JavaScript 고급 장: 클로저, 시뮬레이션 클래스, 상속(5)_javascript 기술
1. JavaScript의 클로저
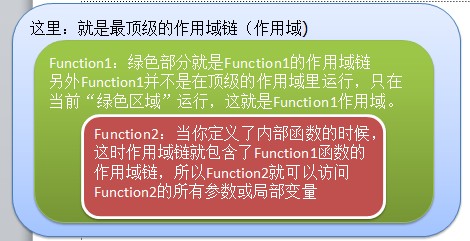
1. 먼저 함수의 범위가 무엇인지 이해해 봅시다.

2. 객체 호출

조합 예:
function display(something)
{
functionexecuteDisplay1()
{
document.write("나는 상사의 인쇄를 돕고 있습니다:" Something "
");//something 외부 함수를 참조하는 매개변수
}
executeDisplay1();//함수 표시는 내부 함수를 참조합니다.
}
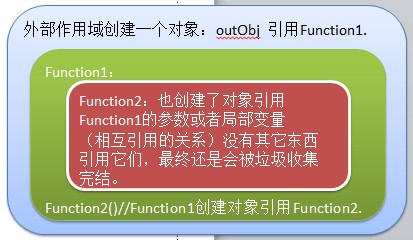
display("sorry");//실행 후 다음에 의해 재활용됩니다. 가비지 컬렉터
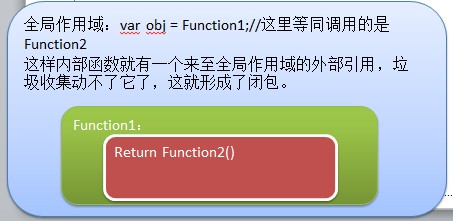
3. 클로저 형성

예시 1,
var obj = {};//전역 객체
function buyHouse(price,area)
{
return function(){return "지불하려는 가격:" 가격*area;} // 내부 함수를 반환값으로 넣습니다
}
obj.people = buyHouse(12000,80); //obj 객체의 people 속성에 내부 함수의 참조를 저장합니다.
//이것은 간단한 표현식인 클로저를 형성합니다. 반환된 값을 사용하든 객체의 속성에 저장하든 상관없이 중첩 함수의 참조를 전역 범위에 저장합니다.
document.write(obj.people() "
")
예제 2,
function add()
{
var number = 0
return function(){return number;} ;//
}
var num = add();//이제 4개의 참조가 있습니다. 맞죠? 첫 번째는 전역적으로 생성됩니다: 액세스 기능이고, 두 번째는 외부 기능을 갖습니다(여기서는 참조합니다). to Add( )는 익명 함수를 참조)
//세 번째는 익명 함수(즉, 반환 함수는... Add의 지역 변수를 참조), 네 번째는 전역 객체( 변수 번호).
//전역 객체에 대한 각 호출의 객체는 여전히 함수 본문에 저장되므로 지역 변수의 값이 유지됩니다.
document.write(num());
//동등한 방법
num2 = (function(){var number = 0;return function(){return number;}}) () ;//전역 객체
document.write(num2())에 직접 할당된 익명 함수
예제 3, 개인 속성 구현
//클로저를 사용하여 개인 속성 구현
function createProperty(o,propertyname,check)
{
var value;
o["get" propertyname] = function(){return value;};//객체의 속성에 익명 함수 본문 반환
o["set" propertyname ] = function(v){if(check && !check)//매개변수의 적법성 확인 throw("매개변수가 올바르지 않습니다!")
else value = v };//익명 함수 본문 반환; 개체의 속성
}
var o = {}
createProperty(o,"Age",function(x){return typeof x == "number";});//An 검증 작업을 수행하고 숫자가 아닌 경우 false를 반환하는 익명 함수
o.setAge(22); //객체 속성 사용
document.write(o.getAge());
//사실 함수는 전역 객체의 속성에 저장되어 있습니다.
몇 가지 기본 용어부터 시작해 보겠습니다.
1. 프로토타입
사실 객체의 프로토타입은 생성자의 프로토타입 값입니다. 함수가 생성되면 자동으로 생성되고 초기화됩니다. 값은 객체입니다. 이 객체에는 프로토타입과 관련된 생성자를 다시 가리키는 생성자라는 속성이 있습니다.
function PeopleHope(money,house)
{
this.money = 돈
this.house = house;
}
PeopleHope.prototype.hope = function( ){document.write("나는 돈과 집을 소유하고 싶습니다");};//이것은 생성자에 의해 객체의 속성으로 초기화될 프로토타입입니다.
for(var p in PeopleHope.prototype)
{
document.write("프로토타입이 나왔습니다! t " p "
");//출력: 프로토타입이 나왔습니다. !희망
}
2. 시뮬레이션 클래스
사실 Javascript에서 "클래스"는 함수일 뿐입니다. 그냥 코드로 뛰어들어보세요!
function PeopleHope(money,house)
{
this.money = 돈;
this.house = house;
PeopleHope.VERSION = 0.1//클래스 속성
PeopleHope.createLive = function(){document.write(" 파티의 리더십에서 다음으로 우리의 삶은 매우 좋습니다! ");}//클래스 메소드는 클래스에 대한 직접 참조여야 합니다
}
3. 클래스 상속
function CreateClass(이름,버전)
{
this.name = name; //초기화 객체 속성
this.version= version;
CreateClass.AUTHOR = "Frank";//클래스 속성
CreateClass.SellHouse = function(){document.write ("우리는 최고의 부동산 회사 Vanke입니다") ;};//클래스 메서드
CreateClass.prototype.Company = "vanke"
CreateClass.prototype.HousePrice = function(){document.write(" 다메이샤 꼭대기에 있는 고급 주택이 5,000만 달러에 팔렸습니다! ");};
//프로토타입, 사실 이쯤 되면 이 프로토타입과 클래스 방식의 차이점이 무엇인지 궁금하실 겁니다. ?
//실제로: 예를 들어 var o = new CreateClass("COFCO Real Estate", "Phase 1")는 CreateClass 함수에서 o이고 함께
//o.name = "입니다. COFCO 부동산" ";o.version = "문제 1";여기!
//프로토타입이 실제로 하는 일은 '반역자'라고 생각하시면 됩니다. o 객체를 생성하면 프로토타입은 생성자에게 초기화를 함께 없애라고 지시합니다. 물건이나 재산.
}
function House(name,version,city)
{
CreateClass.apply(this,[name,version]);//상속 생성자
this.city = city; 🎜>House.prototype.housename = "Peninsula Garden";
}
House.prototype = new CreateClass("COFCO Real Estate", "Phase II");//new를 통해 CeateClass 속성을 가져옵니다. 프로토타입 객체
//함수의 프로토타입 속성 인쇄
function displayPrototype(c)
{
for(var x in c.prototype)
{
document.write(x "
");
}
}
displayPrototype(House);//출력: HousePrice 회사 이름 버전
//프로토타입이 아닌 객체 삭제
delete House .prototype.name; //삭제
delete House.prototype.version; //삭제
displayPrototype(House); //출력: HousePrice Company
new House("Peninsula Garden"," 3단계"," West pull Teeth");
for(var t in Customers)
{
if(typeofcustomers[t] == "function")// function
{
customers[ t]();//실행
continue;//이 시간을 반환하고 다음 주기로 진행
}
document.write(t ":t" 고객[t] "
");
// 출력 집 이름: Peninsula Garden 회사: vanke 다메이샤 꼭대기에 있는 저택이 베스트 셀러 가격인 5천만 위안에 판매되었습니다! 이름: 반도 정원 버전: 3단계 도시: Xijia
//상속이 실현됩니다. 프로토타입을 통해.
요약: 이 글을 여기서 공유하겠습니다. 원래 공유할 네임스페이스가 있어서 여기서는 자바스크립트 구문을 공유하겠습니다!
다음번에는 자바스크립트 클라이언트 프로그래밍과 Jquery 같은 고급 애플리케이션을 공유하겠습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 C++ 함수 상속에 대한 자세한 설명: 상속에서 '기본 클래스 포인터'와 '파생 클래스 포인터'를 사용하는 방법은 무엇입니까?
May 01, 2024 pm 10:27 PM
C++ 함수 상속에 대한 자세한 설명: 상속에서 '기본 클래스 포인터'와 '파생 클래스 포인터'를 사용하는 방법은 무엇입니까?
May 01, 2024 pm 10:27 PM
함수 상속에서는 "기본 클래스 포인터" 및 "파생 클래스 포인터"를 사용하여 상속 메커니즘을 이해합니다. 기본 클래스 포인터가 파생 클래스 개체를 가리키는 경우 상향 변환이 수행되고 기본 클래스 멤버에만 액세스됩니다. 파생 클래스 포인터가 기본 클래스 개체를 가리키는 경우 하향 캐스팅이 수행되므로(안전하지 않음) 주의해서 사용해야 합니다.
 C++ 람다 표현식에서 클로저의 의미는 무엇입니까?
Apr 17, 2024 pm 06:15 PM
C++ 람다 표현식에서 클로저의 의미는 무엇입니까?
Apr 17, 2024 pm 06:15 PM
C++에서 클로저는 외부 변수에 액세스할 수 있는 람다 식입니다. 클로저를 생성하려면 람다 표현식에서 외부 변수를 캡처하세요. 클로저는 재사용성, 정보 숨기기, 지연 평가와 같은 이점을 제공합니다. 이는 클로저가 외부 변수가 파괴되더라도 여전히 접근할 수 있는 이벤트 핸들러와 같은 실제 상황에서 유용합니다.
 C++ 함수에서 클로저의 장점과 단점은 무엇입니까?
Apr 25, 2024 pm 01:33 PM
C++ 함수에서 클로저의 장점과 단점은 무엇입니까?
Apr 25, 2024 pm 01:33 PM
클로저는 외부 함수의 범위에 있는 변수에 액세스할 수 있는 중첩 함수입니다. 클로저의 장점에는 데이터 캡슐화, 상태 보존 및 유연성이 포함됩니다. 단점으로는 메모리 소비, 성능 영향, 디버깅 복잡성 등이 있습니다. 또한 클로저는 익명 함수를 생성하고 이를 콜백이나 인수로 다른 함수에 전달할 수 있습니다.
 C++ 람다 표현식에서 클로저를 구현하는 방법은 무엇입니까?
Jun 01, 2024 pm 05:50 PM
C++ 람다 표현식에서 클로저를 구현하는 방법은 무엇입니까?
Jun 01, 2024 pm 05:50 PM
C++ Lambda 표현식은 함수 범위 변수를 저장하고 함수에 액세스할 수 있도록 하는 클로저를 지원합니다. 구문은 [캡처 목록](매개변수)->return-type{function-body}입니다. 캡처 목록은 캡처할 변수를 정의합니다. [=]를 사용하여 모든 지역 변수를 값으로 캡처하고, [&]를 사용하여 모든 지역 변수를 참조로 캡처하거나, [변수1, 변수2,...]를 사용하여 특정 변수를 캡처할 수 있습니다. 람다 표현식은 캡처된 변수에만 액세스할 수 있지만 원래 값을 수정할 수는 없습니다.
 C++ 함수 상속에 대한 자세한 설명: 상속 오류를 디버깅하는 방법은 무엇입니까?
May 02, 2024 am 09:54 AM
C++ 함수 상속에 대한 자세한 설명: 상속 오류를 디버깅하는 방법은 무엇입니까?
May 02, 2024 am 09:54 AM
상속 오류 디버깅 팁: 올바른 상속 관계를 확인하세요. 디버거를 사용하여 코드를 단계별로 실행하고 변수 값을 검사합니다. 가상 수정자를 올바르게 사용했는지 확인하세요. 숨겨진 상속으로 인해 발생하는 상속 다이아몬드 문제를 살펴봅니다. 추상 클래스에서 구현되지 않은 순수 가상 함수를 확인하세요.
 C++ 함수 상속에 대한 자세한 설명: 상속에서 'is-a' 및 'has-a' 관계를 이해하는 방법은 무엇입니까?
May 02, 2024 am 08:18 AM
C++ 함수 상속에 대한 자세한 설명: 상속에서 'is-a' 및 'has-a' 관계를 이해하는 방법은 무엇입니까?
May 02, 2024 am 08:18 AM
C++ 함수 상속에 대한 자세한 설명: "is-a"와 "has-a" 사이의 관계를 마스터하세요. 함수 상속이란 무엇인가요? 함수 상속은 파생 클래스에 정의된 메서드를 기본 클래스에 정의된 메서드와 연결하는 C++의 기술입니다. 파생 클래스가 기본 클래스의 메서드에 액세스하고 재정의할 수 있도록 하여 기본 클래스의 기능을 확장합니다. "is-a" 및 "has-a" 관계 함수 상속에서 "is-a" 관계는 파생 클래스가 기본 클래스의 하위 유형, 즉 파생 클래스가 기본 클래스의 특성과 동작을 "상속"함을 의미합니다. 기본 클래스. "has-a" 관계는 파생 클래스에 기본 클래스 개체에 대한 참조 또는 포인터가 포함되어 있음을 의미합니다. 즉, 파생 클래스가 기본 클래스 개체를 "소유"합니다. 구문다음은 함수 상속을 구현하는 방법에 대한 구문입니다. classDerivedClass:pu
 함수 포인터와 클로저가 Golang 성능에 미치는 영향
Apr 15, 2024 am 10:36 AM
함수 포인터와 클로저가 Golang 성능에 미치는 영향
Apr 15, 2024 am 10:36 AM
함수 포인터와 클로저가 Go 성능에 미치는 영향은 다음과 같습니다. 함수 포인터: 직접 호출보다 약간 느리지만 가독성과 재사용성이 향상됩니다. 클로저: 일반적으로 느리지만 데이터와 동작을 캡슐화합니다. 실제 사례: 함수 포인터는 정렬 알고리즘을 최적화할 수 있고 클로저는 이벤트 핸들러를 생성할 수 있지만 성능 저하를 가져옵니다.
 PHP 함수의 연쇄 호출 및 폐쇄
Apr 13, 2024 am 11:18 AM
PHP 함수의 연쇄 호출 및 폐쇄
Apr 13, 2024 am 11:18 AM
예, 체인 호출 및 클로저를 통해 코드 단순성과 가독성을 최적화할 수 있습니다. 체인 호출은 함수 호출을 유창한 인터페이스에 연결합니다. 클로저는 재사용 가능한 코드 블록을 생성하고 함수 외부의 변수에 액세스합니다.






