require.js 예제 - 설정 시간 2 분
속도 - 비동기 JavaScript 하중. 관리
- jQuery 플러그인과 같은 JavaScript 종속성 관리.
- 웹 애플리케이션 파일 구조를 구성하십시오. 특정 웹 응용 프로그램 기능을 실행하는 모듈을 작성하십시오.
- HTML에 많은 스크립트 태그를 포함시켜야 할 필요성을 제거하십시오. easy 빌드 스크립트 통합.
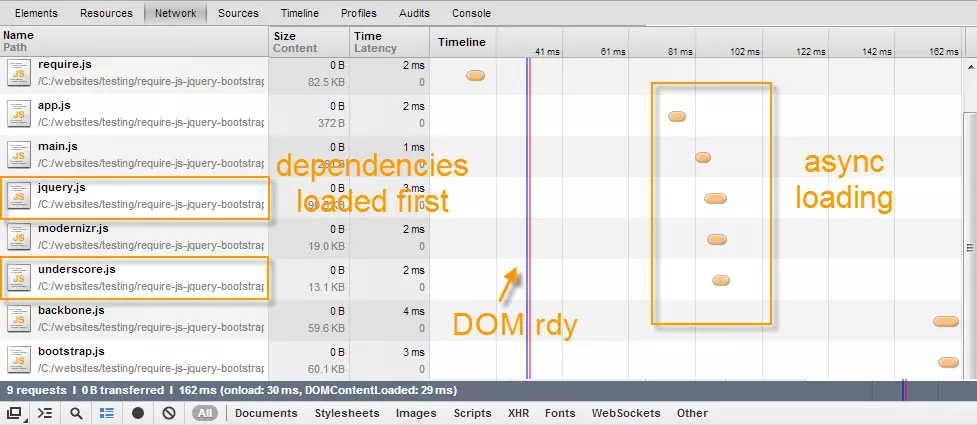
- > 효과적입니까? 예. 아래의 스크린 샷은 Chrome Developer Tools (캐시 비활성화)를 사용하여 개발 환경에서 가져 왔으므로 자연스럽게 빠르지 만 놀랍게도 여기에서도 성능 향상을 볼 수 있습니다.
- 웹 응용 프로그램 구조
-
root/
index.html js 공급 업체 -
앱
main.js[모듈 및 웹 응용 프로그램 javaScript 파일]
css img


html 코드 (수정) :
require.js는 머리에 배치됩니다. 간결하고 명확합니다.
app.js
-
main.js 이 파일에는 웹 응용 프로그램 종속성이 포함되어 있으며 일단로드되면 원하는 프레임 워크 (예 : 백본 또는 각도)를 사용하여 응용 프로그램을 시작할 수 있습니다.- > 아직도 실행할 수 없습니까?
- 다운로드 코드
requirejs setup faqs (faqs) JavaScript 개발에서 요구 사항의 주요 목적은 무엇입니까? requirejs는 JavaScript 파일 및 모듈 로더입니다. 브라우저 사용에 최적화되어 있지만 다른 JavaScript 환경에서도 사용할 수 있습니다. 요구 사항의 주요 목적은 명확한 의존성 첨가 구조를 제공하여 모듈 식 자바 스크립트 개발의 사용을 장려하는 것입니다. 이는 특히 대규모 프로젝트에서 코드의 속도와 품질을 크게 향상시킬 수 있습니다. 또한 JavaScript 파일을 효율적으로 관리하고로드하는 데 도움이되며, 많은 스크립트로 복잡한 프로젝트를 처리 할 때 큰 이점이 있습니다. 요구 사항은 종속성을 어떻게 처리합니까? requirejs는 비동기 모듈 정의 (AMD) API를 사용하여 JavaScript 모듈을 처리합니다. 이 모듈은 비동기 적으로로드 될 수 있으므로 병렬로로드 할 수 있지만 지정된 순서대로 실행됩니다. 이것은 대규모 프로젝트의 종속성을 처리하는 데 특히 유용합니다. 종속성을 정의한 다음 요구 사항은 종속성 코드를 실행하기 전에 이러한 종속성을로드 및 제공하는지 확인합니다. requirejs를 사용하여 모듈을 정의하는 방법은 무엇입니까? requirejs를 사용하여 모듈을로드하는 방법은 무엇입니까? requirejs에 모듈을로드하려면 함수를 사용할 수 있습니다. 이 함수는 종속성 배열과 콜백 함수의 두 매개 변수를 허용합니다. 종속성은 콜백이 실행되기 전에로드 해야하는 스크립트이며, 콜백 함수는 종속성이로드 된 후 실행되는 코드입니다. 예는 다음과 같습니다.
jQuery와 같은 다른 JavaScript 라이브러리와 함께 요구 사항을 사용할 수 있습니까? 예, 요구 사항은 jQuery와 같은 다른 JavaScript 라이브러리와 호환됩니다. jQuery를 모듈의 종속성으로 포함 시키거나 함수를 사용하여로드 할 수 있습니다. 이를 통해 jQuery의 기능 및 기능을 사용하면서 요구 사항을 사용하면 요구 사항을 활용할 수 있습니다.
콜백을 제공하여 오류를 처리합니다. 이 콜백은 모듈 또는 종속성을로드 할 때 오류가 발생할 때마다 호출됩니다. 이 콜백을 사용하여 오류를 기록하거나 응용 프로그램에 적합한 방식으로 처리 할 수 있습니다.requirejs에서 오류를 처리하는 방법은 무엇입니까? define()requirejs는 <!DOCTYPE html> <html> <head> <title>My Web App</title> <link rel="stylesheet" href="app/css/main.css"/> <🎜> </head> <body> <div id="main" class="container"></div> <🎜> <🎜> <🎜> <🎜> <🎜> </body> </html>로그인 후 복사node.js에서 requirejs를 사용할 수 있습니까? 예, 요구 사항은 node.js에서 사용할 수 있습니다. 그러나 node.js에는 자체 모듈 시스템 (commonjs)이 있으므로 requirejs를 사용할 필요가 없습니다. node.js에서 requirejs를 사용하기로 선택한 경우 비동기로드 및 종속성 관리 기능을 활용할 수 있습니다. requirejs를 사용하여 내 코드를 최적화하는 방법은 무엇입니까? requirejs는 r.js라는 최적화 도구가 포함되어 있습니다. 이 도구는 스크립트를 연결하고 압축 할 수있을뿐만 아니라 텍스트 기반 종속성을 인라인으로 압축 할 수 있습니다. 이렇게하면 응용 프로그램에서 작성한 HTTP 요청 수를 크게 줄이고로드 시간을 늘릴 수 있습니다. require()typeScript와 함께 requireJS를 사용할 수 있습니까? 예, 요구 사항은 TypeScript와 함께 사용할 수 있습니다. TypeScript는 정적으로 입력 한 JavaScript의 슈퍼 세트로 순수한 JavaScript로 컴파일됩니다. JavaScript 모듈에서와 마찬가지로 요구 사항을 사용하여 TypeScript 모듈을 관리하고로드 할 수 있습니다. 요구 사항을 구성하는 방법은 무엇입니까? 함수를 사용하여 요구 사항을 구성 할 수 있습니다. 이 기능을 사용하면 스크립트의 기본 URL, 라이브러리 경로, 비 AMD 스크립트의 Shim 구성 등과 같은 요구 사항에 대한 다양한 구성 옵션을 설정할 수 있습니다. 예는 다음과 같습니다. 이 개정 된 응답은 다른 문구와 문장 구조를 사용하면서 원래의 의미를 유지합니다. 이미지 URL과 형식을 그대로 유지합니다
위 내용은 require.js 예제 - 설정 시간 2 분의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 JavaScript : 웹 언어의 다양성 탐색
Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색
Apr 11, 2025 am 12:01 AM
JavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법
Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법
Apr 11, 2025 am 08:22 AM
이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축
Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축
Apr 11, 2025 am 08:23 AM
일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.






