JavaScript로 페이지 스크롤 이미지 로딩 구현(Lazyload 효과 모방)_javascript 기술
이 기사를 쓰는 이유는 무엇입니까?
1. 페이지를 최적화하는 것은 매우 실용적인 방법이고 기술적 구현도 어렵지 않습니다
2. 관련 내용이 있는 기사를 검색해 보니 모두 jQuery를 사용하는 것 같은데, 웹마스터가 그렇게 한다면; jQuery를 사용하지 않는데, 이 방법을 사용할 수 없나요?
3. 기술을 공유하는 것도 프로젝트에서 실제로 사용한 적이 없기 때문에 더 많은 사람들이 테스트할 수 있도록 돕기 위한 것입니다. 궁금한 점이 있으면 지적해 주세요.
4. 아직 이번 달 블로그를 작성하지 않았습니다.
5. 업무가 없습니다. .지금 쓰지 않으면 언제 기다리겠습니까...
현재 페이지의 대부분에는 다음과 같은 기능이 있습니다. Taobao, JD.com, 공동 구매 웹사이트와 같은 풍부한 콘텐츠와 많은 사진이 있습니다. 자주 탐색합니다(저는 온라인 쇼핑을 좋아합니다. 온라인에서 한 달 동안 돈을 쓰지 않으면 기분이 좋지 않습니다). 수십 장의 사진이 있는 페이지를 drizzle이라고 부르므로 현재 인기 있는 방법은 롤링 동적 로딩입니다. 이 방법은 많은 양의 HTTP 요청을 해결할 수 있습니다. 먼저 페이지는 창 표시 영역의 그림만 로드합니다. 이 방법으로 웹 페이지는 페이지가 스크롤되어 해당 위치로 스크롤될 때까지 기다립니다. 로드 속도가 빨라집니다. (요청이 적고, 로드가 너무 적다면 언급하지 않으시겠어요?) "고성능 웹사이트 구축 가이드"의 첫 번째 장에서 우리는 HTTP 요청을 줄이는 것이 웹페이지의 프런트엔드 성능을 향상하고 페이지 로딩 속도를 최적화하는 매우 실용적인 방법이라고 언급했습니다.
원리:
1. 페이지에 스크롤 이벤트를 바인딩합니다.
2. 페이지를 로드할 때 실제 이미지 주소를 입력합니다.
3. 요소가 현재 브라우저 창에 들어가는지 여부,
4. 마지막으로 이미지를 로드할지는 사용자의 몫입니다.
난이도:
브라우저 호환성이 어려운 이유는 DOM 표준과 IE 표준이 매일 처리되기 때문입니다. 다음 코드 부분을 고려하세요.
1.window.pageYOffset ? window.pageYOffset : window.document.documentElement.scrollTop
목적: 창 표시 영역의 왼쪽 상단을 기준으로 현재 페이지의 Y 위치를 가져옵니다. .
DOM 표준 :window.pageYOffset;
IE 표준: window.document.documentElement.scrollTop
2.window.innerHeight? window.innerHeight: document.documentElement.clientHeight
용도: 높이 선언 창의 문서 표시 영역과 너비(픽셀 단위)
DOM 표준: 내부 높이 및 내부 너비
IE 표준: document.documentElement 또는 ducument.body의 clientWidth 및 clientHeight 속성(DTD 관련) 대안
3.obj.getBoundingClientRect ().top window.document.documentElement.scrollTop window.document.body.scrollTop
목적: 페이지 요소의 위치를 가져옵니다.
브라우저가 아닌 경우. -webkit 커널, document.body.scrollTop 값은 항상 0입니다. 올바른 값을 얻으려면 document.documentElement.scrollTop을 사용하세요.
브라우저가 webkit core인 경우 document.documentElement.scrollTop 값은 항상 0입니다. document를 사용하세요. .body;
다음과 같은 구문도 검색했습니다. DTD와 관련이 있습니다(즉, 페이지에 DOCTYPE이 지정되어 있으면 document.documentElement를 사용하고, 페이지가 DOCTYPE을 지정하지 않으면 document.body를 사용하세요). 아는 친구들이 지적해 줄 수 있을 거라 확신합니다. 정말 감사합니다.
세부정보:
1. 실제 주소는 초기에 특정 속성(기본값은 xsrc, 직접 설정할 수 있음)에 있으므로 기본 이미지 주소는 1픽셀 투명 이미지가 가장 좋습니다. 브라우저 오류 방지(예제에 반영됨)
3. 이미지가 성공적으로 로드된 후 적절한 표시 효과를 추가할 수 있습니다(예제에는 반영되지 않았으므로 직접 시도해 볼 수 있습니다). >자바스크립트 소스코드는 다음과 같습니다. 
코드 복사
var scrollLoad = (function (options) {
var defaults = (arguments.length == 0) ? { src: 'xSrc', time: 300} : { src: options.src || 'xSrc', 시간: options.time ||300};
var camelize = function (s) {
return s.replace(/-(w)/g, function (strMatch, p1) {
return p1.toUpperCase();
});
};
this.getStyle = function (element, property) {
if (arguments.length != 2) return false; >var value = element.style[camelize(property)];
if (!value) {
if (document.defaultView && document.defaultView.getCompulatedStyle) {
var css = document.defaultView.getComputeStyle (요소, null);
value = css ? css.getPropertyValue(property) : null
} else if (element.currentStyle) {
value = element.currentStyle[camelize(property)]; 🎜>}
}
반환 값 == 'auto' ? '' : value;
}
var _init = function() {
var offsetPage = window.pageYOffset pageYOffset : window.document.documentElement.scrollTop,
offsetWindow = offsetPage Number(window.innerHeight ? window.innerHeight : document.documentElement.clientHeight),
docImg = document.images,
_len = docImg.length ;
if (!_len)이 false를 반환하면;
for (var i = 0; i < _len; i ) {
var attrSrc = docImg[i].getAttribute(defaults.src),
o = docImg[i], tag = o. nodeName.toLowerCase();
if (o) {
postPage = o.getBoundingClientRect().top window.document.documentElement.scrollTop window.document.body.scrollTop; postWindow = postPage Number(this.getStyle(o, 'height').replace('px', ''));
if ((postPage > offsetPage && postPage < offsetWindow) || (postWindow > offsetPage && postWindow < offsetWindow)) {
if (tag === "img" && attrSrc !== null) {
o.setAttribute("src", attrSrc);
}
o = null;
}
}
};
window.onscroll = function () {
setTimeout(function () {
_init();
}, defaults.time);
}
};
return _init();
});
scrollLoad();
可传递一个参数设置src原地址和响应时间
time: 100 //数字型
})

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Vue 개발 시 이미지 로딩 실패 표시 문제를 최적화하는 방법
Jun 29, 2023 am 10:51 AM
Vue 개발 시 이미지 로딩 실패 표시 문제를 최적화하는 방법
Jun 29, 2023 am 10:51 AM
Vue 개발에서 이미지 로딩 실패 표시 문제를 최적화하는 방법 Vue 개발에서는 이미지를 로드해야 하는 시나리오가 자주 발생합니다. 단, 네트워크가 불안정하거나 이미지가 존재하지 않는 경우 이미지 로딩이 실패할 수 있습니다. 이러한 문제는 사용자 경험에 영향을 미칠 뿐만 아니라 혼란스럽거나 빈 페이지가 표시될 수도 있습니다. 이 문제를 해결하기 위해 이 기사에서는 Vue 개발에서 이미지 로딩 실패 표시를 최적화하는 몇 가지 방법을 공유합니다. 기본 그림 사용: Vue 구성 요소에서 기본 그림을 설정할 수 있습니다.
 Edge 브라우저에서 이미지를 로드할 수 없는 문제를 해결하는 방법
Jan 30, 2024 am 10:54 AM
Edge 브라우저에서 이미지를 로드할 수 없는 문제를 해결하는 방법
Jan 30, 2024 am 10:54 AM
엣지 브라우저에서 이미지를 불러올 수 없으면 어떻게 해야 하나요? 엣지 브라우저는 많은 친구들이 인터넷 서핑을 할 때 사용하는 기본 브라우저로, 사용자에게 편리한 인터넷 서비스를 제공할 수 있습니다. 그러나 일부 친구들은 인터넷 서핑 중에 엣지 브라우저의 웹 페이지에 있는 이미지가 정상적으로 로드되지 않는다는 것을 발견했습니다. 네트워크 문제를 배제한 후 가장 가능성이 높은 문제는 이 문제를 해결하려면 다음을 따르십시오. 편집자 이미지가 표시되지 않는 이유에 대한 해결 방법을 살펴보겠습니다. Edge 브라우저의 이미지를 로드할 수 없으면 어떻게 해야 합니까? 1. 왼쪽 하단의 시작을 클릭하고 "Microsoft Edge"를 마우스 오른쪽 버튼으로 클릭합니다. 2. "더보기"를 선택하고 "앱 설정"을 클릭하세요. 3. 아래로 스크롤하여 "사진"을 찾습니다. 4. 그림 아래의 스위치를 켜주세요.
 웹 페이지 이미지를 불러올 수 없는 문제를 해결하는 방법
Jan 08, 2024 pm 01:45 PM
웹 페이지 이미지를 불러올 수 없는 문제를 해결하는 방법
Jan 08, 2024 pm 01:45 PM
많은 친구들이 웹페이지를 열 때 웹페이지의 이미지를 로드할 수 없고 × 표시가 표시되는 것을 발견합니다. 무슨 일인가요? 인터넷 속도가 너무 느린 것일 수도 있습니다. 잠시 기다리거나 설정에서 해당 모드가 켜져 있지 않을 수도 있습니다. 웹 페이지 이미지가 로드되지 않는 문제에 대한 해결 방법을 살펴보겠습니다. . 웹페이지 이미지를 로드할 수 없습니다: 1. 인터넷 속도 문제 웹페이지에 이미지가 표시되지 않습니다. 이는 컴퓨터의 인터넷 속도가 상대적으로 느리고 컴퓨터에 열려 있는 소프트웨어가 더 많으며 우리가 액세스하는 이미지가 상대적으로 적기 때문일 수 있습니다. 사진이 표시되지 않으면 네트워크 속도를 더 많이 소모하는 소프트웨어를 끄고 작업 관리자에서 확인할 수 있습니다. 2. 방문자가 너무 많아 웹페이지에 사진이 표시되지 않는 경우, 방문한 웹페이지 때문일 수 있습니다.
 Vue 지연 로딩 이미지 오류 문제 해결 방법
Jun 29, 2023 pm 10:42 PM
Vue 지연 로딩 이미지 오류 문제 해결 방법
Jun 29, 2023 pm 10:42 PM
Vue 개발에서 이미지의 지연 로딩 실패 문제를 해결하는 방법 지연 로딩(LazyLoad)은 현대 웹 개발에서 일반적으로 사용되는 최적화 기술 중 하나입니다. 특히 많은 양의 이미지와 리소스를 로딩할 때, 부하를 효과적으로 줄일 수 있습니다. 페이지를 개선하고 사용자 경험을 개선하세요. 그러나 Vue 프레임워크를 사용하여 개발할 때 가끔 이미지 지연 로딩이 실패하는 문제가 발생할 수 있습니다. 이 문서에서는 개발자가 이 문제를 더 잘 처리할 수 있도록 몇 가지 일반적인 문제와 해결 방법을 소개합니다. 이미지 리소스 경로 오류 먼저, 이미지 리소스가
 PHP 개발 캐시를 사용하여 이미지 로딩 속도를 최적화하는 방법
Nov 08, 2023 pm 05:58 PM
PHP 개발 캐시를 사용하여 이미지 로딩 속도를 최적화하는 방법
Nov 08, 2023 pm 05:58 PM
PHP를 사용하여 캐시를 개발하고 이미지 로딩 속도를 최적화하는 방법 인터넷의 급속한 발전으로 인해 웹 페이지 로딩 속도는 사용자 경험에 있어 중요한 요소 중 하나가 되었습니다. 이미지 로딩 속도는 웹 페이지 로딩 속도에 영향을 미치는 중요한 요소 중 하나입니다. 이미지 로딩 속도를 높이기 위해 PHP 개발 캐시를 사용하여 이미지 로딩 속도를 최적화할 수 있습니다. 이 기사에서는 PHP를 사용하여 캐시를 개발하여 이미지 로딩 속도를 최적화하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 캐시의 원리 캐시는 데이터를 고속 메모리에 임시로 저장하여 데이터를 저장하는 기술입니다.
 Windows 11 Microsoft Store 이미지를 로드할 수 없는 문제를 해결하는 방법
Jun 29, 2023 pm 03:43 PM
Windows 11 Microsoft Store 이미지를 로드할 수 없는 문제를 해결하는 방법
Jun 29, 2023 pm 03:43 PM
Windows 11 Microsoft Store 이미지를 로드할 수 없는 문제를 해결하는 방법은 무엇입니까? Microsoft Store에서는 다양한 소프트웨어와 게임을 쉽게 검색하고 다운로드할 수 있습니다. 그러나 최근 일부 Win11 사용자는 자신의 컴퓨터에 있는 Microsoft Store 이미지를 로드할 수 없다는 사실을 발견하여 사용자 경험에 큰 영향을 미칩니다. 상황은 무엇입니까? 편집자가 어떻게 해결했는지 살펴보겠습니다. Win11 Microsoft Store 이미지를 로드할 수 없는 문제 해결 방법: 1. 아래 시작 메뉴를 마우스 오른쪽 버튼으로 클릭하여 들어갑니다. 2. 네트워크 및 인터넷을 클릭하여 선택하세요. 3. 네트워크 연결이 정상인지 확인할 수 있습니다. 4. 네트워크 구성을 비공개에서 공개로 변경할 수 있습니다.
 검색한 이미지를 Windows 7에서 로드할 수 없으면 어떻게 해야 합니까?
Jul 19, 2023 pm 02:57 PM
검색한 이미지를 Windows 7에서 로드할 수 없으면 어떻게 해야 합니까?
Jul 19, 2023 pm 02:57 PM
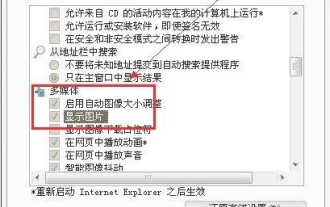
웹을 탐색할 때 이미지가 로드되지 않는 상황을 겪은 적이 있습니까? 그렇다면 그 이유는 무엇입니까? Windows 7에서 검색한 이미지를 로드할 수 없으면 어떻게 해야 합니까? 이 문제가 있는 사용자는 다음 Xiaobian을 살펴보고 Win7에서 탐색할 때 이미지를 로드할 수 없는 문제에 대한 해결책을 공유하십시오. 1. 먼저 웹 페이지가 이미지를 표시하지 않도록 설정되어 있는지 확인합니다. 브라우저 오른쪽 상단의 도구-인터넷 옵션을 클릭하고 고급으로 전환합니다. 멀티미디어로 드래그하면 이미지를 표시하는 옵션이 있는데, 이를 미리 확인해야 합니다. 2. 다음으로, flashplayer 버전이 최신 버전인지 확인해 보겠습니다. 탐지 방법. 시작을 클릭한 다음 제어판을 선택하고 제어판에서 flashplaye를 찾으세요.
 JavaScript에서 페이지 스크롤 기능을 맨 위로 이동하는 방법은 무엇입니까?
Oct 19, 2023 am 11:16 AM
JavaScript에서 페이지 스크롤 기능을 맨 위로 이동하는 방법은 무엇입니까?
Oct 19, 2023 am 11:16 AM
JavaScript에서 페이지 스크롤 기능을 맨 위로 이동하는 방법은 무엇입니까? 웹 디자인에서는 사용자가 수동으로 페이지를 스크롤할 필요가 없도록 페이지 상단으로 빠르게 돌아갈 수 있는 기능이 필요할 때가 있습니다. 이 기능은 일반적으로 "맨 위로 돌아가기" 버튼을 통해 구현됩니다. 이 기사에서는 JavaScript를 사용하여 이 기능을 구현하는 방법을 보여주고 자세한 코드 예제를 제공합니다. 먼저, 맨 위로 돌아가기 기능을 실행하기 위해 HTML 파일에 버튼 요소를 추가해야 합니다. 예를 들어 다음을 수행할 수 있습니다.






