픽셀 색상을 기반으로 한 동적 이미지 맵
이 기사는 Pixel Color를 사용하여 동적 이미지 맵을 만드는 방법에 대해 자세히 설명하며 전통적인 이미지 맵에 빠르고 유연한 대안을 제공합니다. 이 방법은 고정 크기 영역의 한계를 피하고 모든 모양이나 크기를 허용합니다.
주요 장점 :
- 속도 : 효율적인 설계로 인해 빠르게로드됩니다.
- 유연성 : 클릭 가능 영역을 사전 정의 할 필요가 없습니다. 모든 모양이나 크기가 가능합니다.
- 단순성 : 어떤 이미지 영역이 어떤 링크에 해당하는지 알 필요가 없습니다.
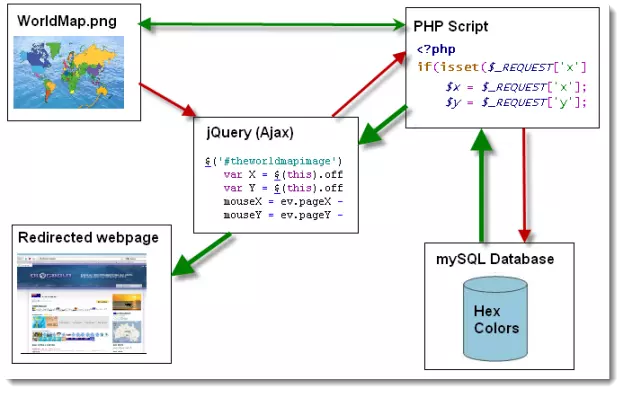
작동 방식 :

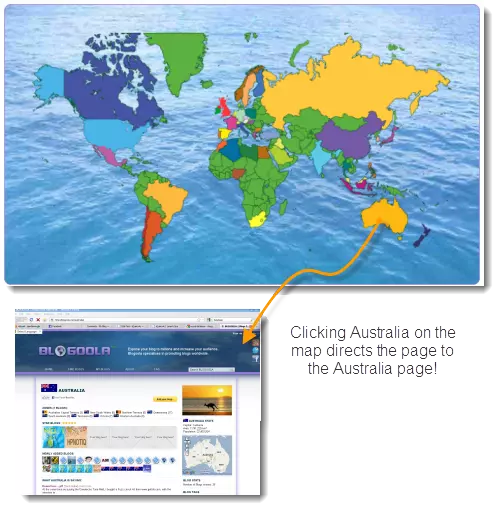
- 사용자가 이미지를 클릭합니다.
- jQuery는 클릭의 X 및 Y 좌표를 캡처합니다.
- 이 좌표는 Ajax를 통해 PHP 스크립트로 전송됩니다.
- PHP 스크립트는 해당 좌표에서 픽셀 색상을 검색합니다.
- HEX 색상 코드는 데이터베이스에서 해당 국가를 찾는 데 사용됩니다.
- 해당 국가 페이지의 URL은 JavaScript로 반환됩니다.
- 페이지는 Ajax 호출을 통해로드됩니다.
구현:
이 솔루션에는 이미지, 데이터베이스 및 코드의 세 가지 구성 요소가 필요합니다.
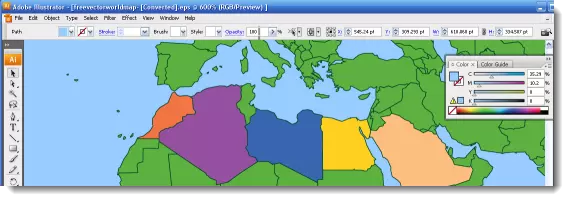
이미지 : 각 국가 (예 : Adobe Illustrator를 사용하여)에 대한 고유 한 16 진수 색상 코드가있는 이미지를 만듭니다.

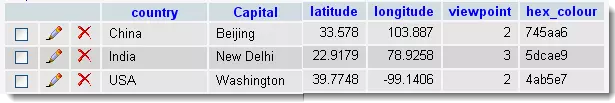
데이터베이스 : HEX 색상 코드와 해당 국가 URL을 저장하십시오.

-
코드 : 다음 코드 스 니펫은 jQuery 및 PHP 구성 요소를 보여줍니다.
jQuery :
jQuery (document) .ready (function ($) { $ ( '##theworldmapimage'). on ( 'click', function (ev) { var x = $ (this) .offset (). 왼쪽; var y = $ (this) .offset (). 상단; Mousex = ev.pagex -x; Mousey = ev.pagey -y; // 수정 X 축 Erorr 마진 // mousey- = 5; if (mousex> 500) {mousex- = 13; } // alert ( "x ="mousex "y ="mousey); $ .get ( "../ php/php-functions/phpfunc-imagemap.php", {x : mousex, y : mousey}, function (data) { // 경고 (데이터); if (data! = '') { // alert (data "" "x ="mousex "y ="mousey); Window.location.replace (데이터); // 클릭 된 국가의 URL을로드합니다 } 또 다른 { // Alert ( "데이터 없음"); } }); }); });로그인 후 복사PHP :
if (isset ($ _ request [ 'x'])) { $ x = $ _request [ 'x']; $ y = $ _request [ 'y']; $ im = imageCreateFrompng ($ domain. "/images/worldMap-coloured.png"); $ rgb = imagecolorat ($ im, $ x, $ y); $ r = ($ rgb >> 16) & 0xff; $ g = ($ rgb >> 8) & 0xff; $ b = $ rgb & 0xff; 함수 rgb2html ($ r, $ g = -1, $ b = -1) { // ... (함수는 변경되지 않음) ... } $ hex = rgb2html ($ r, $ g, $ b); $ debug = ( "r". $ r. "g". $ g. "b". $ b. "hex =#". $ hex); $ html = ""; $ qry = "``국가 '에서 hex_colour ='"에서 선택한 국가 선택. "$ hex." 'Limit 1; "; if (mysqli_query ($ conn, $ qry)) {// mySQL 대신 mysqli를 사용합니다. $ result = mysqli_query ($ conn, $ qry); while ($ row = mysqli_fetch_assoc ($ result)) { $ country_filename = convertTofilename ($ row [ 'country']); $ html = $ domain. "/". $ country_filename. "/"; $ debug. = "". $ country_filename; } } mysqli_close ($ conn); // MySQLI 연결을 닫습니다 echo $ html; } ?>로그인 후 복사참고 : PHP 코드는 데이터베이스 상호 작용에
mysqli사용하도록 업데이트되어 더 이상 사용되지 않은mysql기능을 대체합니다. 데이터베이스 연결이 설정되어 있는지 확인하십시오 ($conn). 최종 결과 : 결과 동적 이미지 맵.

데모를 참조하십시오 ( "세계지도 쇼"를 클릭하여 동적 이미지 맵을 표시 한 다음 모든 국가를 클릭하십시오).
이 접근법은 반응 형 디자인, SEO (대체 텍스트 및 제목 속성을 통해) 및 성능 최적화 (캐싱 및 이미지 압축)에 대한 이점을 제공합니다. FAQS 섹션은 오류 처리 및 최적화 기술에 대한 자세한 내용을 제공합니다.
위 내용은 픽셀 색상을 기반으로 한 동적 이미지 맵의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 JavaScript : 웹 언어의 다양성 탐색
Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색
Apr 11, 2025 am 12:01 AM
JavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법
Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법
Apr 11, 2025 am 08:22 AM
이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축
Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축
Apr 11, 2025 am 08:23 AM
일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.