jQuery_jquery에서 사용되는 문서와 창의 속성과 메서드 요약
document.activeElement
문서에서 현재 포커스가 있는 요소를 가져옵니다.document.head
는 document.head || document.getElementsByTagName( "head" )[0]과 같이 jQuery에서 사용됩니다.document.body
현재 문서의 HTMLBodyElement 요소 가져오기document.compat모드
현재 문서의 렌더링 모드를 가져옵니다. 반환 값: BackCompat(쿼크 모드) 및 CSS1Compat(표준 모드).
IE 8에는 최대 5개의 렌더링 모드가 있으므로 쿼크 모드인지 여부를 판단하려면 IE 고유의 document.documentMode를 사용하여 추가 감지가 필요합니다
이 기사 보기 http://www.jb51.net/article/21717.htm
document.readySate
초기화되지 않음, 로드 중, 로드됨, 대화형, 완료 등 문서의 로드 상태를 반환합니다. 모든 브라우저는 이 속성을 지원합니다(FF3.6 이상에서 지원).
표준 브라우저에서 일반 HTML 요소에는 이 속성이 없습니다(Opera의 스크립트 태그 제외).
jQuery의 Ready 함수는 전체 상태 값을 사용하여 DOM 트리가 로드되었는지 여부를 결정합니다.
document.documentElement
는 문서 루트 요소(HTMLHtmlElement)를 반환합니다.document.documentElement.currentStyle
요소 스타일을 얻는 IE 고유 방법document.documentElement.contains()
문서에 지정된 노드 요소가 포함되어 있는지 확인하는 데 사용되는 IE용 특수 기능입니다.document.documentElement.compareDocumentPosition()
현재 노드의 문서 위치를 지정된 노드와 비교합니다. IE9에서는 이 방법을 지원합니다
자세한 내용은 http://www.jb51.net/article/28281.htm
을 참조하세요.document.documentElement.doScroll()
IE 고유 방법으로 사용자 스크롤 막대 클릭을 시뮬레이션합니다. jQuery는 이 방법을 사용하여 IE6에서 DOM 트리를 사용할 수 있는지 여부를 감지합니다.
IE가 아닌 경우 obj.scrollTop =10을 사용할 수 있습니다. 해당 요소에는 html, body, div,span, textarea 등이 포함됩니다.
자세한 내용은 http://msdn.microsoft.com/en-us/library/ms536414(VS.85).aspx
를 참조하세요.document.defaultView(DOMWindow)
현재 문서와 연결된 창 개체를 반환하거나 IE 9에서는 이 속성을 지원합니다.document.defaultView.getCompulatedStyle()
요소 스타일 정보(비인라인)를 가져오고 스타일 시트 객체를 반환합니다. W3C 표준 방법 IE는 currentStyle 속성에 해당합니다.window.frameElement
현재 문서의 호스트 노드 iframe 요소를 가져옵니다.window.location
은 현재 문서의 URL 정보를 반환합니다.window.execScript()
execScript 함수는 eval과 동일한 기능을 가지고 있습니다. 차이점은 eval 함수가 실행된 후 스크립트의 범위가 현재 실행 컨텍스트인 반면 execScript는 항상 전역 범위를 대상으로 한다는 것입니다.
IE의 eval과 window.eval의 기능은 동일합니다. window.eval이 실행하는 스크립트 범위도 현재 실행 컨텍스트입니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 document.cookie를 얻을 수 없는 문제를 해결하는 방법
Nov 23, 2023 am 10:02 AM
document.cookie를 얻을 수 없는 문제를 해결하는 방법
Nov 23, 2023 am 10:02 AM
document.cookie를 얻을 수 없는 경우: 1. 브라우저 개인정보 보호 정책, 3. HTTPOnly 쿠키, 5. 쿠키가 존재하지 않거나 만료됨, 7. .뷰어 모드; 8. 서버 문제 9. JavaScript 실행 타이밍 등을 확인하십시오.
 GTA 6 문서는 모든 누출에 대한 자세한 개요를 제공합니다.
Sep 08, 2024 am 06:37 AM
GTA 6 문서는 모든 누출에 대한 자세한 개요를 제공합니다.
Sep 08, 2024 am 06:37 AM
9월 3일, 현재까지 게임에 대해 알려진 모든 것에 대한 자세한 개요를 제공하는 Grand Theft Auto VI 문서 버전 1.5입니다. 문서의 업데이트된 버전은 X(이전의 Twitter)에 게시된 예고편에서 발표되었습니다.
 Windows 웜 바이러스를 해결하는 방법
May 17, 2023 pm 07:22 PM
Windows 웜 바이러스를 해결하는 방법
May 17, 2023 pm 07:22 PM
0x00 서문 웜은 매우 오래된 컴퓨터 바이러스로, 일반적으로 네트워크를 통해 확산되는 독립형 프로그램(또는 프로그램 집합)입니다. 새 컴퓨터에 침입할 때마다 이 컴퓨터에 복사본이 생성됩니다. 스스로 프로그램을 자동으로 실행합니다. 일반적인 웜: Panda Burning Incense Virus, Shock Wave/Shock Wave Virus, Conficker Virus 등 0x01 Emergency Scenario 어느 날 아침, 관리자는 Egress 방화벽에서 내부 네트워크 서버가 계속해서 해외 IP에 대한 활성 연결을 시작하는 것을 발견했습니다. 내부 네트워크 환경에서 외부 네트워크에 연결할 수 없으며 이를 파악할 방법이 없었습니다. 0x02 이벤트는 송신 방화벽에 보이는 서버의 인트라넷 IP를 분석합니다. 먼저 바이러스에 감염된 호스트를 인트라넷에서 연결 해제한 후 서버에 로그인하여 D-shield_web 스캔을 열고 확인합니다.
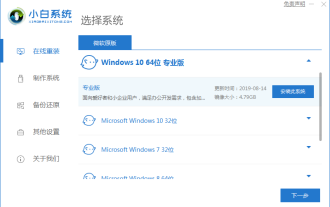
 Windows 10 태블릿 시스템 설치에 대한 자세한 그래픽 튜토리얼
Jul 14, 2023 am 09:33 AM
Windows 10 태블릿 시스템 설치에 대한 자세한 그래픽 튜토리얼
Jul 14, 2023 am 09:33 AM
태블릿 컴퓨터는 현재 많은 젊은이들 사이에서 매우 인기 있는 컴퓨터입니다. 최근 많은 친구들이 Windows 10 태블릿 시스템 설치 방법을 알고 싶어하므로 오늘은 Windows 10을 설치하는 매우 간단한 원클릭 방법을 알려 드리겠습니다. 아래를 살펴보겠습니다! Windows 10 태블릿 시스템 설치에 대한 자세한 그래픽 튜토리얼: 1. Xiaobai의 원클릭 재설치 시스템 소프트웨어를 검색 및 다운로드하고 Win10 운영 체제 다운로드 및 설치를 선택한 후 클릭하여 이 시스템을 설치합니다. 2. Xiaobai가 환경을 다운로드하고 배포할 때까지 기다립니다. 3. 배포가 완료되면 지금 다시 시작을 클릭합니다. 4. Xiaobai pe 시스템에 들어가기를 선택합니다. 5. PE 시스템에 들어가면 시스템을 자동으로 재설치하는 데 도움이 되는 설치 도구가 나타납니다. 어떤 작업도 필요하지 않습니다.
 js의 문서 객체 소개
Feb 18, 2024 pm 01:06 PM
js의 문서 객체 소개
Feb 18, 2024 pm 01:06 PM
JavaScript의 Document 객체 소개 및 코드 예제: JavaScript에서 Document 객체는 HTML 문서 전체를 나타내는 인터페이스이며 HTML 문서에 대한 액세스 및 작업 방법을 제공합니다. 이 문서에서는 Document 개체의 일반적인 메서드와 속성을 소개하고 몇 가지 특정 코드 예제를 제공합니다. getElementById 메소드 getElementById는 Document 객체의 중요한 메소드로,
 Disk Pulse Enterprise Window 애플리케이션의 취약점 분석을 구현하는 방법
May 18, 2023 pm 03:04 PM
Disk Pulse Enterprise Window 애플리케이션의 취약점 분석을 구현하는 방법
May 18, 2023 pm 03:04 PM
1. 취약점 소개 DiskPulseEnterprise는 디스크 변경 사항을 모니터링하는 소프트웨어로 관리 포트 9120 또는 웹 관리 창 80을 통해 소프트웨어를 연결하고 관리하여 디스크 변경 사항을 모니터링할 수 있습니다. DiskPulse Enterprise에는 HTTP 작업을 담당하는 일부 기능이 포함된 동적 링크 라이브러리 libspp.dll이 있습니다. 이 동적 링크 라이브러리에서 게시 데이터를 처리할 때 게시 데이터에 대한 엄격한 길이 제어가 없으므로 문제가 발생합니다. 획득한 데이터를 실행하면 유효하지 않은 메모리에 데이터를 복사해 버퍼 오버플로를 일으키고, SEH 이상 행위 처리를 촉발시키며, 최종적으로 EIP를 제어해 임의의 코드를 실행하게 한다. 소프트웨어 다운로드 링크: h
 JS의 문서 속성 및 메서드
Mar 14, 2024 am 10:47 AM
JS의 문서 속성 및 메서드
Mar 14, 2024 am 10:47 AM
일반적인 문서 속성 및 메서드: 속성: 1. document.title: 일반적으로 브라우저의 제목 표시줄이나 레이블에 표시되는 문서 제목을 가져오거나 설정합니다. 2. document.URL: 문서의 전체 URL을 가져옵니다. document.documentElement: 문서의 루트 요소(일반적으로 <html> 요소)를 가져옵니다. 4. document.body: 문서의 <body> 요소를 가져옵니다.
 Windows 10 win7 시스템 재설치 튜토리얼
Jul 08, 2023 pm 05:45 PM
Windows 10 win7 시스템 재설치 튜토리얼
Jul 08, 2023 pm 05:45 PM
많은 친구들이 win10 시스템을 사용하는 데 익숙하지 않고 win7 시스템을 다시 설치하고 싶지만 시작하는 방법을 모릅니다. 컴퓨터에 Windows 7을 다시 설치하는 방법을 모르는 친구들은 아래에서 이 간단한 방법을 알려드립니다. 그것을 놓치지 말아야 한다. 1. 먼저 컴퓨터 브라우저를 열고 Magic Pig 원 클릭 시스템 재설치 공식 웹 사이트를 검색하여 다운로드하여 엽니 다. 2. 다운로드 후 열고 온라인 재설치를 클릭합니다. 3. 다음으로 설치가 완료될 때까지 인내심을 갖고 기다리겠습니다. 4. 설치가 완료되었습니다. 이제 컴퓨터를 다시 시작하려면 클릭해야 합니다. 5. 컴퓨터를 다시 시작한 후에도 설치를 계속 완료하려면 기본 인터페이스로 돌아가야 합니다. 그러면 설치가 완료됩니다. 위 내용은 Windows 10에서 win7 시스템을 재설치하는 단계입니다. 모든 분들께 도움이 되기를 바랍니다.






