WordPress에서 하위 범주 스타일을 숨기거나 설정하는 방법
WordPress에서 하위 범주를 숨기거나 카테고리 목록을 읽기가 더 쉽도록 스타일링 하시겠습니까?
WordPress에서 게시물은 다른 범주 및 하위 범주로 나눌 수 있습니다. 이렇게하면 내비게이션 및 SEO에 도움이되지만 웹 사이트에서 긴 하위 범주 목록이 항상 좋아 보이지는 않습니다.
이 튜토리얼에서는 코드 스 니펫을 사용하여 하위 범주를 숨기고 스타일을 변경하는 방법을 보여줍니다.

WordPress에서 하위 범주를 사용하는 이유는 무엇입니까?
WordPress 사이트에 대한 게시물을 작성하면 카테고리 및 태그를 사용하여 구성 할 수 있습니다. 콘텐츠를 올바르게 분류하면 SEO를 개선하여 웹 사이트에 더 많은 트래픽을 가져올 수 있습니다.
게시물을 구성하면 웹 사이트의 탐색을 향상시켜 방문자가 원하는 것을 더 쉽게 찾을 수 있습니다. 웹 사이트 구조가 더 복잡해지면 하위 범주를 만들 수도 있습니다.
예를 들어, 여행 블로그에는 미국을 방문 할 목적지에 대한 카테고리가있을 수 있습니다. 콘텐츠가 커지면 시카고, 로스 앤젤레스 및 뉴욕과 같은 도시의 하위 범주를 만드는 것이 합리적 일 수 있습니다.
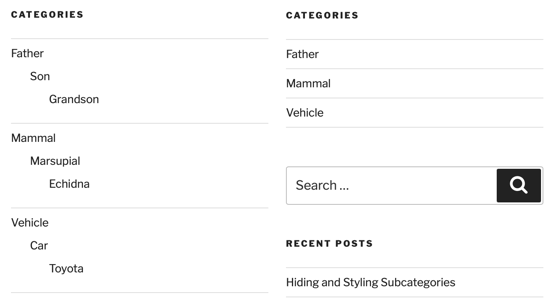
WordPress 위젯에 카테고리를 표시하는 경우 플랫 목록 또는 계층 구조를 사용할 수 있습니다. 다음은 데모 웹 사이트에서 각 옵션이 어떻게 보이는지입니다.

WordPress 대시 보드의 외관»위젯을 방문하고 카테고리 위젯에서 Show Hierarchy Box를 선택하면이 작업을 수행 할 수 있습니다.

그러나 어떤 옵션을 선택하든 목록은 길고 관리하기가 어렵고 WordPress 사이트에서도 멋지게 보이지 않습니다.
이 안내서에서는 카테고리 목록을 쉽게 탐색 할 수 있도록 하위 범주를 숨기는 방법을 보여줍니다. 또한 더 깨끗한 모양을 위해 하위 범주를 스타일링하는 방법을 보여 드리겠습니다.
WordPress에서 CSS를 사용하여 하위 범주를 숨기는 방법
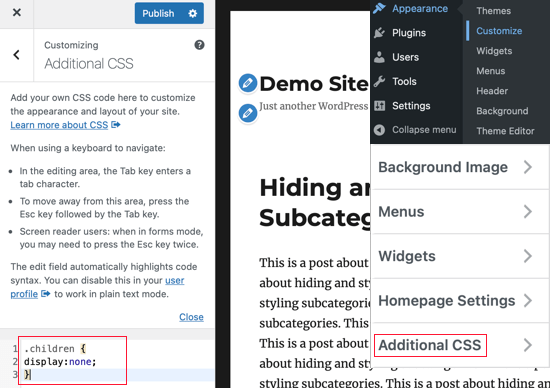
이 기사에서는 CSS 코드 스 니펫을 사용하여 하위 범주를 숨기고 스타일링합니다. Theme의 Style.css 파일, WPCode와 같은 스 니펫 플러그인에 스 니펫을 직접 추가하거나 WordPress 대시 보드에서 테마 사용자 정의를 사용하여 추가 할 수 있습니다.
CSS를 추가하는 것은 초보자에게 까다로울 수 있으며 실수를 저지르는 것은 잠재적으로 WordPress 사이트를 망칠 수 있습니다. 코드 스 니펫을 처음 사용하는 경우 WordPress 사이트에 사용자 정의 CSS를 쉽게 추가하는 방법에 대한 가이드를 확인할 수 있습니다.
즉, WordPress에서 하위 범주를 숨기는 방법을 살펴 보겠습니다.
다음 코드를 복사하여 테마의 Style.css 파일, 코드 스 니펫 플러그인 또는 WordPress 테마 커스터마이저에 붙여 넣어야합니다.

이제 WordPress 웹 사이트에 액세스하여 하위 범주가 숨겨져 있는지 확인할 수 있습니다. 다음은 테스트 웹 사이트 전후의 스크린 샷입니다.

이것은 깨끗해 보이지만 이제 방문자는 하위 범주를 보지 못합니다. WordPress 카테고리 페이지에 하위 범주를 표시하는 방법을 확인하려면 가이드를 확인할 수 있습니다.
이렇게하면 방문자가 "미국"카테고리를 클릭하면 시카고, 로스 앤젤레스 및 뉴욕시와 같은 하위 범주에 대한 링크가 표시됩니다.
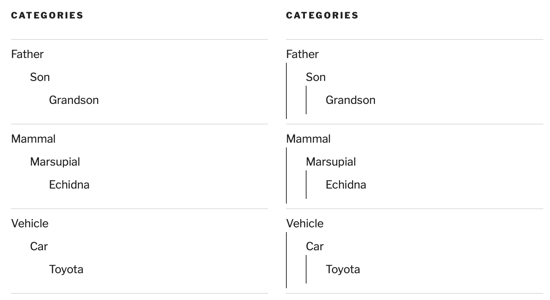
CSS를 사용하여 WordPress에서 하위 범주를 스타일링하는 방법
CSS를 사용하여 카테고리 및 하위 범주의 모양을 사용자 정의 할 수도 있습니다. 이것은 CSS에 대한 자신의 지식과 현재 주제에서 어떻게 보이는지에 대한 변화에 달려 있습니다.
예를 들어, 계층 구조에 하위 범주를 표시하면 수직 막대를 추가하면 같은 수준의 범주가 신속하게 확인할 수 있습니다. 이 작업을 수행하는 방법을 봅시다.
하위 범주 스타일을 변경하는 것은 숨기는 것과 동일합니다. 아래 코드를 복사하여 style.css, wpcode 플러그인 또는 WordPress 테마 커스터마이저에 붙여 넣어야합니다.

선호도에 스타일을 사용자 정의하기 위해 코드를 자유롭게 조정하십시오.
CSS를 사용하여 WordPress 테마의 다른 요소를 스타일링 할 수도 있습니다. 예를 들어 CSS를 사용하여 각 카테고리마다 다른 스타일을 설정할 수 있습니다.
이 튜토리얼이 하위 범주를 숨기고 WordPress에서 스타일을 변경하는 방법을 배우는 데 도움이되기를 바랍니다. 또한 웹 사이트를 확장하기 위해 필수 WordPress 플러그인 목록을 확인하거나 WordPress에 관련 게시물을 표시하는 방법에 대한 자습서를 참조하십시오.
위 내용은 WordPress에서 하위 범주 스타일을 숨기거나 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 홍콩 디지털 환전 앱을 다운로드, 설치 및 등록하는 방법 2025
Apr 30, 2025 pm 07:18 PM
홍콩 디지털 환전 앱을 다운로드, 설치 및 등록하는 방법 2025
Apr 30, 2025 pm 07:18 PM
홍콩 디지털 환전 앱의 다운로드, 설치 및 등록 프로세스는 매우 간단합니다. 사용자는이 기사에 제공된 공식 앱 다운로드 링크를 통해이 앱을 신속하게 얻고 사용할 수 있습니다. 이 기사는 모든 사용자가 작업을 원활하게 완료 할 수 있도록 홍콩 디지털 환전 앱을 다운로드, 설치 및 등록하는 방법을 자세히 소개합니다.
 DeepSeek 공식 웹 사이트는 마우스 스크롤 이벤트를 관통하는 효과를 어떻게 달성합니까?
Apr 30, 2025 pm 03:21 PM
DeepSeek 공식 웹 사이트는 마우스 스크롤 이벤트를 관통하는 효과를 어떻게 달성합니까?
Apr 30, 2025 pm 03:21 PM
마우스 스크롤링 이벤트 침투의 효과를 달성하는 방법은 무엇입니까? 웹을 탐색하면 종종 특별한 상호 작용 디자인이 발생합니다. 예를 들어, DeepSeek 공식 웹 사이트에서 � ...
 쇄도 철수
Apr 30, 2025 pm 07:03 PM
쇄도 철수
Apr 30, 2025 pm 07:03 PM
Uniswap 사용자는 유동성 풀에서 지갑으로 토큰을 인출하여 자산 보안 및 유동성을 보장 할 수 있습니다. 이 프로세스에는 가스 수수료가 필요하며 네트워크 혼잡의 영향을받습니다.
 XRP 가격 예측 : 토큰이 최근 $ 2.35의 최고치를 능가합니까?
Apr 30, 2025 pm 05:30 PM
XRP 가격 예측 : 토큰이 최근 $ 2.35의 최고치를 능가합니까?
Apr 30, 2025 pm 05:30 PM
XRP의 50 일 지수 이동 평균 (EMA)은 주요 지원 영역이되었으며 현재 20 일 EMA는 $ 2.17로 과거의 풀백의 신뢰성을 보여줍니다. XRP의 가격은 현재 2.28 달러이며 최근 50 일 EMA의 경우 $ 2.20을 기록했습니다. 이 토큰은 또한 $ 2.50의 저항을 받았으며, 이는 4 월 마지막 거래일에 상승 운동량을 제한했습니다. 50 일 EMA는 토큰을 지원하는 반면, 현재 2.17 달러 인 20 일 EMA는 과거의 풀백에서 탄력성을 보여주었습니다. 이러한 수준은 XRP가 단기적으로 통합 또는 붕괴 될지 여부를 결정하는 데 중요합니다. 이동 평균 수렴 발산 (MACD) 지표는 단기적으로 약한 운동량을 보여줍니다. 매일 차트에서 MACD는 Blue m을 보여줍니다
 핀은 거래에서 무엇을 의미합니까?
Apr 30, 2025 pm 06:57 PM
핀은 거래에서 무엇을 의미합니까?
Apr 30, 2025 pm 06:57 PM
핀 플러그는 cryptocurrency 거래에서 일반적인 현상으로, 짧은 시간에 가격의 급격한 변동으로 나타납니다. K- 라인 차트에서 긴 그림자 라인을 형성하여 시장 감정을 유발하고 손실 트리거를 유발합니다.
 영구 위치에 대한 자금 조달 수수료
Apr 30, 2025 pm 06:42 PM
영구 위치에 대한 자금 조달 수수료
Apr 30, 2025 pm 06:42 PM
영원한 직책에 대한 자금 수수료는 소지자가 영구 계약 거래에서 지불하거나 청구 해야하는 수수료입니다. 일반적으로 8 시간마다 계산되며 상인의 이익과 손실 및 전략에 영향을 미칩니다.
 실패한 암호화 교환 FTX는 최근 시도에서 특정 발행자에 대한 법적 조치를 취합니다.
Apr 30, 2025 pm 05:24 PM
실패한 암호화 교환 FTX는 최근 시도에서 특정 발행자에 대한 법적 조치를 취합니다.
Apr 30, 2025 pm 05:24 PM
최신 시도에서 해결 된 Crypto Exchange FTX는 부채를 회수하고 고객을 상환하기 위해 법적 조치를 취했습니다. 최신 부채를 회수하고 고객을 상환하기위한 노력에서, 해결 된 암호화 Exchange FTX는 특정 발행자에 대한 법적 조치를 취했습니다. FTX Trading 및 FTX Recovery Trust는 합의 된 동전을 거래소에 송금하기로 합의하지 않은 특정 토큰 발행자에 대한 소송을 제기했습니다. 구체적으로, 구조 조정 팀은 월요일에 NFTSTARS LIMITED와 OROSEMI Inc.를 준수 문제로 고소했습니다. FTX는 만료 된 동전을 복구하기 위해 토큰 발행자를 고소하고 있습니다. FTX는 한때 미국에서 가장 뛰어난 암호 화폐 거래 플랫폼 중 하나였습니다. 은행은 2022 년 11 월 창립자 Sam을
 HTML 비디오의 재생 제어 스타일 수정 방법
Apr 30, 2025 pm 03:18 PM
HTML 비디오의 재생 제어 스타일 수정 방법
Apr 30, 2025 pm 03:18 PM
HTML 비디오의 기본 재생 제어 스타일은 CSS를 통해 직접 수정할 수 없습니다. 1. JavaScript를 사용하여 사용자 정의 컨트롤을 만듭니다. 2. CSS를 통해 이러한 통제를 아름답게합니다. 3. video.js 또는 plyr와 같은 라이브러리를 사용하여 호환성, 사용자 경험 및 성능을 고려하면 프로세스를 단순화 할 수 있습니다.






