JavaScript가 HTML DOM을 사용하여 document_javascript 기술을 작동하는 방법
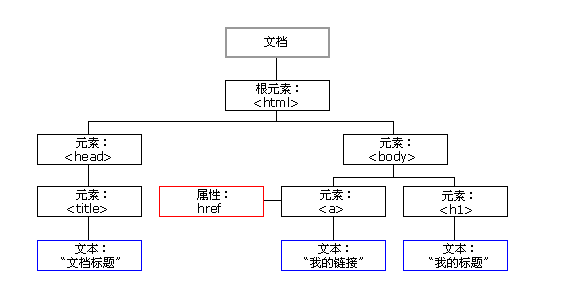
Arbre DOM HTML

1.Introduction au DOM
DOM est un standard développé par le W3C pour accéder à des documents structurés tels que XML et XHTML.
Le modèle objet de document (DOM) du W3C est une interface neutre en termes de plate-forme et de langage qui permet aux programmes et aux scripts d'accéder et de mettre à jour dynamiquement le contenu, la structure et le style d'un document
Core DOM : le modèle standard pour tout document structuré
XML DOM : Modèle standard pour les documents XML. Est un standard pour obtenir, modifier, ajouter ou supprimer des éléments XML.
HTML DOM : Le modèle standard pour les documents HTML. Définit les objets et propriétés de tous les éléments HTML, ainsi que les méthodes (interfaces) pour y accéder.
2. Nœud DOM
Selon la spécification DOM, chaque composant du document est un nœud. Règlementation DOM :
Le document entier est un nœud de document, également appelé nœud racine
Chaque balise est un nœud d'élément
Le texte contenu dans la balise est un nœud de texte
Chaque attribut de la balise est un nœud d'attribut
L'annotation appartient au nœud d'annotation
Interface 2.1DOM et ses propriétés et méthodes
DOM simule le document comme une série d'interfaces de nœuds. Les nœuds sont accessibles via JavaScript ou d'autres langages de programmation. Oui
L'interface de programmation du DOM est définie à travers un ensemble de propriétés et de méthodes standards.
2.1.1 Propriétés DOM
Quelques attributs typiques du DOM :
x.nodeName : nom de x
x.nodeValue : valeur de x
x.parentNode : le nœud parent de x, à l'exception du nœud racine, il n'y a qu'un seul nœud parent
x.childNodes : Le nœud enfant de x, il peut y avoir plusieurs nœuds enfants
x.attributes : une collection de nœuds d'attributs de x, qui peuvent avoir plusieurs attributs
Où, x est un objet nœud
Méthode 2.1.2DOM
Quelques méthodes typiques du DOM :
x.getElementsByTagName(name) : récupère tous les éléments avec le nom de balise spécifié
x.appendChild(node) : Insérer un nœud enfant dans x
x.removeChild(node) : Supprimer le nœud enfant de x
Exemple :
//获得文档标题的文本内容
document.getElementsByTagName("title")[0].childNode[0].nodeValue2.1.3 Nœud d'accès
Méthode 1 : En utilisant la méthode getElementsByTagName()
Méthode 2 : Parcourir l'arborescence des nœuds à travers une boucle
Méthode 3 : Naviguer dans l'arborescence des nœuds en exploitant les relations entre les nœuds
2.1.4 Informations sur le nœud :
nodeName : Récupère le nom du nœud, il est en lecture seule.
nodeValue : obtenez ou définissez la valeur du nœud
nodeType : Le type de nœud, qui est en lecture seule. 1, représente l'élément, 2 représente l'attribut, 3 représente le texte, 8
représente les commentaires, 9 représente la documentation
3. Fonctionnement du nœud
3.1 Créer un nœud
createElement(tagName) : Créer un nœud d'élément
createTextNode(text) : Créer un nœud de texte
createAttribute(attrName) : Créer un nœud d'attribut
3.2 Ajouter un nœud
Le nœud nouvellement créé doit être organisé avec d'autres nœuds existants pour qu'il appartienne réellement à l'arborescence du document.
appendChild(node) ajoute un nouveau nœud enfant après le dernier nœud enfant à l'intérieur du nœud actuel, et le paramètre est le nouveau nœud enfant
insertBefore(newNode,node) ajoute un nouveau nœud enfant avant le nœud enfant spécifié à l'intérieur du nœud actuel. Le premier paramètre est le nouveau nœud enfant et le deuxième paramètre est le nœud enfant spécifié à l'intérieur du nœud actuel
.
insertAfter() ajoute un nouveau nœud enfant après le nœud enfant spécifié à l'intérieur du nœud actuel. Le premier paramètre est le nouveau nœud enfant et le deuxième paramètre est le nœud enfant spécifié à l'intérieur du nœud actuel
setAttributeNode() définit le nœud d'attribut sur le nœud d'élément actuel. Le type du nœud qui invite cette méthode à être appelée est le type d'élément, et le paramètre est le nœud d'attribut à définir
Exemple :
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>使用DOM创建并添加节点</title>
<script type="text/javascript">
function createAndAddNode(){
//div标签元素节点
var container = document.body.getElementsByTagName("div")[0];
//创建元素节点对象,元素名即标签名 <p>
var pEle = document.createElement("p");
//创建文本节点对象,文本内容就是参数值
var txtOfP = document.createTextNode("这是段落的文字");
//在元素节点内部添加一个文本节点<p>这是段落的文字
pEle.appendChild(txtOfP);
//在div元素节点后面添加新的子节点。<div><p>这是段落的文字</div>
container.appendChild(pEle);
//创建一个超链接标签节点
var aEle = document.createElement("a");
//创建文本节点
var txtOfA = document.createTextNode("博客园");
//在元素节点中添加文本节点,<a>博客园</a>
aEle.appendChild(txtOfA);
//创建一个href属性节点
var attrOfA = document.createAttribute("href");
//将href属性节点设置其属性值
attrOfA.nodeValue = "http:www.cnblogs.com";
//将属性节点添加到超链接元素节点中,即设置a元素标签的属性节点
aEle.setAttributeNode(attrOfA);
//将元素节点a添加到div中
container.appendChild(aEle);
}
//浏览器窗口加载时调用该方法
window.onload = createAndAddNode;
</script>
</head>
<body>
<div></div>
</body>
</html>3.3 Modifier les nœuds
Changer de nœuds fait généralement référence à la modification du texte à l'intérieur de l'élément ou à la modification de la valeur d'attribut de l'élément. Dans les deux cas, vous pouvez modifier le nœud de texte ou le nœud d'attribut en attribuant une valeur à son nodeValue. Pour ce dernier, ok
Appelez la méthode setAttribute sur le nœud de l'élément pour modifier la valeur de l'attribut.
Exemple :
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>使用DOM改变节点</title>
<script type="text/javascript">
function changeSize(){
var target = document.getElementById("txt_1");
//设置列的属性值为50
target.setAttribute("cols", "50");
//设置行的属性值为6 先访问属性节点集合,然后通过getNamedItem定位属性名,
target.attributes.getNamedItem("rows").nodeValue = "6";
}
function changeText() {
var target = document.getElementById("lbl_1");
//先访问该元素节点的子节点,子节点个数可以是多个,因此用了数组下标访问指定元素。然后通过nodeValue修改其值
target.childNodes[0].nodeValue = "您的个人简历:";
}
</script>
</head>
<body>
<form action="">
<label id="lbl_1" for="txt_1">多行文本框的标签文字</label>
<textarea id="txt_1" ></textarea>
<input type="button" name="btn" value="改变多行文本域的尺寸" onclick="changeSize();" />
<input type="button" name="btn" value="改变标签的文字" onclick="changeText();" />
</form>
</body>
</html>3.3 Supprimer le nœud
La suppression d'un nœud fait généralement référence à la suppression de sous-éléments ou de texte contenus dans un élément à partir d'un nœud d'élément. Elle peut également supprimer des nœuds d'attribut contenus dans un nœud d'élément
.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>使用DOM删除节点</title>
<script type="text/javascript">
function doRemoveNode() {
//label标签元素节点
var targetLbl = document.getElementById("lbl_1");
//从label元素节点中删除第一个子节点
targetLbl.removeChild(targetLbl.firstChild);
//文档元素,通过访问文档元素集合,指定位置元素获得多行文本域
var tagetArea = document.documentElement.getElementsByTagName("textarea")[0];
//文档中第一个form标签元素节点
var tagetForm = document.documentElement.getElementsByTagName("form")[0];
//删除文档中第一个form标签中的textarea
tagetForm.removeChild(tagetArea);
}
</script>
</head>
<body>
<form>
<label id="lbl_1" for="txt_1">多行文本框的标签文字</label>
<textarea id="txt_1" rows="" cols=""></textarea>
<input type="button" name="btn" value="删除节点" onclick="doRemoveNode();"/>
</form>
</body>
</html>4. 요약
DOM은 DOM 트리라고 하는 메모리에 문서가 표현되는 트리 구조입니다. DOM은 DOM 인터페이스라고 하는 문서 액세스를 위해 W3C에서 개발한 표준 방법 및 속성입니다.
문서 내의 각 데이터는 트리 구조에서 노드로 표현되며, 모든 노드로 구성된 트리 구조를 노드 트리 또는 DOM 트리라고 합니다
노드에는 다양한 유형이 있으며 일반적인 노드로는 요소 노드, 속성 노드, 텍스트 노드, 루트 노드 등이 있습니다. 노드에는 이름과 값이 있지만 노드 유형에 따라 이름과 값의 의미가 다릅니다
createElement() 메서드는 요소 노드를 생성하는 데 사용되며, createAttribute() 메서드는 속성 노드를 생성하는 데 사용되며, createTextNode() 메서드는 하위 요소 노드 또는 요소에 텍스트 노드를 추가하는 데 사용됩니다. 노드의 경우appendChild() 메소드를 사용할 수 있습니다. 특정 노드 앞과 뒤에 새 노드를 삽입하기 위한 insertAfter() 및 insertBefore() 메서드도 있습니다. 요소 노드에 속성 노드를 추가하는 방법은 setAttributeNode() 방법이라는 점에 유의해야 합니다.
텍스트 노드의 값을 수정하거나 속성 노드의 값을 변경하려면 nodeValue 속성을 사용해야 합니다.
노드를 삭제하려면 RemoveChild() 메서드를 사용하세요.
JavaScript가 HTML DOM을 사용하여 문서를 조작하는 방법에 대해서는 편집자가 소개하는 내용이 도움이 되기를 바랍니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.






