jquery_jquery를 기반으로 한 주소 표시줄 슈팅 게임 코드
데모 주소:http://demo.jb51.net/js/2011/hunt/index.htm
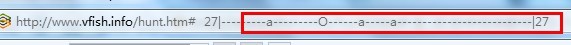
게임 플레이를 살펴보세요
를 참조하세요. 바에 있는 문자 O를 사용하여 a를 쏘세요. 키보드의 왼쪽 및 오른쪽 화살표를 사용하여 문자 O를 이동하세요. O가 a 위로 이동하면 스페이스바를 눌러 쏘세요. 게임은 30초 동안 시간 초과되며, 다시 시작하려면 ESC 키를 누르세요.
참고: 이 링크를 열려면 시스템과 함께 제공되는 IE 브라우저를 사용하십시오.


코드 복사 코드는 다음과 같습니다.
(function() {
var Animal, Game;
var __bind = function(fn, me){ return function(){ return fn.apply(me, 인수); }; } ;
Game = (function() {
function Game() {
this.eventReceived = __bind(this.eventReceived, this);;
this.update = __bind(this.update, this );; this.level = 1;
this.playerLocation = this.levelSize / 2;
}
Game.prototype .start = function() {
var num;
this.points = 0;
this.startTime = new Date;
this.timeLimit = [] ;
for (num = 4; num >= 1; num--) {
this.addAnimal()
}
return this.interval(this.update, 1000 / 30);
};
Game.prototype.gameOver = function() {
clearInterval(this.interval);
return location.hash = "지금" (this.elapsedTime()) "秒中你共射中了" this.points "个a! (按ESC键重新开始)";
};
Game.prototype.elapsedTime = function() {
return Math.floor( ((new Date).getTime() - this.startTime.getTime()) / 1000);
}
Game.prototype.addAnimal = function() {
var 동물;
animal = new Animal(Math.floor(Math.random() * this.levelSize));
return this.animals.push(animal);
};
Game.prototype.removeAnimal = function(deadAnimal) {
var 동물;
return this.animals = (function() {
var _i, _len, _ref, _results;
_ref = this.animals;
_results = [];
for (_i = 0 , _len = _ref.length; _i
animal = _ref[_i];
if (animal !== deadAnimal)
}
}
return _results
}).call(this);
};
Game.prototype.isAnimalAt = function(position) {
var 동물, 일치;
matches = (function() {
var _i, _len, _ref, _results;
_ref = this.animals;
_results = [];
for (_i = 0, _len = _ref.length; _i < _len; _i ) {
animal = _ref[_i];
if (Math.floor(animal.position) === position) {
_results.push(animal) ;
}
}
return _results
}).call(this);
일치 항목 반환[0];
};
Game.prototype.update = function() {
var 동물, 위치, timeLeft, url, _i, _len, _ref;
url = [];
_ref = this.animals;
for (_i = 0, _len = _ref.length; _i animal = _ref[_i];
animal.update(this.levelSize);
}
while(url.length < this.levelSize) {
position = url.length;
if (position === this.playerLocation) {
if (this.isAnimalAt(this.playerLocation)) {
url.push("@");
} else {
url.push("O");
}
} else if (this.isAnimalAt(position)) {
url.push("a");
} else {
url.push("-");
}
}
timeLeft = this.timeLimit - this.elapsedTime();
if (timeLeft <= 0) {
return this.gameOver();
} else {
if (timeLeft < 10) {
timeLeft = "0" timeLeft;
}
location.hash = (" " timeLeft "|") url.join("") ("|" timeLeft);
return document.title = "포인트 " this.points;
}
};
Game.prototype.eventReceived = function(event) {
var 동물;
스위치(event.which) {
case 37:
this.playerLocation -= 1;
if (this.playerLocation < 0) {
return this.playerLocation = this.levelSize - 1;
}
휴식;
사례 39:
this.playerLocation = 1;
return this.playerLocation %= this.levelSize;
사례 38:
사례 32:
animal = this.isAnimalAt(this.playerLocation);
if (동물) {
this.points = 1;
this.removeAnimal(동물);
console.log(this.animals.length);
if (this.animals.length === 0) {
return this.gameOver();
}
}
휴식;
사례 27:
return this.start();
}
};
귀환 게임;
})();
Animal = (function() {
function Animal(position) {
this.position = position;
this.velocityChange = Math.random() * 0.5;
this.velocityIndex = Math.random() * Math.PI;
this.dampener = 0.4;
}
Animal.prototype.update = function(levelSize) {
this.velocityIndex = Math.random() * this.velocityChange;
this.position = Math.sin(this.velocityIndex) * this.dampener
this.position %= levelSize
if (this.position < 0) {
return this.position = levelSize;
}
}
return Animal;
$(function() {
var game;
game = new Game();
return $(document).keydown(game.eventReceived);
});
}).call(this);

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Windows 10/11의 Chrome에서 Google 번역이 작동하지 않는 문제를 해결하는 방법
Apr 15, 2023 pm 12:04 PM
Windows 10/11의 Chrome에서 Google 번역이 작동하지 않는 문제를 해결하는 방법
Apr 15, 2023 pm 12:04 PM
Chrome에는 사용자의 탐색 환경을 개선하는 데 도움이 되는 통합 Google 번역 모듈이 있습니다. 인터넷에서 정보를 찾다가 딱 맞는 것 같은 것을 찾게 되는데, 이 페이지의 모든 내용이 외국어로 되어 있어서 매우 고통스럽습니다. 그러나 Chrome 브라우저를 사용하는 경우 이 페이지를 원하는 언어로 번역할 수 있습니다. 단 한 번의 클릭으로 프랑스어, 스페인어, 독일어, 네덜란드어 및 기타 외국어로 된 전체 웹페이지를 원하는 언어로 번역하세요. 그러나 시간이 지남에 따라 사용자는 Chrome의 통합 번역 기능이 작동을 멈추고 웹페이지를 번역할 수 없는 문제에 직면했습니다. 많은 Google Chrome 사용자가 외국어 웹페이지를 열고 번역하려고 할 때 오류 메시지가 표시된다고 보고했습니다.
 iPhone 및 iPad에서 Safari 탭을 쉽게 찾는 10가지 방법
Jun 03, 2023 pm 01:05 PM
iPhone 및 iPad에서 Safari 탭을 쉽게 찾는 10가지 방법
Jun 03, 2023 pm 01:05 PM
2022년의 웹 브라우징은 극도로 바빠질 가능성이 높으며, 그 결과 기본적인 것부터 불필요한 것, 심지어는 부당한 것까지 다양한 태그가 산더미처럼 쌓일 것입니다. 따라서 브라우저는 사용자와 관련된 특정 탭을 빠르게 찾을 수 있는 방법을 제공해야 합니다. 다행히 Safari에서는 여러 식별자(예: 웹사이트, 최근 닫은 탭, 이전/다음 탭 등)를 기반으로 탭을 검색할 수 있습니다. 이 문서에서는 Safari 탭을 찾는 위의 모든 방법을 단계별로 안내합니다. 그러니 더 이상 고민하지 말고 원하는 태그를 찾아보세요. iOS15가 설치된 Safari 탭의 새로운 기능 Apple은 iOS15 출시를 통해 Safari의 UI와 기능을 개선했습니다. 이번 업데이트
 주소 표시줄 주소를 얻는 방법
Sep 28, 2023 am 11:00 AM
주소 표시줄 주소를 얻는 방법
Sep 28, 2023 am 11:00 AM
주소 표시줄 주소를 얻는 방법에는 JavaScript, HTML, 백엔드 프로그래밍 언어 등이 있습니다. 자세한 소개: 1. JavaScript 프런트 엔드 개발에서는 "window.location" 개체를 사용하여 "window.location.href" 속성을 얻을 수 있습니다. 2. HTML에서는 "<a>" 태그의 "href"를 사용할 수 있습니다.
 win10에서 크롬 주소 표시줄 기록을 지우는 방법
Mar 28, 2024 pm 02:52 PM
win10에서 크롬 주소 표시줄 기록을 지우는 방법
Mar 28, 2024 pm 02:52 PM
1. 메뉴에서 [설정]을 클릭하거나, 크롬 주소창에 [chrome://settings/]를 입력한 후 Enter를 누르세요. 2. 페이지 하단의 [고급 설정 표시]를 클릭하세요. ], 그림과 같이 3. [개인정보 설정]에서 [인터넷 사용정보 삭제]를 클릭하세요. ] 버튼을 누르면 그림과 같이 됩니다.
 Chrome 주소 표시줄에 웹페이지 접두어를 표시하는 방법
Aug 23, 2024 am 07:31 AM
Chrome 주소 표시줄에 웹페이지 접두어를 표시하는 방법
Aug 23, 2024 am 07:31 AM
Chrome의 주소 표시줄에 웹페이지 접두어를 표시하는 방법은 무엇입니까? Google 크롬의 주소 표시줄은 사용자가 URL을 입력하여 인터넷의 웹페이지에 액세스할 수 있도록 하는 전체 인터페이스에서 가장 중요한 부분 중 하나입니다. 주소 표시줄을 통해 웹페이지를 탐색하고 관리할 수 있습니다. 예를 들어, URL 접두사를 표시하도록 설정할 수 있습니다. 설정 방법을 모르는 친구는 아래의 간단한 방법을 살펴보세요. 이러한 기능을 조정하면 더 나은 웹 탐색 경험을 얻을 수 있습니다. 간단한 방법 티칭 1. 먼저 브라우저를 열고 주소 표시줄에 "chrome://flags/#omnibox-context-menu-show-full-urls"를 입력한 후 Enter 키를 누릅니다(그림 참조). . 2. 그런 다음 새 인터페이스로 들어가서
 다크존 브레이크아웃 스토리 배경
Oct 12, 2024 am 06:21 AM
다크존 브레이크아웃 스토리 배경
Oct 12, 2024 am 06:21 AM
Dark Zone Breakout 게임 배경 스토리 소개: "Dark Zone Breakout"은 Tencent에서 출시한 하드코어 슈팅 모바일 게임입니다. 게임의 최종 목표는 다크존에서 탈출하고 보급품을 가득 싣고 돌아오는 것입니다. 가져온 전리품은 창고에 보관하고 돈을 받고 팔 수 있습니다. "Dark Zone Breakout"은 전통적인 경쟁 슈팅 게임과 달리 PVP 및 PVE 게임플레이에 초점을 맞춘 전술 슈팅 게임으로, Dark Zone 개척자들에게 보다 개방적이고, 자유롭고, 현실적인 하드코어 게임 경험을 제공합니다. 게임에서는 각 라운드마다 인원 수, 팀 수, 적의 위치, 목표가 다릅니다. 모든 전투 상황을 예측할 수 없게 만드는 것은 이러한 불확실성 때문입니다. 지속적으로 정보를 수집하고 자신의 목표를 조합하고 그에 맞는 장비와 전술을 선택해야만 돌파할 수 있는 자신만의 방법을 찾을 수 있습니다.
 다크존 브레이크아웃과 유사한 모바일 게임
Oct 11, 2024 pm 07:07 PM
다크존 브레이크아웃과 유사한 모바일 게임
Oct 11, 2024 pm 07:07 PM
서바이벌 슈팅 모바일 게임은 항상 플레이어들 사이에서 가장 좋아하는 게임 카테고리 중 하나였습니다. Dark Zone Breakout과 유사한 모바일 게임은 무엇입니까? 1. '콜 오브 듀티 모바일' '콜 오브 듀티 모바일'은 대규모 멀티플레이어 온라인 1인칭 슈팅 모바일 게임이다. 플레이어는 많은 플레이어와 같은 맵에서 전략과 디자인 기술을 놓고 경쟁하게 되며, 결국 승리하는 플레이어나 팀은 뒤처지게 됩니다. 최고의 화질, 극도로 부드러운 느낌, 잘 복원된 클래식 맵, 흥미진진한 음향 효과가 플레이어에게 비교할 수 없는 시각적, 청각적 즐거움을 선사합니다. 이것이 바로 수많은 플레이어가 이 모바일 게임을 선택하는 이유입니다. 더 중요한 것은 이번 모바일 게임 업데이트에 새로운 모드가 추가되고 플레이어가 수집하고 선택할 수 있는 더 많은 무기와 장비가 잠금 해제된다는 것입니다. 2. "문명의 여명기" 절박한 사람들은 이 황무지에서 어떻게 살아남을 수 있을까? 이 게임
 다크존 브레이크아웃 배경 스토리
Oct 11, 2024 pm 08:28 PM
다크존 브레이크아웃 배경 스토리
Oct 11, 2024 pm 08:28 PM
다크존 브레이크아웃(Dark Zone Breakout) 게임 배경 스토리 소개 '다크존 브레이크아웃(Dark Zone Breakout)'은 텐센트가 출시한 하드코어 슈팅 모바일 게임이다. 게임의 최종 목표는 다크존에서 탈출하고 보급품을 가득 싣고 돌아오는 것입니다. 가져온 전리품은 창고에 보관하고 돈을 받고 팔 수 있습니다. "Dark Zone Breakout"은 전통적인 경쟁 슈팅 게임과 달리 PVP 및 PVE 게임플레이에 초점을 맞춘 전술 슈팅 게임으로, Dark Zone 개척자들에게 보다 개방적이고, 자유롭고, 현실적인 하드코어 게임 경험을 제공합니다. 게임에서는 각 라운드마다 인원 수, 팀 수, 적의 위치, 목표가 다릅니다. 모든 전투 상황을 예측할 수 없게 만드는 것은 이러한 불확실성 때문입니다. 지속적으로 정보를 수집하고 자신의 목표를 조합하고 그에 맞는 장비와 전술을 선택해야만 돌파할 수 있는 자신만의 방법을 찾을 수 있습니다. 존재하다






