CSS3_01
1. 형제 선택자: ① 인접 형제 선택자: 요소 뒤의 형제 요소, 선택자 1 + 선택자 2 ② 범용 형제 선택자: 요소 뒤의 모든 형제 요소, 선택자 1 ~ 선택자 2;
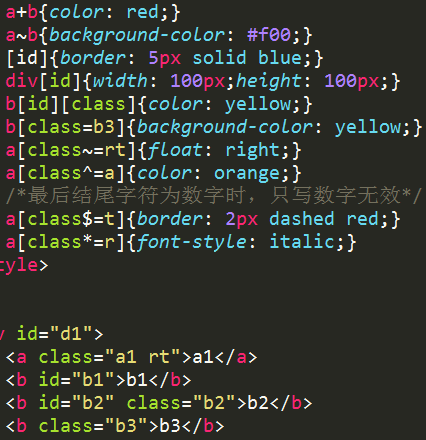
2. 속성 선택기: attr은 속성 이름을 나타내고, elem은 요소 이름을 나타냅니다. ①[attr]: 페이지에 attr 속성이 있는 모든 요소; ②elem[attr]: 페이지에 attr 속성이 있는 모든 요소; [attr1][attr2]...: attr1 및 attr2 속성을 모두 포함하는 페이지의 모든 elem 요소...; ④elem[attr=value]: attr 속성과 해당 값을 포함하는 페이지의 모든 elem 요소는 값입니다. ⑤elem[attr~=value]: 페이지에 attr 속성이 있고 값 목록에 독립적인 값이 포함된 모든 elem 요소(대부분 요소 클래스 속성에 사용됨); 페이지와 그 값은 값이 firstchar(문자 또는 문자열)로 시작하는 elem 요소를 나열합니다. ⑦elem[attr$=lastchar]: attr 속성이 있고 값이 lastchar(문자 또는 문자열)로 끝나는 페이지의 모든 elem 요소입니다. ⑧elem[attr* =everchar]: attr 속성이 있고 값에everchar(문자 또는 문자열) 문자가 포함된 페이지의 모든 elem 요소입니다.


4. 상태 의사 클래스: ①~: 활성화됨, 각 비활성화됨, ③~: 선택됨, 각 선택된 요소(단일/다중 선택)
5. 구조적 의사 클래스: ①~: 상위 요소의 첫 번째 하위 요소, ②~: 상위 요소의 마지막 하위 요소, ③~: n번째 하위 요소 ), 상위 요소의 n번째 하위 요소, ④~: 비어 있고 하위 요소가 없는 모든 요소(하위 요소가 없으면 내용이 없고 공백 및 줄바꿈이 없음을 의미함) ⑤~: 유일한 하위 요소, 해당 상위 요소 요소;
6. 부정 의사 클래스: ~: 아님(선택자), 선택자 선택자를 만족하지 않는 이 요소의 모든 요소
7. 의사 요소 선택기: ①~: 첫 번째 줄 또는 ~:: 첫 번째 줄, 요소의 첫 번째 줄 ②~: 첫 번째 문자 또는 ~:: 첫 번째 문자, 요소의 첫 번째 문자 ; ③~::selection, 이 요소에서 사용자가 선택한 영역

 8. 카운터: ① 카운터 선언/리셋: 카운터-리셋: 카운터 이름 값(* 값은 생략 가능, 기본값은 0, 한 번에 여러 개 선언 가능, 카운터-리셋: 이름 1 값) 1 이름 2 값 2… ...; 카운터 선언은 사용된 요소에 배치할 수 없습니다.); ② 카운터 증가: 카운터 증가: 카운터 이름 증가 값(*는 생략할 수 없으며 기본값은 1입니다. 사용된 요소;); ③ 카운터 호출: 카운터(카운터 이름)(호출 요소에 위치);
8. 카운터: ① 카운터 선언/리셋: 카운터-리셋: 카운터 이름 값(* 값은 생략 가능, 기본값은 0, 한 번에 여러 개 선언 가능, 카운터-리셋: 이름 1 값) 1 이름 2 값 2… ...; 카운터 선언은 사용된 요소에 배치할 수 없습니다.); ② 카운터 증가: 카운터 증가: 카운터 이름 증가 값(*는 생략할 수 없으며 기본값은 1입니다. 사용된 요소;); ③ 카운터 호출: 카운터(카운터 이름)(호출 요소에 위치);
10. 다중 열: ① 열 분할: 열 간격: 숫자 px; ③ 열 규칙: 열 간격: 넓은 스타일 색상; ; ④호환성: IE10+, Opera 지원
 11. CSS 해킹: ① 스타일 규칙 + 접두사: IE6; +: IE7; ② 선택기: IE6 **+: IE7; --[조건 IE 버전인 경우]>콘텐츠...gt;; (* 조건: a, gt: 보다 큼; b, gte: 보다 크거나 같음; c, lt: 보다 작음; d, lte: 작거나 같음;! IE가 아님; ); ④ 미디어 쿼리: @media screen{};
11. CSS 해킹: ① 스타일 규칙 + 접두사: IE6; +: IE7; ② 선택기: IE6 **+: IE7; --[조건 IE 버전인 경우]>콘텐츠...gt;; (* 조건: a, gt: 보다 큼; b, gte: 보다 크거나 같음; c, lt: 보다 작음; d, lte: 작거나 같음;! IE가 아님; ); ④ 미디어 쿼리: @media screen{};

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 HTML, CSS 및 JavaScript : 웹 개발자를위한 필수 도구
Apr 09, 2025 am 12:12 AM
HTML, CSS 및 JavaScript : 웹 개발자를위한 필수 도구
Apr 09, 2025 am 12:12 AM
HTML, CSS 및 JavaScript는 웹 개발의 세 가지 기둥입니다. 1. HTML은 웹 페이지 구조를 정의하고 등과 같은 태그를 사용합니다. 2. CSS는 색상, 글꼴 크기 등과 같은 선택기 및 속성을 사용하여 웹 페이지 스타일을 제어합니다.
 HTML : 구조, CSS : 스타일, 자바 스크립트 : 동작
Apr 18, 2025 am 12:09 AM
HTML : 구조, CSS : 스타일, 자바 스크립트 : 동작
Apr 18, 2025 am 12:09 AM
웹 개발에서 HTML, CSS 및 JavaScript의 역할은 다음과 같습니다. 1. HTML은 웹 페이지 구조를 정의하고, 2. CSS는 웹 페이지 스타일을 제어하고 3. JavaScript는 동적 동작을 추가합니다. 그들은 함께 현대 웹 사이트의 프레임 워크, 미학 및 상호 작용을 구축합니다.
 HTML, CSS 및 JavaScript의 미래 : 웹 개발 동향
Apr 19, 2025 am 12:02 AM
HTML, CSS 및 JavaScript의 미래 : 웹 개발 동향
Apr 19, 2025 am 12:02 AM
HTML의 미래 트렌드는 의미론 및 웹 구성 요소이며 CSS의 미래 트렌드는 CSS-In-JS 및 CSShoudini이며, JavaScript의 미래 트렌드는 WebAssembly 및 서버리스입니다. 1. HTML 시맨틱은 접근성과 SEO 효과를 향상시키고 웹 구성 요소는 개발 효율성을 향상 시키지만 브라우저 호환성에주의를 기울여야합니다. 2. CSS-in-JS는 스타일 관리 유연성을 향상 시키지만 파일 크기를 증가시킬 수 있습니다. CSShoudini는 CSS 렌더링의 직접 작동을 허용합니다. 3. Webosembly는 브라우저 애플리케이션 성능을 최적화하지만 가파른 학습 곡선을 가지고 있으며 서버리스는 개발을 단순화하지만 콜드 스타트 문제의 최적화가 필요합니다.
 HTML의 미래 : 웹 디자인의 진화 및 트렌드
Apr 17, 2025 am 12:12 AM
HTML의 미래 : 웹 디자인의 진화 및 트렌드
Apr 17, 2025 am 12:12 AM
HTML의 미래는 무한한 가능성으로 가득합니다. 1) 새로운 기능과 표준에는 더 많은 의미 론적 태그와 WebComponents의 인기가 포함됩니다. 2) 웹 디자인 트렌드는 반응적이고 접근 가능한 디자인을 향해 계속 발전 할 것입니다. 3) 성능 최적화는 반응 형 이미지 로딩 및 게으른로드 기술을 통해 사용자 경험을 향상시킬 것입니다.
 HTML vs. CSS vs. JavaScript : 비교 개요
Apr 16, 2025 am 12:04 AM
HTML vs. CSS vs. JavaScript : 비교 개요
Apr 16, 2025 am 12:04 AM
웹 개발에서 HTML, CSS 및 JavaScript의 역할은 다음과 같습니다. HTML은 컨텐츠 구조를 담당하고 CSS는 스타일을 담당하며 JavaScript는 동적 동작을 담당합니다. 1. HTML은 태그를 통해 웹 페이지 구조와 컨텐츠를 정의하여 의미를 보장합니다. 2. CSS는 선택기와 속성을 통해 웹 페이지 스타일을 제어하여 아름답고 읽기 쉽게 만듭니다. 3. JavaScript는 스크립트를 통해 웹 페이지 동작을 제어하여 동적 및 대화식 기능을 달성합니다.
 HTML : 웹 페이지 구조 구축
Apr 14, 2025 am 12:14 AM
HTML : 웹 페이지 구조 구축
Apr 14, 2025 am 12:14 AM
HTML은 웹 페이지 구조를 구축하는 초석입니다. 1. HTML은 컨텐츠 구조와 의미론 및 사용 등을 정의합니다. 태그. 2. SEO 효과를 향상시키기 위해 시맨틱 마커 등을 제공합니다. 3. 태그를 통한 사용자 상호 작용을 실현하려면 형식 검증에주의를 기울이십시오. 4. 자바 스크립트와 결합하여 동적 효과를 달성하기 위해 고급 요소를 사용하십시오. 5. 일반적인 오류에는 탈수 된 레이블과 인용되지 않은 속성 값이 포함되며 검증 도구가 필요합니다. 6. 최적화 전략에는 HTTP 요청 감소, HTML 압축, 시맨틱 태그 사용 등이 포함됩니다.
 HTML의 역할 : 웹 컨텐츠 구조
Apr 11, 2025 am 12:12 AM
HTML의 역할 : 웹 컨텐츠 구조
Apr 11, 2025 am 12:12 AM
HTML의 역할은 태그 및 속성을 통해 웹 페이지의 구조와 내용을 정의하는 것입니다. 1. HTML은 읽기 쉽고 이해하기 쉽게하는 태그를 통해 컨텐츠를 구성합니다. 2. 접근성 및 SEO와 같은 시맨틱 태그 등을 사용하십시오. 3. HTML 코드를 최적화하면 웹 페이지로드 속도 및 사용자 경험이 향상 될 수 있습니다.






