in.js 경량 JavaScript 세분화 모듈 로딩 및 종속성 관리 솔루션_javascript 기술
RequireJs, YUI Loader, LabJs, jQuery를 기반으로 한 RunJs와 같은 외국 것들도 있고, 국내에는 Taobao의 SeaJs, Douban의 DoJs 등도 있습니다. 이것들은 아주 뛰어난 모듈 로더들입니다. 하지만 이 기사에서는 새로운 오픈 소스 경량 "멀티 스레드" 비동기 모듈 로더 In.js를 소개할 것입니다. 이 기간 동안 In의 개발은 Do의 아이디어와 사용 습관 중 일부를 끌어냈습니다. @kejun의 양해에 감사드립니다. In.js는 압축 후 크기가 4.77k에 불과해 크기가 작을 뿐만 아니라 사용하기도 매우 쉽습니다.
장점:
온디맨드 로딩
비차단 로딩
종속성 관리
세부적인 모듈 관리
사용 방법은?
A. In.js를 소개합니다
페이지 상단에 in.js를 소개하세요. 주의해야 할 두 가지 매개변수가 있습니다.
autoload: in.js를 로드할 때 기본 핵심 라이브러리를 로드할지 여부 - {선택적 매개변수 - true|false}
core: 기본 코어 라이브러리 경로 – {선택적 매개변수 – url}
core가 동시에 설정되고 autoload=true인 경우 In.js가 도입될 때 core가 페이지에 로드됩니다.
B. 각 모듈의 주소와 종속성을 선언합니다. In.add(name,{config})
In.add('mod-a',{path:'mods/a.js',type:'js',charset:'utf-8'})
In.add('mod-b',{path:'mods/b.js',type:'js',charset:'utf-8',rely:['mod-b-css']}) ;
In.add('mod-b-css',{path:'mods/b.css',type:'css',charset:'utf-8',rely:['mod-a'] } );
위 코드는 세 모듈의 종속성과 모듈의 주소를 선언하고 이를 대기열에 추가합니다(페이지에 로드되지 않고 대기열에 추가될 뿐입니다). .
C. Load queue In(queue)
var 데모=In('mod-b',function() {
//무언가 수행
},function() {
//무언가
return false;
} );
mod-b 모듈을 로드하고, 로드한 후 functionA와 functionB를 실행합니다. in.js를 도입할 때 autoload=true가 설정되었다고 가정하면 대기열의 로드 순서는 다음과 같습니다. >1 jquery .min.js >>> mod-a >>> mod-b-css >>> mod-b >>> ; functionB( )
모든 대기열이 로드된 후 데모에는 각 함수의 반환 값을 저장하는 배열이 할당됩니다.
1 데모={returns:[undefine,false],complete:true}
D. domReady 이후 In.ready(queue)를 로드합니다.
//뭔가
})
jquery.min.js >>> {domReady} >>> mod-b-css >>> ()
In.ready()와 In()의 차이점은 두 가지 점에 있습니다.
In.ready()의 대기열은 In.ready()에 반환 값이 없는 후에만 실행됩니다. E. 모니터 변수가 변경되고, 값이 변경됩니다. 실행 콜백 In.watch(object,property,function(prop,old,new) {})
In이 로드하는 큐는 모두 비동기식이며 논블로킹 로딩이므로, 때로는 특별한 요구 사항(예: 대기열 함수의 반환 값에 의존하는 후속 작업)의 경우 후속 작업을 수행하기 전에 대기열 실행이 완료되었는지 확인해야 합니다. 이 경우 In.watch()를 이용하여 return.complete 변수를 모니터링하고, return.complete==true일 때 콜백 함수를 실행하면 됩니다. 코드는 다음과 같습니다.
//do Something
return 123;
})
In.watch(model,'complete',function(prop,old,new) {
if(model[prop]==true) {
console.log(model.returns [0]);//print 123
In.unwatch(model,prop);//model.complete의 watch 이벤트를 삭제합니다
}
}); 🎜>
In의 매력은 위의 것 이상입니다. 또한 In()을 사용하여 선언되지 않은 모듈을 로드하는 등의 지능형 프롬프트도 여러 대규모 프로젝트에서 확인되었습니다. 모듈 이름을 확인하라는 메시지가 표시됩니다. 더 많은 프런트엔드 친구들이 In에 관심을 갖고, In을 사용하고, In의 후속 개발에 투자하기를 진심으로 바랍니다.
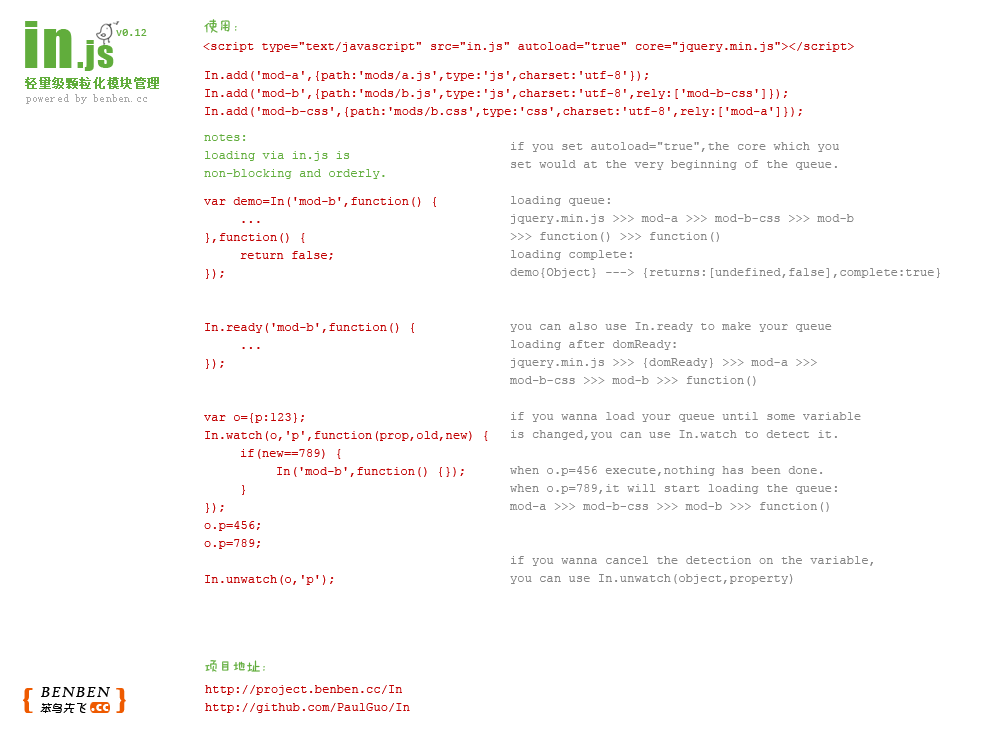
아래 사진은 In.js 사용 앨범의 영문 버전입니다:

다운로드는 어디서 하나요?
In.js는 오픈소스 프로젝트로 아래 주소에서 소스코드를 확인하거나 다운로드하여 사용할 수 있습니다.
In.js를 사용하여 Javascript 모듈을 세부적으로 관리하고 로드하세요
http://project.benben.cc/In
http://github.com/PaulGuo/In
작가소개
저자: 구오카이

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.






