pack:justify;
}
.wrap section{
width:100px;
}
.sectionOne{
background:orange;
}
.sectionTwo{
background:purple;
}
.sectionThree{
background:green;
}
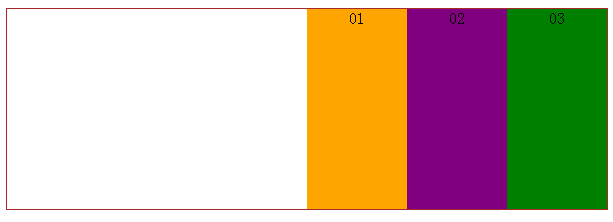
</style>box-pack:start;表示子元素整体水平居左对齐,展示效果:

box-pack:end;表示子元素整体居右对齐,展示效果:

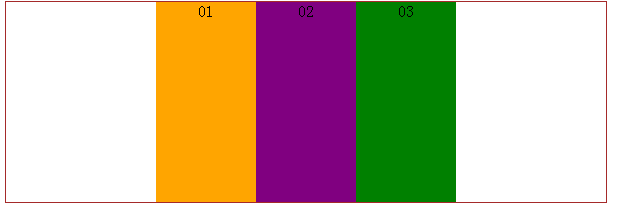
box-pack:center;表示子元素整体居中对齐,展示效果:

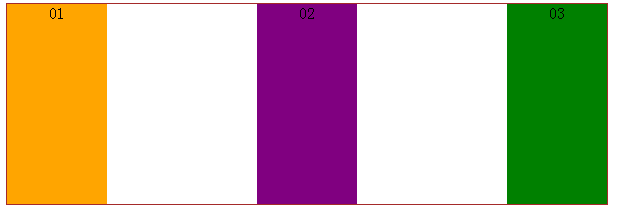
box-pack:justify;表示子元素水平等分父元素宽度,展示效果:


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Sass를 더 빨리 만들기위한 개념 증명
Apr 16, 2025 am 10:38 AM
Sass를 더 빨리 만들기위한 개념 증명
Apr 16, 2025 am 10:38 AM
새로운 프로젝트가 시작될 때, Sass 컴파일은 눈을 깜박이게합니다. 특히 BrowserSync와 짝을 이루는 경우 기분이 좋습니다.
 주간 플랫폼 뉴스 : HTML로드 속성, 주요 ARIA 사양 및 iframe에서 Shadow Dom으로 이동
Apr 17, 2025 am 10:55 AM
주간 플랫폼 뉴스 : HTML로드 속성, 주요 ARIA 사양 및 iframe에서 Shadow Dom으로 이동
Apr 17, 2025 am 10:55 AM
이번 주에 플랫폼 뉴스 라운드 업 RONDUP, Chrome은로드에 대한 새로운 속성, 웹 개발자를위한 접근성 사양 및 BBC Move를 소개합니다.
 HTML 대화 요소와 함께 일부 실습
Apr 16, 2025 am 11:33 AM
HTML 대화 요소와 함께 일부 실습
Apr 16, 2025 am 11:33 AM
이것은 처음으로 HTML 요소를보고 있습니다. 나는 그것을 잠시 동안 알고 있었지만 아직 스핀을 위해 그것을 가져 갔다. 그것은 꽤 시원하고 있습니다
 Google 글꼴을 태그하고 Goofonts.com을 작성한 방법
Apr 12, 2025 pm 12:02 PM
Google 글꼴을 태그하고 Goofonts.com을 작성한 방법
Apr 12, 2025 pm 12:02 PM
Goofonts는 개발자 부인과 디자이너 남편이 서명 한 사이드 프로젝트로, 둘 다 타이포그래피의 큰 팬입니다. 우리는 Google에 태그를 지정했습니다
 멀티 룸 슬라이더 : 일반적인 경우
Apr 12, 2025 am 10:52 AM
멀티 룸 슬라이더 : 일반적인 경우
Apr 12, 2025 am 10:52 AM
이 두 부분으로 구성된 시리즈의 첫 번째 부분은 우리가 2 턴 슬라이더를 얻는 방법을 자세히 설명했습니다. 이제 우리는 일반적인 멀티 덤프 케이스를 살펴 보지만 다른 것과
 'Podcast 구독'링크는 어디에서 링크해야합니까?
Apr 16, 2025 pm 12:04 PM
'Podcast 구독'링크는 어디에서 링크해야합니까?
Apr 16, 2025 pm 12:04 PM
한동안 iTunes는 팟 캐스팅에서 큰 개 였으므로 "Podcast 구독"을 링크 한 경우 다음과 같습니다.








