Node.js 실제 코드 조각 Buffer_node.js의 올바른 연결
Node.js 프레임워크를 처음 접하는 개발자의 경우 Buffer 모듈이 배우기 쉽고 덜 중요하다고 생각할 수 있습니다. 실제로 Buffer 모듈은 파일 I/O 및 네트워크 I/O에 널리 사용됩니다. 이진 처리 성능은 일반 문자열보다 훨씬 높으며 그 중요성이 매우 중요합니다. 아래에서는 buf.concat() 메소드를 사용하여 접합하는 과정을 독자들에게 보여주기 위해 루틴을 사용합니다.
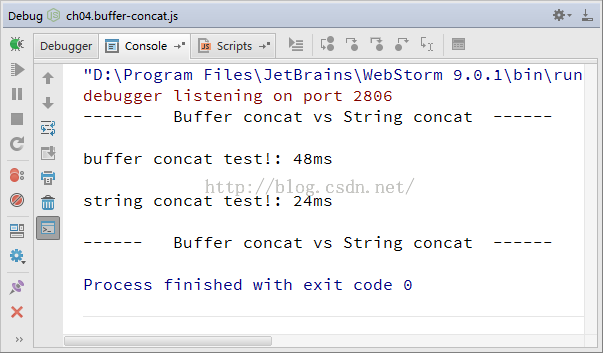
이 예제에서 ch04.buffer-concat.js의 주요 코드는 다음과 같습니다.
/**
* ch04.buffer-concat.js
*/
console.info("------ Buffer concat vs String concat ------");
console.info();
/**
* define variable
* @type {Buffer}
*/
var buf = new Buffer("this is Buffer concat test!");
var str = "this is String concat test!";
/**
* start record time
*/
console.time("buffer concat test!");
var list = [];
var len = 100000 * buf.length;
for(var i=0; i<100000; i++){
list.push(buf);
len += buf.length;
}
/**
* Buffer 对象拼接
*/
var s1 = Buffer.concat(list, len).toString();
console.timeEnd("buffer concat test!");
console.info();
console.time("string concat test!");
var list = [];
for(var i=100000; i>=0; i--) {
list.push(str);
}
/**
* String 对象拼接
* @type {string}
*/
var s2 = list.join("");
console.timeEnd("string concat test!");
/**
* end record time
*/
console.info();
console.info("------ Buffer concat vs String concat ------");
【코드분석】
10번째 코드 줄은 Buffer 객체를 정의하고, 변수 이름은 buf이며, 문자열 데이터를 초기화합니다("thisis Buffer concat test!"). 11번째 코드 줄은 문자열 변수 str을 정의하고, 이를 초기화합니다. data ("thisis String concat test!"); 코드 15번째 줄의 시작부터 26번째 줄의 끝까지, console.time()과 console.timeEnd(를 통해 일정 시간 간격의 기록이 완료됩니다. ) 16번째부터 21번째 코드 줄은 배열 변수 list[]를 정의하고 buf 변수를 사용하여 배열 변수를 초기화합니다. 코드 25줄은 다음을 통해 list[] 배열의 코드를 Buffer 객체로 다시 연결합니다. Buffer.concat(list,len) 메서드의 경우 Buffer.concat(list,len) 메서드의 구문 설명은 다음과 같습니다.
구문: Buffer.concat(list,[totalLength])
매개변수 설명:
list{Array}: 배열 유형, 버퍼 배열, 연결하는 데 사용됨
totalLength: {Number} 유형, 첫 번째 매개변수의 전체 크기 버퍼 배열 객체
이 메서드는 들어오는 버퍼 배열에 있는 모든 버퍼 개체의 접합을 저장하는 버퍼 개체를 반환합니다. 들어오는 배열에 내용이 없거나 totalLength 매개변수가 0인 경우 길이가 0인 버퍼가 반환됩니다. 배열에 항목이 하나만 있으면 첫 번째 항목이 반환됩니다. 배열에 항목이 두 개 이상 있으면 읽기는 가능하지만 totalLength 매개변수가 제공되지 않으면 새 Buffer 객체 인스턴스가 생성됩니다. 버퍼 배열 가져오기에서 계산되지만 길이를 계산하기 위해 추가 루프가 추가되므로 명시적인 totalLength 매개변수를 제공하면 Buffer.concat() 메서드가 더 빠르게 실행됩니다.
그림의 결과에서 알 수 있듯이 Buffer.concat(list,len) 메소드를 사용하여 스플라이싱하는 데 걸리는 시간은 48ms입니다.

버퍼 객체 접합 기능
참고: Buffer.concat(list, [totalLength]) 메서드의 두 번째 매개변수 totalLength는 특별합니다. 여기서 totalLength는 배열의 길이가 아니라 Buffer 인스턴스의 전체 크기입니다. 배열.
위 내용은 두 번째 실용적인 Node.js 코드 조각입니다. 모든 분들의 학습에 도움이 되기를 바랍니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
C와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교
Apr 21, 2025 am 12:01 AM
Python은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.






