CSS 상자 모델
상자 모델은 내용, 패딩, 테두리 및 여백으로 구성됩니다. 상자에는 너비, 높이, 패딩, 테두리 및 여백의 5가지 주요 속성만 있습니다.

다음은 상자 안의 영역을 하나씩 소개합니다
너비
Width, CSS의 width는 상자의 너비가 아닌 콘텐츠의 너비를 의미하고, CSS의 height는 상자의 높이가 아닌 콘텐츠의 높이를 의미합니다.
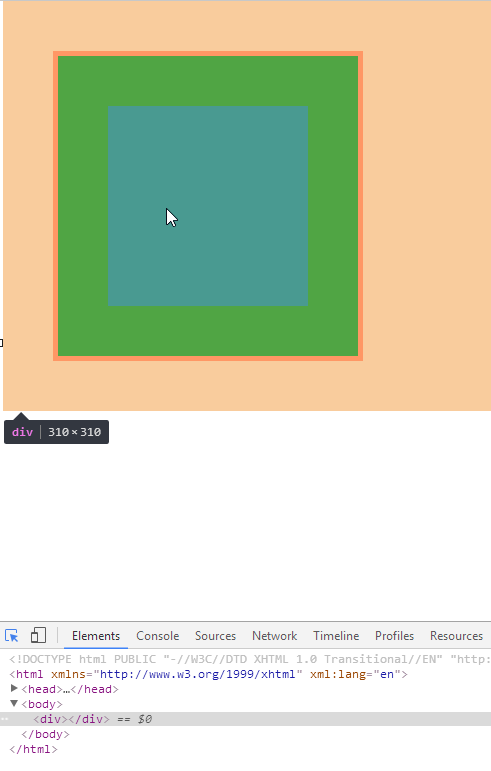
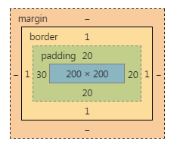
width:200px; height: 200px; padding:50px; margin: 50px; border: 5px solid red; background-color: green;
위 코드는 너비를 200px로 설정하고 콘텐츠의 너비는 200px이지만 상자 위로 마우스를 이동하면 표시되는 너비는 310px입니다. 이 너비는 상자의 너비입니다. 실제로는 너비 = 왼쪽 테두리 + 왼쪽 패딩 + 너비 + 오른쪽 패딩 + 오른쪽 테두리를 차지합니다. 상자의 실제 점유 너비를 변경하지 않고 유지하려면 너비를 늘리려면 패딩을 빼야 합니다. 패딩을 추가하면 너비가 줄어듭니다.

예를 들어 402*402 상자 3개를 쓴다면 위의 공식에 따라서만 조합을 계산할 수 있는데, 답은 무한대입니다
.box1{width: 400px;height: 400px;border: 1px solid red;}
.box2{width: 200px;height: 200px;border: 6px solid red;padding: 95px;}
.box3{width: 0px;height: 0px;padding: 200px;border: 1px solid red;}
<br /><div class="box1">第1个盒子</div>
<div class="box2">第2个盒子</div>
<div class="box3">第3个盒子</div>
패딩
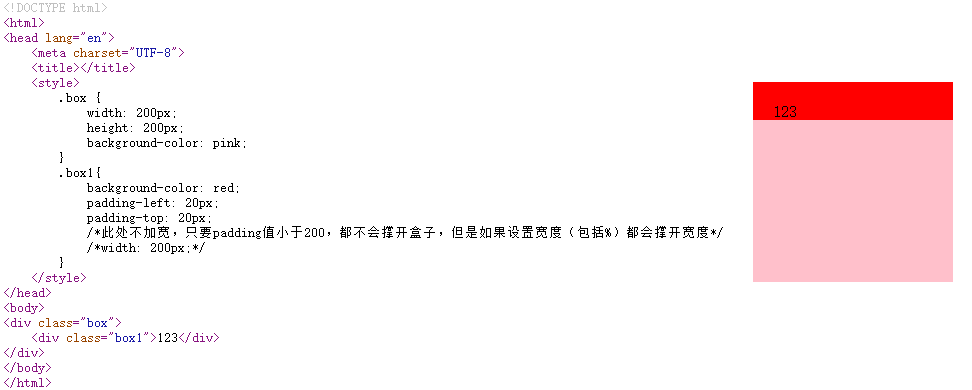
패딩은 패딩입니다. 패딩 영역은 CSS2.1을 전제로 배경색을 가지며, 배경색은 콘텐츠 영역과 동일해야 합니다. 즉, background-color는 테두리 내의 모든 영역을 채웁니다.

패딩은 4방향이므로 각각 4방향으로 패딩을 설명할 수 있습니다. 두 가지 방법이 있습니다. 첫 번째는 작은 속성을 작성하는 것이고, 두 번째는 공백으로 구분하여 포괄적인 속성을 작성하는 것입니다.
작은 속성: 한 방향으로만 값을 설정해야 하는 경우에 적합한 유형입니다. 그렇지 않으면 모든 방향으로 쓰기가 번거롭습니다.
padding-top: 30px;padding-right: 20px;padding-bottom: 40px;padding-left: 100px;
종합 속성: 방향은 위쪽, 오른쪽, 아래쪽, 왼쪽입니다
/*如果写了四个(表示方向为 上、右、下、左)*/ padding:30px 20px 40px 100px; /*上、右、下、左(和右一样)*/ padding: 20px 30px 40px;<br /> /*如果写了两个(表示方向为 上、右、下(和上一样)、左(和右一样))*/ padding:30px 20px; /*如果写了一个(表示方向为所有方向)*/ padding:30px;
일반적인 사용법은 다음과 같습니다. 작은 속성을 사용하여 큰 속성을 쌓습니다
padding: 20px; /*各个方向都设置为20*/<br /> padding-left: 30px;/*左边单独设置为30*/

큰 속성 앞에 작은 속성을 쓸 수 없습니다
padding-left: 30px; padding: 20px; /*这样写上边一行已经失去意义了*/
정말로 마스터했는지 아래 테스트를 통해 확인해 보세요. 아래 상자의 실제 너비와 높이를 알려주세요
div{
width: 200px;
height: 200px;
padding: 10px 20px 30px;
padding-right: 40px;
border: 1px solid #000;
}
실제 점유 너비 = 200(콘텐츠 너비) + 20(왼쪽 패딩) + 40(오른쪽 패딩) + 1(왼쪽 테두리) + 1(오른쪽 테두리) = 262px
패딩은 상자 크기에 영향을 주지만 상속된 너비, 패딩은 압착되지 않습니다.


일부 요소에는 기본적으로 padding이 있습니다(예: ul 태그, 등). 서 있을 때 쉽게 제어할 수 있습니다. 저는 항상 이 기본 패딩을 지우는 것을 좋아합니다 :
*{margin: 0;padding: 0;}
*는 효율적이지 않으므로 통합 선택기를 사용하여 모든 태그를 나열합니다.
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{margin:0;padding:0}경계
국경은 국경이다. 테두리에는 두께, 선 종류, 색상의 세 가지 요소가 있습니다. 색상을 지정하지 않으면 기본값은 검정색입니다. 다른 두 속성을 쓰지 않으면 테두리가 표시되지 않습니다. 주요 브라우저에서는 테두리 렌더링에 미묘한 차이가 있습니다. 자세한 내용은 이 기사를 참조하세요
border: 1px solid red;
Border는 큰 종합 속성입니다. 위 코드는 4개의 테두리를 1px 너비, 실선 유형, 빨간색으로 설정합니다.
테두리 속성을 분해하는 방법은 크게 두 가지가 있습니다.
1) 3개 요소 누르기:
border-width、border-style、border-color
border-width:10px; → 边框宽度 border-style:solid; → 线型 border-color:red; → 颜色
작은 요소 뒤에 공백으로 구분된 여러 값이 오는 경우 순서는 위쪽, 오른쪽, 아래쪽, 왼쪽입니다.
border-width:10px 20px; border-style:solid dashed dotted; border-color:red green blue yellow;
2) 보도방향 :
border-top、border-right、border-bottom、border-left
border-top:10px solid red; border-right:10px solid red; border-bottom:10px solid red; border-left:10px solid red;
방향에 따라 다른 레이어를 분할할 수 있습니다. 즉, 각 요소를 각 방향으로 분할하여 총 12개의 문을 분할할 수 있습니다.
border-top-width:10px; border-top-style:solid; border-top-color:red;<br /> border-right-width:10px; border-right-style:solid; border-right-color:red;<br /> border-bottom-width:10px; border-bottom-style:solid; border-bottom-color:red;<br /> border-left-width:10px; border-left-style:solid; border-left-color:red;
border可以没有
border:none; /*某一条边没有*/ border-left: none; /*或者*/ border-left-width: 0;

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 HTML : 구조, CSS : 스타일, 자바 스크립트 : 동작
Apr 18, 2025 am 12:09 AM
HTML : 구조, CSS : 스타일, 자바 스크립트 : 동작
Apr 18, 2025 am 12:09 AM
웹 개발에서 HTML, CSS 및 JavaScript의 역할은 다음과 같습니다. 1. HTML은 웹 페이지 구조를 정의하고, 2. CSS는 웹 페이지 스타일을 제어하고 3. JavaScript는 동적 동작을 추가합니다. 그들은 함께 현대 웹 사이트의 프레임 워크, 미학 및 상호 작용을 구축합니다.
 HTML, CSS 및 JavaScript의 미래 : 웹 개발 동향
Apr 19, 2025 am 12:02 AM
HTML, CSS 및 JavaScript의 미래 : 웹 개발 동향
Apr 19, 2025 am 12:02 AM
HTML의 미래 트렌드는 의미론 및 웹 구성 요소이며 CSS의 미래 트렌드는 CSS-In-JS 및 CSShoudini이며, JavaScript의 미래 트렌드는 WebAssembly 및 서버리스입니다. 1. HTML 시맨틱은 접근성과 SEO 효과를 향상시키고 웹 구성 요소는 개발 효율성을 향상 시키지만 브라우저 호환성에주의를 기울여야합니다. 2. CSS-in-JS는 스타일 관리 유연성을 향상 시키지만 파일 크기를 증가시킬 수 있습니다. CSShoudini는 CSS 렌더링의 직접 작동을 허용합니다. 3. Webosembly는 브라우저 애플리케이션 성능을 최적화하지만 가파른 학습 곡선을 가지고 있으며 서버리스는 개발을 단순화하지만 콜드 스타트 문제의 최적화가 필요합니다.
 HTML의 미래 : 웹 디자인의 진화 및 트렌드
Apr 17, 2025 am 12:12 AM
HTML의 미래 : 웹 디자인의 진화 및 트렌드
Apr 17, 2025 am 12:12 AM
HTML의 미래는 무한한 가능성으로 가득합니다. 1) 새로운 기능과 표준에는 더 많은 의미 론적 태그와 WebComponents의 인기가 포함됩니다. 2) 웹 디자인 트렌드는 반응적이고 접근 가능한 디자인을 향해 계속 발전 할 것입니다. 3) 성능 최적화는 반응 형 이미지 로딩 및 게으른로드 기술을 통해 사용자 경험을 향상시킬 것입니다.
 HTML vs. CSS vs. JavaScript : 비교 개요
Apr 16, 2025 am 12:04 AM
HTML vs. CSS vs. JavaScript : 비교 개요
Apr 16, 2025 am 12:04 AM
웹 개발에서 HTML, CSS 및 JavaScript의 역할은 다음과 같습니다. HTML은 컨텐츠 구조를 담당하고 CSS는 스타일을 담당하며 JavaScript는 동적 동작을 담당합니다. 1. HTML은 태그를 통해 웹 페이지 구조와 컨텐츠를 정의하여 의미를 보장합니다. 2. CSS는 선택기와 속성을 통해 웹 페이지 스타일을 제어하여 아름답고 읽기 쉽게 만듭니다. 3. JavaScript는 스크립트를 통해 웹 페이지 동작을 제어하여 동적 및 대화식 기능을 달성합니다.
 HTML : 웹 페이지 구조 구축
Apr 14, 2025 am 12:14 AM
HTML : 웹 페이지 구조 구축
Apr 14, 2025 am 12:14 AM
HTML은 웹 페이지 구조를 구축하는 초석입니다. 1. HTML은 컨텐츠 구조와 의미론 및 사용 등을 정의합니다. 태그. 2. SEO 효과를 향상시키기 위해 시맨틱 마커 등을 제공합니다. 3. 태그를 통한 사용자 상호 작용을 실현하려면 형식 검증에주의를 기울이십시오. 4. 자바 스크립트와 결합하여 동적 효과를 달성하기 위해 고급 요소를 사용하십시오. 5. 일반적인 오류에는 탈수 된 레이블과 인용되지 않은 속성 값이 포함되며 검증 도구가 필요합니다. 6. 최적화 전략에는 HTTP 요청 감소, HTML 압축, 시맨틱 태그 사용 등이 포함됩니다.
 HTML vs. CSS 및 JavaScript : 웹 기술 비교
Apr 23, 2025 am 12:05 AM
HTML vs. CSS 및 JavaScript : 웹 기술 비교
Apr 23, 2025 am 12:05 AM
HTML, CSS 및 JavaScript는 최신 웹 페이지를 구축하기위한 핵심 기술입니다. 1. HTML 웹 페이지 구조를 정의합니다. 2. CSS는 웹 페이지의 모양을 담당합니다.
 HTML : 프로그래밍 언어입니까 아니면 다른 것입니까?
Apr 15, 2025 am 12:13 AM
HTML : 프로그래밍 언어입니까 아니면 다른 것입니까?
Apr 15, 2025 am 12:13 AM
Htmlisnotaprogramminglanguage; itisamarkuplanguage.1) htmlstructuresandformatswebcontentusingtags.2) itworksporstylingandjavaScriptOfforIncincivity, WebDevelopment 향상.
 텍스트에서 웹 사이트로 : HTML의 힘
Apr 13, 2025 am 12:07 AM
텍스트에서 웹 사이트로 : HTML의 힘
Apr 13, 2025 am 12:07 AM
HTML은 웹 페이지를 작성하는 데 사용되는 언어로, 태그 및 속성을 통해 웹 페이지 구조 및 컨텐츠를 정의합니다. 1) HTML과 같은 태그를 통해 문서 구조를 구성합니다. 2) 브라우저는 HTML을 구문 분석하여 DOM을 빌드하고 웹 페이지를 렌더링합니다. 3) 멀티미디어 기능을 향상시키는 HTML5의 새로운 기능. 4) 일반적인 오류에는 탈수 된 레이블과 인용되지 않은 속성 값이 포함됩니다. 5) 최적화 제안에는 시맨틱 태그 사용 및 파일 크기 감소가 포함됩니다.






