node.js를 사용하여 Arduino LCD에 웹 API를 표시합니다

저자는이 설정에 대한 다른 잠재적 용도를 제안함으로써 무시 메시지 표시, NBA 플레이 오프 점수에 대한 탭 유지 또는 웹 API에서 가져온 다른 데이터와 같은 다른 잠재적 용도를 제안함으로써 결론을 내립니다. 저자는 또한 독자 들이이 코드를 기반으로 자신의 프로젝트를 공유하도록 권장합니다.
-
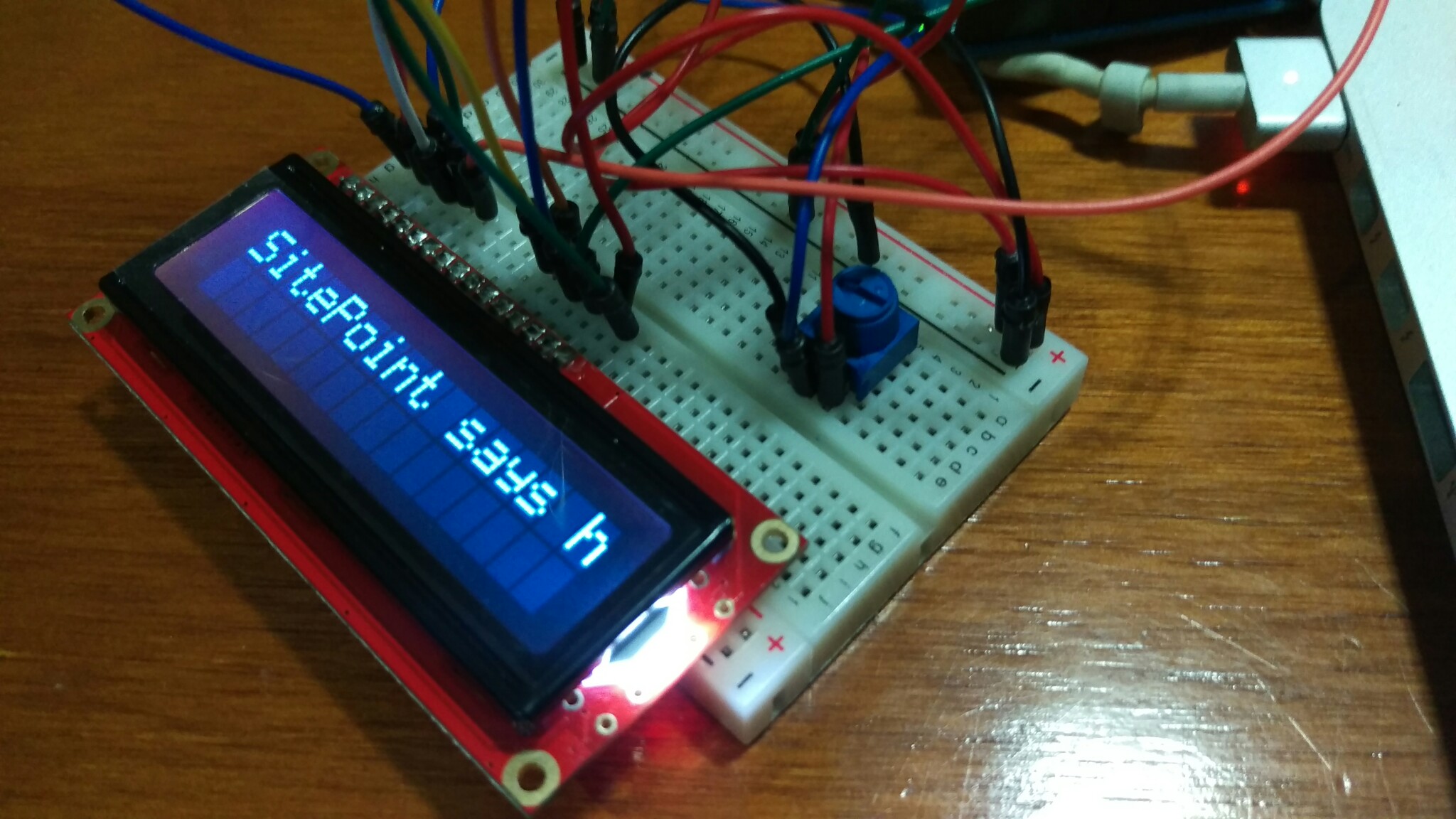
<.> lcds. 그들은 재미 있습니다. 빛나는 텍스트를 통해 말하면서 Arduino에게 목소리를 가져 오는 가장 멋진 방법 중 하나입니다. 이 기사에서는 웹 API에서 데이터를 가져와 Node.js.
-
그것은 또한 내가 Sitepoint에서 내가 쓰고있는 현재의 인터넷 기사 시리즈와 함께 깔끔하게 떨어집니다. 다양한 장치로 다양한 IoT 가능성을 탐색하고 있습니다. 지난주에 나는 Unity Game Engine에서 IoT 데이터를 사용하는 것을 보았고 그 전에는 Jawbone에서 데이터를 가져 오는 방법을 살펴 보았습니다.시작하자! Arduino 스케치 이 예제에 사용할 스케치는 다음과 같습니다. -
Sparkfun Inventors 키트에서 찾을 수있는 약간 수정 된 버전입니다. 온라인에서 찾을 수있는 LCD 스케치의 다른 변형이 있습니다. 아래의 JavaScript에서 정의하는 핀을 조정하면됩니다.
<span>var express = require('express'),
</span> app <span>= express(),
</span> server <span>= require('http').<span>Server</span>(app),
</span> port <span>= 5000,
</span> five <span>= require('johnny-five'),
</span> request <span>= require('request'),
</span> _ <span>= require('underscore'),
</span> board <span>= new five<span>.Board</span>(),
</span> lcd<span>;
</span>
board<span>.on('ready', function() {
</span> lcd <span>= new five<span>.LCD</span>({
</span> <span>pins: [12, 11, 5, 4, 3, 2],
</span> <span>rows: 2,
</span> <span>cols: 16
</span> <span>});
</span>
<span>this.repl.inject({
</span> <span>lcd: lcd
</span> <span>});
</span><span>});
</span>
app<span>.get('/chooseMember/:event_id', function(req<span>, resp</span>) {
</span> <span>request({
</span> <span>url: 'https://api.meetup.com/2/rsvps?key=474cc9332345ea7d7e135f50653c&event_id='+req.params.event_id,
</span> <span>json: true
</span> <span>}, function(error<span>, response, body</span>) {
</span> <span>var members = _.pluck(body.results, 'member'),
</span> randomMember <span>= members[_.random(members.length - 1)];
</span>
resp<span>.json(randomMember);
</span>
<span>console.log(randomMember.name);
</span>
lcd<span>.clear().print(randomMember.name);
</span> <span>});
</span><span>});
</span>
server<span>.listen(port, function() {
</span> <span>console.log('Listening on ' + port);
</span><span>});</span>
우리는 Johnny-Five를 포함해야 할 다소 중요한 것을 얻었습니다. 이것은 NPM 라이브러리로, node.js.
<span>var express = require('express'),
</span> app <span>= express(),
</span> server <span>= require('http').<span>Server</span>(app),
</span> port <span>= 5000,</span>
five <span>= require('johnny-five'),</span>
request <span>= require('request'),</span>
.
ARDUINO LCD에 API에서 데이터를 표시하는 방법? Arduino LCD 및 API의 문제를 해결할 수있는 방법은 무엇입니까? 
<span>var express = require('express'),
</span> app <span>= express(),
</span> server <span>= require('http').<span>Server</span>(app),
</span> port <span>= 5000,
</span> five <span>= require('johnny-five'),
</span> request <span>= require('request'),
</span> _ <span>= require('underscore'),
</span> board <span>= new five<span>.Board</span>(),
</span> lcd<span>;
</span>
board<span>.on('ready', function() {
</span> lcd <span>= new five<span>.LCD</span>({
</span> <span>pins: [12, 11, 5, 4, 3, 2],
</span> <span>rows: 2,
</span> <span>cols: 16
</span> <span>});
</span>
<span>this.repl.inject({
</span> <span>lcd: lcd
</span> <span>});
</span><span>});
</span>
app<span>.get('/chooseMember/:event_id', function(req<span>, resp</span>) {
</span> <span>request({
</span> <span>url: 'https://api.meetup.com/2/rsvps?key=474cc9332345ea7d7e135f50653c&event_id='+req.params.event_id,
</span> <span>json: true
</span> <span>}, function(error<span>, response, body</span>) {
</span> <span>var members = _.pluck(body.results, 'member'),
</span> randomMember <span>= members[_.random(members.length - 1)];
</span>
resp<span>.json(randomMember);
</span>
<span>console.log(randomMember.name);
</span>
lcd<span>.clear().print(randomMember.name);
</span> <span>});
</span><span>});
</span>
server<span>.listen(port, function() {
</span> <span>console.log('Listening on ' + port);
</span><span>});</span><span>var express = require('express'),
</span> app <span>= express(),
</span> server <span>= require('http').<span>Server</span>(app),
</span> port <span>= 5000,</span>five <span>= require('johnny-five'),</span>
 결론
결론
 Arduino LCD를 인터넷에 연결하려면 ESP8266과 같은 Wi-Fi 모듈이 필요합니다. 이 모듈을 사용하면 Arduino가 Wi-Fi 네트워크에 연결하고 HTTP를 사용하여 간단한 데이터 요청을 할 수 있습니다. SPI 인터페이스를 사용하여 ESP8266을 Arduino 보드에 연결해야합니다. 일단 연결되면 ESP8266wifi 라이브러리를 사용하여 Wi-Fi 연결 및 ESP8266Httpclient 라이브러리를 관리하여 HTTP 요청을 할 수 있습니다. (Application Programming Interface)는 다른 소프트웨어 응용 프로그램이 서로 통신 할 수있는 일련의 규칙입니다. Arduino LCD의 맥락에서 API는 인터넷에서 데이터를 가져 오는 데 사용됩니다. 이 데이터는 날씨 업데이트, 주가 또는 고유 한 사용자 정의 데이터에서 얻을 수 있습니다. API는이 데이터를 가져 와서 Arduino 보드에 보낸 다음 LCD에 표시합니다.
Arduino LCD를 인터넷에 연결하려면 ESP8266과 같은 Wi-Fi 모듈이 필요합니다. 이 모듈을 사용하면 Arduino가 Wi-Fi 네트워크에 연결하고 HTTP를 사용하여 간단한 데이터 요청을 할 수 있습니다. SPI 인터페이스를 사용하여 ESP8266을 Arduino 보드에 연결해야합니다. 일단 연결되면 ESP8266wifi 라이브러리를 사용하여 Wi-Fi 연결 및 ESP8266Httpclient 라이브러리를 관리하여 HTTP 요청을 할 수 있습니다. (Application Programming Interface)는 다른 소프트웨어 응용 프로그램이 서로 통신 할 수있는 일련의 규칙입니다. Arduino LCD의 맥락에서 API는 인터넷에서 데이터를 가져 오는 데 사용됩니다. 이 데이터는 날씨 업데이트, 주가 또는 고유 한 사용자 정의 데이터에서 얻을 수 있습니다. API는이 데이터를 가져 와서 Arduino 보드에 보낸 다음 LCD에 표시합니다.  에서 데이터 표시를 Arduino LCD의 API에는 몇 단계가 포함됩니다. 먼저 Wi-Fi 모듈을 사용하여 Arduino를 인터넷에 연결해야합니다. 그런 다음 HTTP 프로토콜을 사용하여 API에 요청해야합니다. API는 요청 된 데이터로 응답 한 다음 LCD에 구문 분석하고 표시 할 수 있습니다. 액체 결정 라이브러리는 LCD 디스플레이를 관리하는 데 사용될 수 있습니다.
에서 데이터 표시를 Arduino LCD의 API에는 몇 단계가 포함됩니다. 먼저 Wi-Fi 모듈을 사용하여 Arduino를 인터넷에 연결해야합니다. 그런 다음 HTTP 프로토콜을 사용하여 API에 요청해야합니다. API는 요청 된 데이터로 응답 한 다음 LCD에 구문 분석하고 표시 할 수 있습니다. 액체 결정 라이브러리는 LCD 디스플레이를 관리하는 데 사용될 수 있습니다. 예, HTTP 프로토콜을 지원하는 한 Arduino LCD와 함께 API를 사용할 수 있습니다. 그러나 일부 API에는 인증이 필요할 수 있으며, 이는 설정이 좀 더 복잡 할 수 있습니다. 또한 API에 의해 반환 된 데이터는 Arduino가 이해할 수있는 형식이어야합니다. 일반적으로 JSON 또는 XML. Arduino LCD의 데이터를 실시간으로 업데이트하려면 API에 정기적으로 요청해야합니다. Delay () 함수를 사용하여 일정 시간 동안 프로그램 실행을 일시 중지 할 수 있습니다. 예를 들어, 매분마다 데이터를 업데이트하려면 LOOP () 함수 끝에 지연 (60000)을 추가 할 수 있습니다. 이것은 다음 루프 반복 전에 60000 밀리 초 또는 1 분 동안 프로그램을 일시 중지합니다.
Arduino와 함께 API를 사용하는 제한 사항은 무엇입니까? 다른 Arduino 구성 요소와 API를 사용할 수 있습니까?
예, API는 API를 사용할 수 있습니다. 인터넷에 연결할 수있는 Arduino 구성 요소. 여기에는 LCD뿐만 아니라 LED, 모터 및 기타 센서도 포함됩니다. 프로세스는 동일합니다. Arduino는 API에 요청하고 데이터를 수신 하며이 데이터를 사용하여 구성 요소를 제어합니다. Arduino LCD 및 API의 문제 해결 문제는 어려울 수 있지만 몇 가지 할 수있는 일이 있습니다. 먼저 배선을 확인하고 Arduino가 인터넷에 올바르게 연결되어 있는지 확인하십시오. 둘째, 직렬 모니터를 사용하여 코드를 디버깅하고 API의 응답을 확인하십시오. 마지막으로 특정 요구 사항 또는 제한 사항에 대해 API 문서를 확인하십시오.
Arduino LCD 및 API를 사용하여 나만의 프로젝트를 만들 수 있습니까? Arduino LCD 및 API를 사용하면 광범위한 프로젝트를 만들 수 있습니다. 예를 들어, 실시간 기상 데이터를 표시하는 기상 관측소, 최신 주식 가격을 보여주는 재고 시세 또는 인터넷의 데이터를 기반으로 장치를 제어하는 홈 자동화 시스템을 만들 수 있습니다.
Arduino와 API를 사용하는 것에 대해 더 많이 배울 수있는 많은 리소스가 있습니다. Arduino 공식 웹 사이트 및 포럼은 시작하기에 좋은 곳입니다. YouTube, Udacity 및 Coursera와 같은 웹 사이트에는 많은 온라인 자습서와 코스가 있습니다. 마지막으로 Simon Monk의“Programming Arduino : Starting with Sketches”와 같은 책은 API 사용을 포함하여 Arduino 프로그래밍에 대한 포괄적 인 소개를 제공합니다.
위 내용은 node.js를 사용하여 Arduino LCD에 웹 API를 표시합니다의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 JavaScript : 웹 언어의 다양성 탐색
Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색
Apr 11, 2025 am 12:01 AM
JavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법
Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법
Apr 11, 2025 am 08:22 AM
이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축
Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축
Apr 11, 2025 am 08:23 AM
일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.






