아름다운 팝업을 만들기 위한 웹 프런트엔드 디자인 패턴

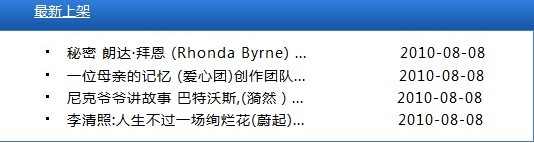
이제 문제가 발생합니다. 이 섹션은 크지 않지만 업데이트 빈도가 매우 높습니다. 매일 웹사이트를 탐색하는 회원들의 이해와 수요가 늘어나고 있습니다. 회원들의 주요 요구 사항은 다음과 같습니다. 선반에 최신 도서 표지의 썸네일 표시, 도서 이름 및 저자, 책의 내용 중 일부에 대한 소개입니다...
홈페이지에 추가 공간이 없습니다. 다른 섹션 공간이 있으면 어떻게 표시해야 할까요? 확장은 회사에서 한 부서를 희생하여 다른 부서를 확장하는 것과 다름없으며 이는 절대 바람직하지 않습니다...
그래서 Ben은 팝업 레이어를 사용하여 각 정보의 세부 정보를 표시하려고 생각했습니다. ..
디자인 목표:
페이지 구조를 변경하지 않고 팝업 레이어(Dom 재구성을 사용하여 요소 추가 및 제거 구현)를 사용하여 페이지 정보의 양을 늘립니다.
해결 방법:
먼저 다음 스타일로 Div를 디자인합니다.
.TipDiv
{
너비:500px;
높이:120px
border-top:solid 5px
테두리-하단:솔리드 5px #a6c9e2;
테두리-왼쪽:솔리드 1px #a6c9e2;
테두리-오른쪽:솔리드 1px #a6c9e2
배경:#ffffff; 10;/*z-index는 매우 중요합니다. 페이지에서 Div 상자의 쌓인 순서를 결정합니다.*/
position:absolute;/*절대 위치 지정, 요소가 위쪽 및 왼쪽에 따라 쌓일 수 있는지 결정합니다. 기타 요소*/
}
.TipDiv img
{
width:110px;
height:110px;
margin-right:36px
margin-left:10px;
float:left;
}
.TipDiv 범위
{
/*×*/
너비:340px
높이:110px
float:left ;
word-break:break-all;
border-top:dashed 1px #3a7ac8;
margin-top:8px
}
다음은 스크립트입니다. , 마우스가 지나갈 때만 팝업 상자 이벤트에 응답:
$("ul li a").mousemove(function(e){
$를 넘어갑니다. (".TipDiv").remove( );//페이지에 해당 요소가 있으면 해당 요소를 제거합니다...0
var x=e.clientX 10;//마우스의 x축 좌표를 가져옵니다.
var y=e.clientY 10; //마우스의 y축 좌표를 가져옵니다.
var num=$(this).attr("id")
var imgs; word;
var name;
switch(num )
{
case "1":{ imgs="images/mimi.bmp"; name="비밀 론다 번..." ; ="이것은 신성한 비밀의 정원입니다. 앨리스가 살고 있습니다..." }
case "2":{ imgs="images/mama.bmp" name="어머니의 추억 사랑 그룹..." ; word "이것은 모든 중국인을 감염시킨 어머니에 대한 이야기입니다. 그녀는 보소조쿠 어머니이자 아들에게 간을 기증하는 어머니이기도 합니다. 그녀는 또한 훌륭하고 전형적인 중국 어머니입니다..." ; >case "3":{ imgs="images/nikesong.bmp"; name="닉 할아버지가 들려주는 이야기 (버터워스, 이란)..." ; word="★오늘의 세계 최고의 동화작가이자 일러스트레이터!
★1992년 영국 도서상 수상
★그가 만든 그림책은 전 세계에서 15분마다 구매되고 있습니다
★그의 그림책은 독서를 즐겁게 만들어줍니다! " ; break; }
case "4":{ imgs="images/lqz.bmp"; name="리칭자오: 인생은 그저 화려한 꽃일 뿐입니다(웨이치)..." ; word=""리칭자오 : 『인생은 찬란한 꽃사례』는 이안의 시 50편을 선정한 『무릉춘』에서 시작하여 『좋은 일이 곧 온다(바람이 진다)』로 끝난다. 그리고 꽃은 깊이 떨어지고 있습니다)". 기사 전체를 자연스럽고 우아하며 진지하게 분석하고 설명하며, 가혹하거나 설교하지 않고 설득력 있게 전달됩니다. " ; break; }
}
popDiv(imgs,name,word,x,y);
})
//마우스 제목이
$("ul li a")로 남습니다. . mouseout(function(){
$(".TipDiv").remove();
})
})
//마우스로 움직이는 정보 상자
function popDiv (face,name,info,xx,yy)
{
var str=""
str ="
str =" < img alt='face' src='" 얼굴 "'/>";
str ="" 이름 "
str ="" info "";
str ="
$('body').append(str ); //이 요소를 페이지에 추가합니다. 스타일은 위와 같이 작성되었습니다.
$(".TipDiv").css({"top":yy "px","left":xx "px"} );// 요소가 표시되는 위치를 설정합니다(여기서는 마우스 오른쪽 및 아래 10px에 표시됨)
}
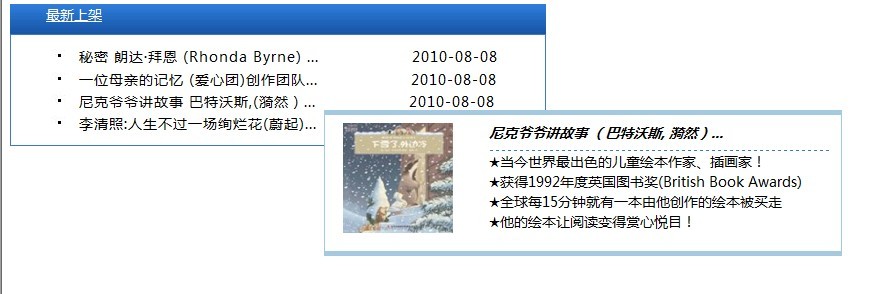
결과는 다음과 같습니다(마우스가 세 번째 데이터를 가리키면 상자가 팝업되고 마우스와 함께 이동합니다).

이를 위해 회원님들께 새로운 요구사항이 생겼습니다. 즉, 마우스의 움직임에 따라 팝업창이 이동하는 것을 허용하지 마세요. 이런 식으로 마우스가 포커스를 벗어나면, 팝업 상자가 제거됩니다. 별로 편리하지 않습니다. 해당 데이터 행의 오른쪽에 팝업박스가 있다는 가정하에 고정해 달라고 요청하셨고, 열림과 닫힘은 멤버들이 직접 조절하도록 해주셔서 벤이 개선을 했는데요...
마찬가지로 첫번째 디자인 ID가 Tips인 Div의 경우 스타일은 다음과 같습니다.
{
배경 색상: 흰색;
테두리 왼쪽: 1px 솔리드 #a6c9e2
테두리 오른쪽: 1px 솔리드
테두리 -top:5px solid
border-bottom:5px solid #a6c9e2; 너비:268px;
z-index:9; 위치:절대; -moz-border-radius: 5px; -webkit-border- radius: 5px;
padding:8px 18px;
}
/* 팝업 레이어의 포인팅 아이콘, 왼쪽: -10이 표시됩니다. 전체 Div의 왼쪽*/
#tips #tipsArrow { position:absolute; top:26px; left: -10px }
#tips #light
{
width:36px; 🎜>높이:36px;
여백:6px 16px 16px;
float:left;
}
#tips 범위
{
margin-top:18px;
#팁 #닫기
{
폭:20px;
경계:없음
왼쪽:280px; >top:6px;
위치:절대;
cursor:pointer ;
}
스크립트는 다음과 같습니다.
코드 복사
코드는 다음과 같습니다.
$(document).ready(function(){
var num=$("li").index(elem) 1;
popDiv1(finalTop,finalleft,"프롬프트 상자는 이것이 "num"개의 데이터 행임을 알려줍니다!") ; )
})
//수정된 메시지 상자
function popDiv1(tops,lefts,messages)
{
var str=""
str= "



" 메시지 "$('body').append(str);
$("#tips").css({"top":tops "px","left" :lefts "px"} );
}
function closeUp()
{
$("#tips").remove();
}
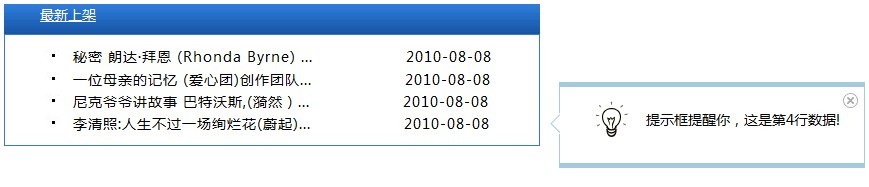
최종 표시 효과는 다음과 같습니다. 다음과 같습니다:
 해당 데이터 행 위로 마우스를 이동하면 해당 프롬프트 상자가 표시됩니다. 오른쪽의 작은 십자 아이콘은 전체 팝업 레이어를 닫는 데 사용됩니다...디자인 요약:
해당 데이터 행 위로 마우스를 이동하면 해당 프롬프트 상자가 표시됩니다. 오른쪽의 작은 십자 아이콘은 전체 팝업 레이어를 닫는 데 사용됩니다...디자인 요약: 이 디자인 프로세스의 핵심은 위치입니다: 절대(절대 위치 지정, 페이지에서 레이어가 겹치는 것을 허용하는 데 사용), z-index(레이어의 쌓인 순서를 표시하는 데 사용), top, left (팝업 페이지 좌표 표시), (offset().left,offset().top) 페이지에서 요소의 좌표를 찾습니다. 위치를 찾으면 해당 요소 주위에 팝업 레이어를 자유롭게 배치할 수 있습니다. .다른 스타일은 자신의 예술 요구에 따라 마음대로 조정할 수 있습니다. ...  소스 코드 다운로드http://xiazai.jb51.net/201010/yuanma/popDiv.rar
소스 코드 다운로드http://xiazai.jb51.net/201010/yuanma/popDiv.rar

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
C와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션
Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션
Apr 22, 2025 am 12:02 AM
JavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.






