Ionic 4 & Angular로 뉴스 앱을 만드는 방법
 이 튜토리얼에서는 Ionic 4를 사용하여 타사 뉴스 API를 사용하는 뉴스 애플리케이션을 구축 할 것입니다.
Ionic 4는 원래 Cordova와 Angular 위에 구축 된 모바일 프레임 워크 인 Ionic의 최신 버전입니다. Ionic은 HTML, CSS 및 JavaScript 및 관련 웹 기술을 사용하여 하이브리드 모바일 앱을 만들 수 있습니다.
이 튜토리얼에서는 Ionic 4를 사용하여 타사 뉴스 API를 사용하는 뉴스 애플리케이션을 구축 할 것입니다.
Ionic 4는 원래 Cordova와 Angular 위에 구축 된 모바일 프레임 워크 인 Ionic의 최신 버전입니다. Ionic은 HTML, CSS 및 JavaScript 및 관련 웹 기술을 사용하여 하이브리드 모바일 앱을 만들 수 있습니다.
이온의 최신 버전 인 이온 성 4는 이제 프레임 워크가 불가지론 적이며, 이는 각도에 의존하지 않으며 모든 프레임 워크 또는 라이브러리 또는 일반 JavaScript와 함께 사용할 수 있음을 의미합니다.
.
이 프로젝트에는 이미 홈과 목록의 두 페이지가 있습니다. 첫 페이지를 남겨두고 목록 페이지를 삭제하십시오
측면 메뉴의 정보 페이지에 링크를 추가하겠습니다. src/app/app.component.ts 파일을 열고 AppPages 배열을 업데이트하십시오
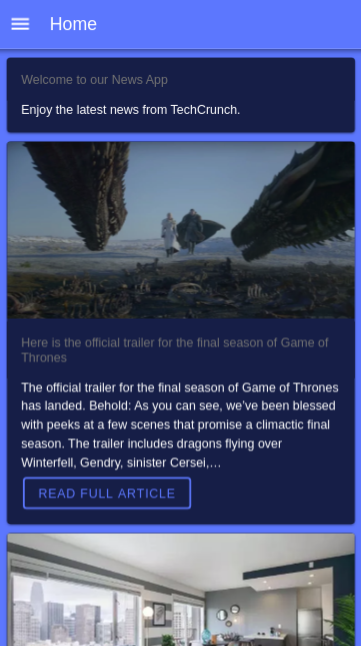
다음, 홈페이지를 테마로 봅시다. src/app/home/home.page.html 파일을 열고 내용을 다음으로 바꾸십시오 :
마지막으로, 기사 변수를 반복하고 홈페이지에 뉴스를 표시합시다.
내 Ionic 4 App에 페이지를 추가하는 방법? $ <span>npm install -g @ionic/cli
</span>
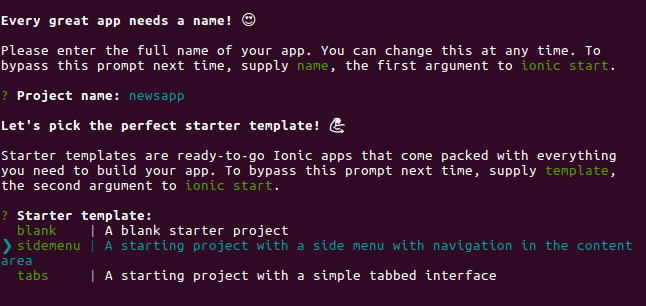
다음 $ ionic start

$ <span>npm install -g @ionic/cli
</span>
$ ionic start
$ <span>cd ./newsapp
</span>$ ionic serve

<span>const routes: Routes = [
</span> <span>{
</span> path<span>: '',
</span> redirectTo<span>: 'home',
</span> pathMatch<span>: 'full'
</span> <span>},
</span> <span>{
</span> path<span>: 'home',
</span> loadChildren<span>: './home/home.module#HomePageModule'
</span> <span>},
</span> <span>{
</span> path<span>: 'list',
</span> loadChildren<span>: './list/list.module#ListPageModule'
</span> <span>}
</span><span>];
</span>
<span>public appPages = [
</span> <span>{
</span> title<span>: 'Home',
</span> url<span>: '/home',
</span> icon<span>: 'home'
</span> <span>},
</span> <span>{
</span> title<span>: 'List',
</span> url<span>: '/list',
</span> icon<span>: 'list'
</span> <span>}
</span> <span>];
</span>
$ <span>npm install -g @ionic/cli
</span>
$ ionic start
$ <span>cd ./newsapp
</span>$ ionic serve
 Ionic 4와 함께 Angular를 어떻게 사용합니까? 새로운 이온 프로젝트를 만들 때 Angular를 앱의 프레임 워크로 사용하도록 선택할 수 있습니다. 이 작업을 마치면 강력한 데이터 바인딩 및 종속성 주입 기능과 같은 앱에서 Angular의 기능을 사용할 수 있습니다.
Ionic 4와 함께 Angular를 어떻게 사용합니까? 새로운 이온 프로젝트를 만들 때 Angular를 앱의 프레임 워크로 사용하도록 선택할 수 있습니다. 이 작업을 마치면 강력한 데이터 바인딩 및 종속성 주입 기능과 같은 앱에서 Angular의 기능을 사용할 수 있습니다. Ionic 4 앱에 새 페이지를 추가하려면 'Ionic Generate'명령을 사용할 수 있습니다. 이 명령은 프로젝트의 'SRC/App'디렉토리에 새 페이지의 모듈, 구성 요소 및 템플릿에 대한 파일이 포함 된 새 디렉토리를 만듭니다. 그런 다음 앱의 라우팅 모듈에 새 페이지를 추가하여 액세스 할 수 있도록 할 수 있습니다.
이온 4는 테스트를위한 다양한 도구를 제공합니다. 당신의 앱. 'Ionic Serve'명령을 사용하여 테스트를 위해 웹 브라우저에서 앱을 시작할 수 있습니다. 장치에서 테스트하려면 앱을 빌드하고 연결된 장치에 배포하는 'Ionic Cordova run'명령을 사용할 수 있습니다.
Ionic 4 앱을 어떻게 배포합니까? Ionic 4 및 Angular가있는 앱을 구축 할 때 일반적인 과제는 무엇이며 어떻게 극복 할 수 있습니까? ?
Ionic 4 및 Angular가있는 앱을 구축 할 때 일반적인 과제에는 복잡한 사용자 인터페이스 관리, 비동기 작업 처리 및 성능 최적화가 포함됩니다. 이러한 과제를 극복하려면 Ionic의 구성 요소 기반 아키텍처를 사용하여 UI를 단순화하고 Angular의 비동기 파이프를 사용하여 비동기 작업을 처리하고 Ionic의 내장 성능 최적화를 사용하여 앱의 성능을 향상시킬 수 있습니다. Ionic 4가있는 다른 프레임 워크? Ionic 4 및 Angular가있는 앱을 구축하는 데 도움이되는 더 많은 리소스를 찾을 수 있습니까? Ionic 4 및 Angular가있는 앱을 구축 할 수 있도록 도와줍니다. 여기에는 공식 이온 및 각도 문서, 온라인 자습서 및 코스 및 커뮤니티 포럼이 포함됩니다. Github와 같은 사이트에서 다양한 샘플 프로젝트 및 코드 스 니펫을 찾을 수도 있습니다.
위 내용은 Ionic 4 & Angular로 뉴스 앱을 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.






