jQuery_jquery를 사용하여 동적 드롭다운 메뉴를 생성하기 위한 구현 지침
jQuery의 "적게 작성하고 더 많이 수행" 기능은 모두에게 잘 알려져 있습니다. 광범위한 JS 프로그래밍 경험이 없는 사람이라도 JS가 제공하는 API를 통해 사용 방법을 빠르게 배울 수 있습니다. jQuery의 각 주요 기능의 구현 원리를 이해할 수 있습니다. 다른 것에 대해서는 이야기하지 말고 이를 사용하여 메뉴의 마법적인 효과를 얻는 방법만 살펴보겠습니다. 
1단계 - HTML 구조
메뉴의 HTML 코드를 살펴보세요. 일반 메뉴 코드와 다르지 않습니다.
>
Key 스크립트를 사용하여 각 앵커 포인트(요소)에 여러 개의 분리 레이어를 생성하여 마우스를 올렸을 때 애니메이션이 작동하도록 제어할 수 있는 방법입니다. 이를 위해서는 DOM이 로드될 때 각 앵커 코드가 다음과 같이 되도록 DOM의 구조를 수정해야 합니다.
코드 복사
원본 각각 앵커 포인트의 내용은 두 개의 스팬 요소(.out 및 .over)에 추가되고, 다른 스팬 요소(.bg)는 배경 이미지 레이어입니다.
DOM 구조를 수정하는 방법은 Step 3에서 JS 코드를 통해 설명하겠습니다.
2단계 - CSS 스타일
이 예에서는 두 가지 스타일이 표시됩니다. 하나는 배경 이미지가 있고 다른 하나는 배경 이미지가 없습니다(자세한 내용은 데모를 참조하세요). 더 멋진 메뉴를 디자인하기 위한 스타일, 기본 스타일과 설명은 여기서 제공됩니다:
코드 복사
/* 아래에서는 일부 코드가 생략됨*/
}
.menu ul li a {
/* 상대 위치 지정이 필요함*/
위치: 상대;
디스플레이: 블록;
너비: 110px;
/* 아래 일부 코드는 생략됨*/
}
.menu ul li a 범위 {
/* 모든 레이어는 절대 위치 지정을 사용합니다.*/
position:absolute;
left: 0;
width: 110px;
}
.menu ul li aspan.out {
top: 0px;
}
.menu ul li aspan.over,
.menu ul li aspan.bg {
/* 처음에는 .over 레이어와 .bg 레이어가 -45px 상대입니다. 숨겨진 효과를 얻기 위해 a 요소에 추가*/
top: -45px
}
/* 다음은 배경 이미지 사용 예입니다*/
#menu {
/ * 메뉴 배경*/
배경:url(bg_menu.gif) 스크롤 0 - 1px 반복-x;
테두리:1px 솔리드
}
#menu ul li a {
color: #000;
}
#menu ul li a span. {
color: #FFF
}
#menu ul lispan.bg {
/* 지정 높이 및 배경 이미지*/
높이: 45px;
배경: url (bg_over.gif) 센터 센터 no-repeat
}
CSS 스타일을 맞춤설정할 수도 있습니다. 스타일의 단순화된 버전도 여기에 제공됩니다(데모 보기)
3단계 - JavaScript 코드
코드 복사
// 각 a의 콘텐츠를 레이어(span.out)에 포함하고,
// 그런 다음 span.out 레이어 뒤에 배경 레이어(span.bg)를 추가합니다.
$(" #menu li a").wrapInner( '' )
.append( '< /span>' );
// 메뉴의 각 a에 대해 레이어(span.over)를 추가하는 루프
$("#menu li a").each(function() {
$( '< span class="over">' $(this).text() '' )
.appendTo( this )
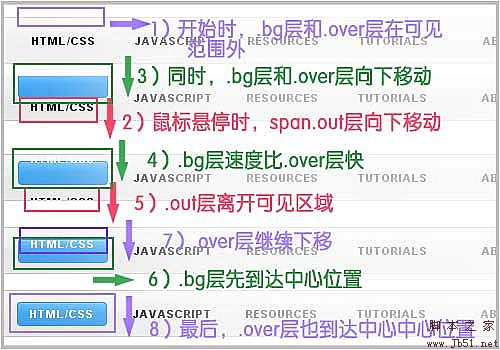
}); 애니메이션 코드에 대해 이야기하면서 아래 그림과 같이 애니메이션 프로세스를 살펴보겠습니다.
1단계에서 우리는 DOM이 로드된 후 DOM에 여러 분리 레이어가 설정된다는 것을 알고 있습니다. 2단계에서는 CSS 스타일에서span.bg 및span.over레이어의 최상위 속성을 -45px로 설정했습니다. 범위 요소는 절대 위치로 설정되었기 때문에 위쪽으로 -45px가 됩니다. li 요소입니다. li 요소의 내용이 Visible을 초과하므로 처음에는 .bg 레이어와 .over 레이어가 공간 범위를 벗어납니다.
 우리가 설정하려는 애니메이션 프로세스는 마우스를 가리키면 세 개의 레이어가 동시에 아래로 이동하고,span.out 레이어는 아래로 이동하여 가시 범위를 제거하고,span.over 및 span.bg move in 가시 영역에서는span.bg를 설정하는 속도가span.over보다 약간 빠르며 정렬이 잘못되면 더 많은 영향을 미칩니다.
우리가 설정하려는 애니메이션 프로세스는 마우스를 가리키면 세 개의 레이어가 동시에 아래로 이동하고,span.out 레이어는 아래로 이동하여 가시 범위를 제거하고,span.over 및 span.bg move in 가시 영역에서는span.bg를 설정하는 속도가span.over보다 약간 빠르며 정렬이 잘못되면 더 많은 영향을 미칩니다. 이러한 애니메이션 효과를 얻으려면 jQuery의 .animate() 메소드를 사용하면 쉽습니다. JS 코드와 설명은 다음과 같습니다.
$(".over", this).stop().animate({'top':'0px'},250); //아래로 밀어
$(".bg",this).stop().animate({'top ':'0px '},120); //아래로 스크롤하여 표시
}, function() {
// 마우스를 밖으로 이동할 때 실행되는 함수
$(".out", this).stop().animate ({'top':'0px'},250); //위로 스와이프하여 표시
$(".over",this).stop().animate({'top ':'-45px'}, 250);//숨기려면 위로 밀어
$(".bg",this).stop().animate({'top':'-45px'},120); //Slide up to hide
});
요약
위 내용은 jQuery 동적 드롭다운 메뉴를 만드는 방법을 단계별로 설명합니다. , 또는 소스 코드를 다운로드하여 수정하고 사용자 정의할 수 있습니다. 제안 사항이나 질문이 있으면 메시지를 남겨주세요.
최종 효과 보기
jOuery 동적 슬라이딩 메뉴 패키지 다운로드
PS: 이 글은 비치에 의해 요약되었습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
jQuery는 프런트엔드 개발에 널리 사용되는 빠르고, 작고, 기능이 풍부한 JavaScript 라이브러리입니다. 2006년 출시 이후 jQuery는 많은 개발자가 선택하는 도구 중 하나가 되었지만 실제 애플리케이션에서는 몇 가지 장점과 단점도 있습니다. 이 기사에서는 jQuery의 장점과 단점을 심층적으로 분석하고 구체적인 코드 예제를 통해 설명합니다. 장점: 1. 간결한 구문 jQuery의 구문 디자인은 간결하고 명확하여 코드의 가독성과 쓰기 효율성을 크게 향상시킬 수 있습니다. 예를 들어,
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s
 jQuery를 사용하여 테이블에 새 행을 추가하는 방법 소개
Feb 29, 2024 am 08:12 AM
jQuery를 사용하여 테이블에 새 행을 추가하는 방법 소개
Feb 29, 2024 am 08:12 AM
jQuery는 웹 개발에 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발 중에 JavaScript를 통해 테이블에 새 행을 동적으로 추가해야 하는 경우가 많습니다. 이 기사에서는 jQuery를 사용하여 테이블에 새 행을 추가하는 방법을 소개하고 특정 코드 예제를 제공합니다. 먼저 HTML 페이지에 jQuery 라이브러리를 도입해야 합니다. jQuery 라이브러리는 다음 코드를 통해 태그에 도입될 수 있습니다.






