Angular 2 구성 요소 및 제공자 : 클래스, 공장 및 가치

-
Angular 2의 DI 시스템을 사용하면 클래스, 기능 또는 값 (제공자라고 함)을 등록하고 공급자 간의 종속성을 해결하고, 제공자의 결과가 코드에서 작동하게하며, 인젝터 계층 구조를 유지할 수 있습니다.
-
Angular의 인젝터는 클래스 제공 업체의 인스턴스를 한 번만 생성하고 동일한 공급자가 사용되는 한 각 후속 주입에 대해 동일한 인스턴스를 수신합니다. 이 기능을 사용하면 하나의 공급자가 생성 한 결과를 제어 할 수있는 유연성과 단일 인스턴스 또는 여러 인스턴스를 사용하는지 여부를 제어 할 수 있습니다. - 주석을 사용하여 구성 요소 안팎으로 데이터를 전달하는 방법에 대해 논의했습니다. 이 기사에서는 Angular 2 구성 요소의 또 다른 기본 측면을 소개합니다 - 제공 업체 를 사용하는 능력.
-
구성 요소 구성 속성 목록에서 "제공자"를 보았을 수 있으며 구성 요소에 사용할 수있는 주입 가능한 개체 세트를 정의 할 수 있음을 알 수 있습니다. 이것은 좋지만 물론 "제공자는 무엇입니까?"라는 질문을 제기합니다. 이 질문 에이 질문은 Angular 2의 종속성 주입 (DI) 시스템에 대한 심층적 인 논의가 필요합니다. 우리는 향후 블로그 게시물에서 DI를 구체적으로 다룰 수 있지만 Pascal Precht의 일련의 기사는 여기에서 시작하여 이것을 아주 잘 소개합니다. DI 시스템 (Pascal의 기사에 설명 된대로)이지만 간단히 말해서 DI 시스템은 다음을 담당합니다. -
클래스, 기능 또는 값을 등록하십시오. 의존성 주입의 맥락에서,이 항목들은 결과를 생성하기 때문에 "제공자"라고합니다. 예를 들어, 클래스는 인스턴스를 제공하거나 생성하는 데 사용됩니다. (제공자 유형에 대한 자세한 내용은 아래를 참조하십시오.)
-
공급자의 결과를 요청할 때 제공자의 결과가 코드에서 작동하도록합니다. 이 프로세스 (코드 블록에 제공자 결과를 사용할 수있게 함)를 "주입"이라고합니다. 공급자의 결과를 주입하는 코드를 논리적으로 "인젝터"라고합니다. - 그림 1 : 각 구성 요소에는 공급자를 등록하기위한 자체 인젝터가 있습니다. 인젝터는 서브 injector를 생성하고 제공자에게 로컬 인젝터로 시작하여 인젝터 계층 구조를 검색합니다.
공급자 간의 종속성을 해결합니다. 예를 들어 한 공급자가 다른 공급자가 다른 공급자가 필요한 경우. 인젝터의 계층 구조를 유지하여 구성 요소가 인젝터에서 사용할 수없는 공급자의 제공자 결과를 요청하면 DI가 인젝터의 계층 구조를 검색합니다. 이전 기사에서는 루트 구성 요소로 시작하는 계층 구조를 형성하는 구성 요소를 보여주는 차트가 포함되었습니다. 인젝터와 등록 된 리소스 (제공자)를 포함하도록이 차트를 보완 해 봅시다. 위에서부터 우리는 구성 요소가 하향 방향 그래프를 형성하지만 관련 인젝터가 양방향 관계를 갖는다는 것을 알 수 있습니다. 부모 인젝터는 제공자를 요청할 때, 구성 요소가 요청 된 공급자 인 경우, 부모 인젝터는 하위 인젝터 (하향)를 만듭니다. 자체 인젝터에서 찾을 수있는 Angular 2는 부모 인젝터 (UP)를 검색합니다. 이는 하위 레벨에 동일한 식별자가있는 공급자가 더 높은 수준에서 동일한 이름을 가진 (숨기기) 제공 업체를 덮을 수 있음을 의미합니다. 공급자는 무엇입니까? 그렇다면이 "제공자"는 각 레벨에서 인젝터에 의해 등록 된 것은 무엇입니까? 실제로는 매우 간단합니다. 제공자는 자원 또는 JavaScript를 제공 (생성, 생성)하기위한 각도입니다. 클래스 제공 업체는 클래스의 인스턴스를 생성/제공합니다. 공장 제공 업체는 지정된 기능을 실행할 때 반환 된 컨텐츠를 생성/제공합니다. 
값 공급자는 결과를 제공하기 위해 이전 두와 같은 조치를 취할 필요가 없으며 값만 반환합니다. 불행히도, "제공자"라는 용어는 때때로 클래스, 기능 또는 값, 그리고 제공자가 생성 한 것, 즉 클래스 인스턴스, 함수의 반환 값 또는 반환 값을 모두 나타냅니다.
(애플리케이션에서 사용하려는 인스턴스를 생성하는 간단한 클래스)를 사용하여 클래스 제공 업체를 작성하여 구성 요소에 제공자를 추가 할 수있는 방법을 살펴 보겠습니다.
그림 2 : 네 가지 속성을 가진 간단한 클래스. (Visual Studio Code의 코드 스크린 샷)좋아요, 이것은 수업입니다. 이제 Angular에게 Class 제공자를 사용하여 클래스 제공 업체를 등록하도록 지시하여 종속성 주입 시스템에 코드에 사용할 인스턴스를 제공하도록 요청할 수 있습니다. 응용 프로그램의 루트 구성 요소로 사용되는 구성 요소 를 생성합니다. 이 구성 요소를 에로드하고 응용 프로그램을 시작합니다.
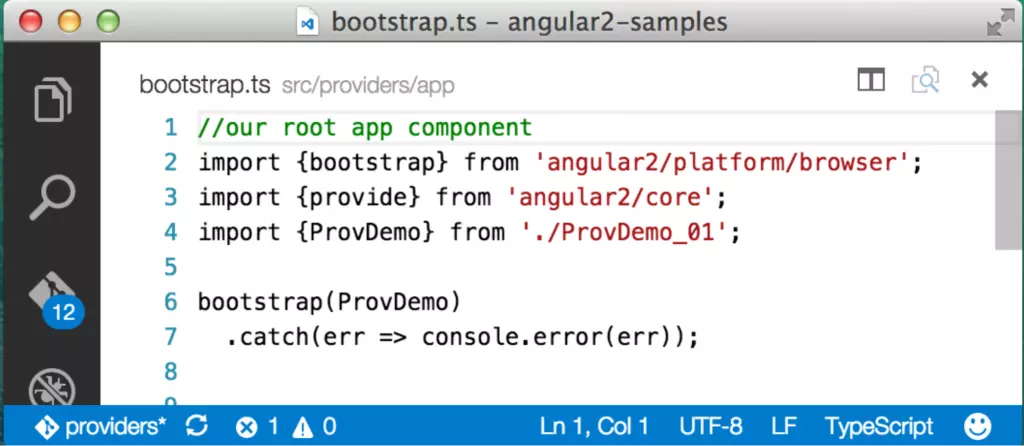
파일을 시작하십시오.ProvDemo_01.tsbootstrap.ts그림 3 : 루트 구성 요소를 인스턴스화하는 응용 프로그램의위의 의미가없는 경우 간단한 Angular 2 응용 프로그램을 구축하는 과정을 다루는 이전 기사를 확인하십시오. 우리의 루트 구성 요소는 이며 저장소에는 여러 다른 버전의 구성 요소가 포함되어 있습니다. 위의  에서 가져온 줄을 업데이트하여 표시된 버전을 변경할 수 있습니다. 루트 구성 요소의 첫 번째 버전은 다음과 같습니다.
에서 가져온 줄을 업데이트하여 표시된 버전을 변경할 수 있습니다. 루트 구성 요소의 첫 번째 버전은 다음과 같습니다.
그림 4 : import 's
이 구성 요소에bootstrap.ts, 배열에 추가하여 생성자 매개 변수의 유형으로 사용하십시오.를 추가하는 것은 간단합니다.
'sProvDemoProvDemoimport's 속성
 에 추가하십시오
에 추가하십시오
생성자에 ""유형의 매개 변수를 추가하십시오 배후에서 각도가 구성 요소를 인스턴스화 할 때 DI 시스템은 제공자를 등록하는 구성 요소에 대한 인젝터를 만듭니다. 그런 다음 Angular는 생성자의 매개 변수 목록에 지정된 유형을보고 새로 등록 된 제공자를 찾아 인스턴스를 생성하는 데 사용한 다음 "MyClass 제공자를 찾고 ""에 할당 할 인스턴스를 생성하는 프로세스는 모두 앵글에 의해 수행됩니다. TypeScript Syntax를 사용하여 검색 할 유형을 이해하지만 Angular의 인젝터는 인스턴스를 찾고 반환 할 책임이 있습니다. CompDemo위의 관점에서, Angular는 ""배열에서 클래스 목록을 가져 와서 클래스를 검색하기위한 간단한 레지스트리를 만듭니다. 그러나 유연성을 높이기 위해 미묘한 조정이 있습니다. "조정"해야하는 주된 이유 중 하나는 테스트 환경에서 사용하고 싶지 않은 제공 업체가있는 구성 요소의 단위 테스트를 작성하는 데 도움이됩니다. 에 실제 물건을 사용하지 않는 데는 여러 가지 이유가 없지만 가 서버를 호출하여 데이터를 검색하는 경우 테스트 환경에서는 원하거나 할 수 없을 수도 있습니다. 이 문제를 해결하려면 서버 호출을하지 않는
구성 요소 코드를 변경하지 않고 제공자 구현을 교체해야합니다. 이를 달성하기 위해 Angular가 공급자에게 등록 할 때 키 ( "토큰"이라고 함)를 실제 제공자와 연결하기위한 맵을 설정합니다. 위의 예에서, 토큰과 공급자는 동일한 것입니다 :providers의 시뮬레이션을 교체 할 수 있어야합니다.MyClass우리는 어떻게 교체합니까? 모든 코드를 반복하고 각 MyClassProvDemo를 변경해야합니까? 이것은 효율적이지 않으며 테스트 작성에 나쁜 패턴입니다.MyClass우리는 . 데코레이터에 추가 된 속성은 다음을 위해 축약됩니다.
인스턴스를 반환합니다."를 의미합니다. 우리 대부분은 키를 숫자 또는 문자열로 취급하는 데 익숙합니다. 그러나이 경우 토큰 (키)은 클래스 자체입니다. 우리는 또한 문자열을 토큰으로 사용하여 제공자를 다음과 같이 등록 할 수 있습니다.MyClass이것은 " MyClassMock를 토큰 (키)으로 사용하여 공급자를 찾아 제공자를 로 설정하여 공급자를 요청할 때 종속성 주입 시스템이그렇다면 테스트를 수행하는 데 어떻게 도움이됩니까? 이것은 테스트 환경에서 제공자 등록을 무시하고 다음을 효과적으로 수행 할 수 있음을 의미합니다. ProvDemo이것은 토큰 (키)을 클래스 제공 업체 MyClass와 연관시킵니다. 코드가 DI 시스템이 테스트에MyClass를 주입하도록 요구하면 인스턴스가 데이터 호출을 위조 할 수 있습니다. 최종 효과는 모든 코드가 동일하게 유지되며 장치 테스트가 테스트 환경에 존재하지 않는 서버를 호출할지 여부에 대해 걱정할 필요가 없다는 것입니다.@Component비 클래스 공급자를 주입하십시오 providers 위의 우리는 다음 코드를 작성하여 클래스 제공 업체 인스턴스를 생성자에 주입합니다. typeScript를 사용하면 매개 변수가 유형이어야한다는 것을 지정할 수 있으며, DI 시스템은 작업을 수행하고 인스턴스를 제공합니다.<code>providers: [ provide(MyClass, {useClass: MyClass} ]</code>로그인 후 복사로그인 후 복사 -
위 내용은 Angular 2 구성 요소 및 제공자 : 클래스, 공장 및 가치의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 JavaScript : 웹 언어의 다양성 탐색
Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색
Apr 11, 2025 am 12:01 AM
JavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법
Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법
Apr 11, 2025 am 08:22 AM
이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축
Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축
Apr 11, 2025 am 08:23 AM
일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.





 에서 가져온 줄을 업데이트하여 표시된 버전을 변경할 수 있습니다. 루트 구성 요소의 첫 번째 버전은 다음과 같습니다.
에서 가져온 줄을 업데이트하여 표시된 버전을 변경할 수 있습니다. 루트 구성 요소의 첫 번째 버전은 다음과 같습니다.
 에 추가하십시오
에 추가하십시오


