Node.js를 사용하여 첫 번째 Telegram Chatbot을 구축하는 방법

API 액세스 토큰을 전달하고 폴링 옵션을 true로 설정하여 봇 명령을 만듭니다. 이를 통해 봇은 정기적으로 들어오는 메시지를 확인할 수 있습니다.
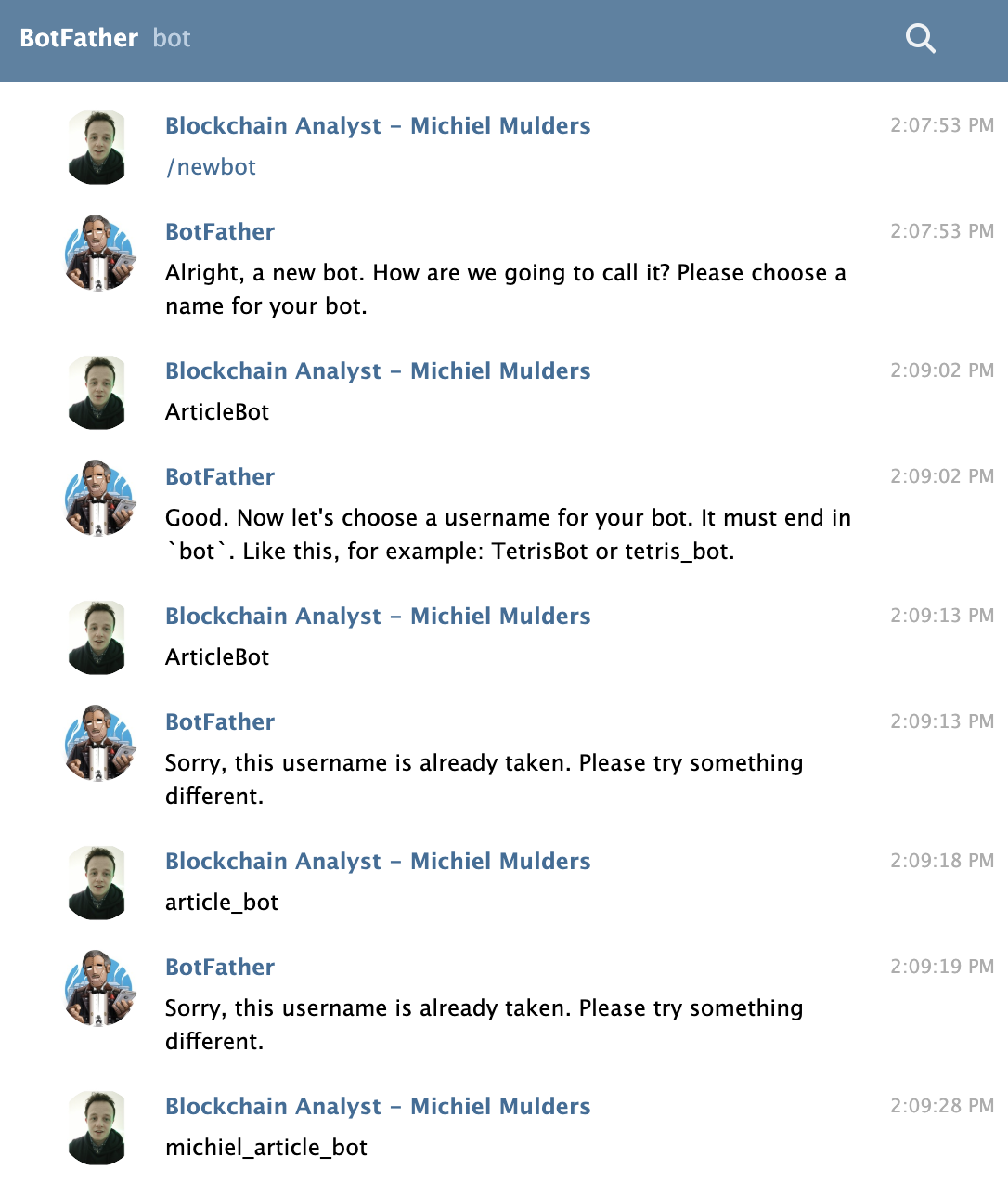
@Botfather 를 사용한 봇 등록
- 2. 새 봇 등록

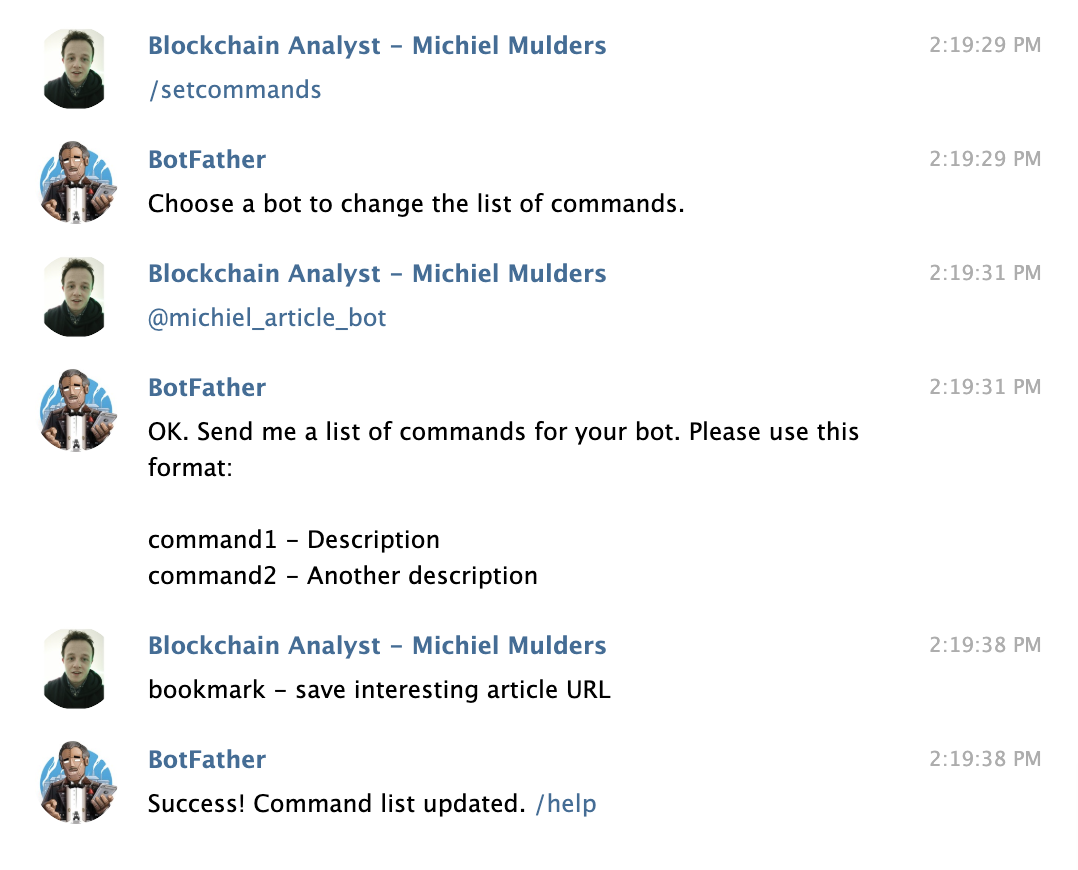
 3. 봇 수정
3. 봇 수정
지금 봇을 찾아 보면 chatbox에 사용 가능한 명령을 보여주는 명령 아이콘이 표시됩니다. 당신은 작동하는 더 많은 명령을 만들고 botfather를 통해 나열하지 않는 더 많은 명령을 만들 수 있습니다. 그러나 UX 관점에서 Botfather에 사용 가능한 모든 명령을 등록하는 것이 좋습니다.
 연결이 작동하는지 확인하려면 터미널의 프로젝트 루트로 이동하여 NPM 시작을 실행하십시오. npm start 명령은 app.js 파일을 실행하고 봇에 연결해야합니다. 당신이 오류가 없다면, 우리는 가기에 좋습니다!
연결이 작동하는지 확인하려면 터미널의 프로젝트 루트로 이동하여 NPM 시작을 실행하십시오. npm start 명령은 app.js 파일을 실행하고 봇에 연결해야합니다. 당신이 오류가 없다면, 우리는 가기에 좋습니다!
2. 첫 번째 봇 명령 를 만듭니다
우선, API 액세스 토큰을 전달하고 폴링 옵션을 true로 설정하여 봇을 만들어야합니다. 이것은 봇이 정기적으로 들어오는 메시지를 확인한다는 것을 의미합니다.
<span>require('dotenv').config();
</span><span>const TelegramBot = require('node-telegram-bot-api');
</span>
<span>const token = process.env.TOKEN;
</span>
<span>// Created instance of TelegramBot
</span><span>const bot = new TelegramBot(token, {
</span> <span>polling: true
</span><span>});
</span>
3. 키보드 옵션
이 코드는 봇에 메시지 /키보드를 보낼 때 다음과 같은 결과를 제공합니다.
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><span>// Listener (handler) for telegram's /bookmark event
</span>bot<span>.onText(<span>/<span>\/bookmark</span>/</span>, (msg<span>, match</span>) => {
</span> <span>const chatId = msg.chat.id;
</span> <span>const url = match.input.split(' ')[1];
</span> <span>// 'msg' is the received Message from Telegram
</span> <span>// 'match' is the result of executing the regexp above on the text content
</span> <span>// of the message
</span>
<span>if (url === undefined) {
</span> bot<span>.sendMessage(
</span> chatId<span>,
</span> <span>'Please provide URL of article!',
</span> <span>);
</span> <span>return;
</span> <span>}
</span>
<span>URLs.push(url);
</span> bot<span>.sendMessage(
</span> chatId<span>,
</span> <span>'URL has been successfully saved!',
</span> <span>);
</span><span>});
</span></pre><div class="contentsignin">로그인 후 복사</div></div>
<can can> 또한 옵션 당 추가 데이터로 인라인 키보드를 정의 할 수도 있습니다.<line line>
<key> 메시지 입력 상자 아래에없는 채팅에 인라인 키보드가 표시됩니다. 제출 한 URL에 레이블을 지정하려면 사용자에게 사용 가능한 범주를 표시하여이를 수행 할 수 있습니다. 이것이 우리의 키보드가 지금 보이는 방식입니다 :
<p>
<a> 아래 코드를 살펴 보겠습니다. reply_markup은 이제 속성 inline_keyboard를 정의합니다. 나머지 마크 업은 동일하게 유지됩니다. 모든 배열은 행을 나타냅니다. 그러나 텍스트를 전달하는 대신 텍스트와 Callback_data가있는 객체를 전달하여 선택한 옵션을 알 수 있습니다.
</a></p>
<expl> 다음 섹션에서는 콜백 데이터를 수신하기 위해 핸들러를 사용하는 방법을 설명합니다.
<back back> 콜백 데이터를 받으려면이 유형의 이벤트를 들어야합니다.
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173949292073716.png" class="lazy" alt="Node.js를 사용하여 첫 번째 Telegram Chatbot을 구축하는 방법" >
<on> CallbackQuery의 메시지 속성에는 사용자의 전체 메시지가 포함되어 있습니다. 데이터 속성에는 카테고리 콜백 데이터가 포함되어 있습니다
<spot> 지금까지 디자인 오류를 발견했을 수도 있습니다. 콜백 데이터를 다시 전송하는 두 가지 명령이 있으면 어떻게 되나요? 당신은 매우 이상한 행동이나 대답을 얻을 수 있습니다.
따라서 <is> 따라서 콜백 데이터가 속한 명령을 식별하기 위해 레이블을 보유하는 Stringified JSON 객체를 다시 보내는 것이 좋습니다. 다음 모범 사례를 살펴보십시오 : <p>
</p>
<the> 명령 옵션의 데이터를 사용 하여이 명령의 특정 비즈니스 로직으로 전환 할 수 있습니다.
<on> 우리는 Telegram Bot Jedis가되는 길에 있습니다. 완전히 학습 마스터가 되려면 데이터 요청을 살펴 보겠습니다
<request request>
<to> 개인의 전화 번호 또는 지리적 위치와 같은 데이터를 요청할 수 있습니다. 이 튜토리얼의 경우 대체 키보드로 전화 번호를 요청하는 방법을 보여줍니다. <div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><span>require('dotenv').config();
</span><span>const TelegramBot = require('node-telegram-bot-api');
</span>
<span>const token = process.env.TOKEN;
</span>
<span>// Created instance of TelegramBot
</span><span>const bot = new TelegramBot(token, {
</span> <span>polling: true
</span><span>});
</span></pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div>
<p>
<receive receive> 사용자는 채팅에서 다음 요청을 받게됩니다.
</receive></p>
<the> 내 전화 번호 버튼을 클릭하면 다음 전화 번호 요청이 나타납니다.
<h3>
<it> 이것은 우리가 액세스하는 것을 돌보는 방법입니다
</it>
</h3>
<p> 마침내! 당신은 완전히 학습 전보 봇 제다이입니다. 지금은 더 많은 정보와 리소스가 여기에서 찾을 수 있습니다.
</p>
<private> 개인 메시지와 공개 메시지의 차이
<events> 다른 유형의 이벤트 <span>// Listener (handler) for telegram's /bookmark event
</span>bot<span>.onText(<span>/<span>\/bookmark</span>/</span>, (msg<span>, match</span>) => {
</span> <span>const chatId = msg.chat.id;
</span> <span>const url = match.input.split(' ')[1];
</span> <span>// 'msg' is the received Message from Telegram
</span> <span>// 'match' is the result of executing the regexp above on the text content
</span> <span>// of the message
</span>
<span>if (url === undefined) {
</span> bot<span>.sendMessage(
</span> chatId<span>,
</span> <span>'Please provide URL of article!',
</span> <span>);
</span> <span>return;
</span> <span>}
</span>
<span>URLs.push(url);
</span> bot<span>.sendMessage(
</span> chatId<span>,
</span> <span>'URL has been successfully saved!',
</span> <span>);
</span><span>});
</span>
Github <p>에서 Hosein2398의 튜토리얼
</p>
<here> 여기서도 계속 지켜봐주십시오. 다음 달에 Telegram API의 고급 기능에 대해 더 깊이 파고 드는 튜토리얼이 있습니다. <p>.<questions> node.js node.js를 사용하여 Telegram Chatbot을 구축하기위한 전제 조건은 무엇입니까? <h2> </h2> node.js로 Telegram Chatbot을 구축하려면 JavaScript 및 Node.js를 기본적으로 이해해야합니다. 또한 컴퓨터에 Node.js 및 NPM (Node Package Manager)을 설치해야합니다. 또한 Botfather를 사용하여 Telegram API와 상호 작용하는 데 사용할 토큰을 제공 할 수있는 Telegram의 봇을 만들어야합니다. Botfather를 사용하여 Telegram에서 봇을 어떻게 만들 수 있습니까? botfather는 Telegram의 봇으로 새 봇을 만들 수 있습니다. 새 봇을 만들려면 Botfather와 채팅을 시작한 다음 프롬프트를 따르십시오. 봇의 이름과 사용자 이름을 선택하라는 메시지가 표시됩니다. 이 작업을 마치면 Botfather는 Tongram API와 상호 작용하는 데 사용할 토큰을 제공합니다. <p> Node.js? <telegram api node.js telegram node-telegram-bot-api npm botfather> </telegram></p> 봇으로 전송 된 메시지를 어떻게 처리 할 수 있습니까? . Node-Telegram-Bot-API 패키지는 온 텍스트 메소드를 제공하며 봇에 전송 된 문자 메시지를 처리하는 데 사용할 수 있습니다. 이 방법은 정규 표현식과 콜백 기능을 인수로 사용합니다. 콜백 함수는 정규 표현식과 일치하는 메시지가 수신 될 때마다 호출됩니다. 메시지 객체가 콜백 함수로 전달되어 메시지에 응답 할 수 있습니다. <p> 봇에서 메시지를 보낼 수있는 방법? </p> <h3 id="봇에서-메시지를-보내려면-어떻게-할-수-있습니다-Node-Telegram-Bot-API-패키지에서-제공하는-SendMessage-메소드를-사용하십시오-이-방법은-수신자의-채팅-ID와-메시지의-텍스트라는-두-가지-인수를-취합니다-OnText-메소드의-콜백-함수로-전달-된-메시지-객체에서-채팅-ID를-얻을-수-있습니다"> 봇에서 메시지를 보내려면 어떻게 할 수 있습니다. Node-Telegram-Bot-API 패키지에서 제공하는 SendMessage 메소드를 사용하십시오. 이 방법은 수신자의 채팅 ID와 메시지의 텍스트라는 두 가지 인수를 취합니다. OnText 메소드의 콜백 함수로 전달 된 메시지 객체에서 채팅 ID를 얻을 수 있습니다. </h3> 봇을 배포하려면 어떻게해야합니까? <p> </p> 일단 BOT를 구축하면 배포 할 수 있습니다. 지속적으로 실행될 수 있도록 서버로. Heroku, AWS 및 Google Cloud와 같은 클라우드 플랫폼 및 기존 호스팅 제공 업체를 포함하여 많은 옵션이 있습니다. 정확한 프로세스는 선택한 플랫폼에 따라 다르지만 일반적으로 코드를 플랫폼으로 밀고 플랫폼 도구를 사용하여 봇을 시작하는 것이 포함됩니다.<handle> 사진이나 스티커와 같은 다른 유형의 메시지를 어떻게 처리 할 수 있습니까? <h3 id="Node-Telegram-Bot-API-패키지는-다양한-유형의-메시지를-처리하는-메소드를-제공합니다-예를-들어-Onphoto-메소드를-사용하여-사진-메시지를-처리하거나-Onsticker-메소드를-처리하여-스티커-메시지를-처리-할-수-있습니다-이-방법은-OnText-메소드와-유사하게-작동하여-해당-유형의-메시지가-수신-될-때-호출되는-콜백-함수를-취합니다"> Node-Telegram-Bot-API 패키지는 다양한 유형의 메시지를 처리하는 메소드를 제공합니다. 예를 들어 Onphoto 메소드를 사용하여 사진 메시지를 처리하거나 Onsticker 메소드를 처리하여 스티커 메시지를 처리 할 수 있습니다. 이 방법은 OnText 메소드와 유사하게 작동하여 해당 유형의 메시지가 수신 될 때 호출되는 콜백 함수를 취합니다. </h3> 내 BOT에 사용자 정의 명령을 추가 할 수 있습니까? <p> Node-Telegram-Bot-API 패키지에서 제공 한 명령 방법을 사용하여 봇에 사용자 정의 명령을 추가하십시오. 이 메소드는 문자열과 콜백 함수를 인수로 사용합니다. 문자열은 명령의 이름이며 명령이 수신되면 콜백 함수가 호출됩니다. 콜백 함수에 전달 된 메시지 객체를 사용하여 명령에 응답 할 수 있습니다. </p> 인라인 쿼리를 어떻게 처리 할 수 있습니까? <h3 id="인라인-쿼리는-사용자가-텍스트-입력에서-봇과-직접-봇과-직접-상호-작용할-수-있도록합니다-채팅의-분야-Node-Telegram-BOT-API-패키지는-OnInlineQuery-메소드를-제공하며-인라인-쿼리를-처리하는-데-사용할-수-있습니다-이-메소드는-콜백-함수를-사용하며-인라인-쿼리가-수신-될-때-호출됩니다-콜백-함수에-전달-된-인라인-쿼리-객체를-사용하여-쿼리에-응답-할-수-있습니다"> 인라인 쿼리는 사용자가 텍스트 입력에서 봇과 직접 봇과 직접 상호 작용할 수 있도록합니다. 채팅의 분야. Node-Telegram-BOT-API 패키지는 OnInlineQuery 메소드를 제공하며 인라인 쿼리를 처리하는 데 사용할 수 있습니다. 이 메소드는 콜백 함수를 사용하며 인라인 쿼리가 수신 될 때 호출됩니다. 콜백 함수에 전달 된 인라인 쿼리 객체를 사용하여 쿼리에 응답 할 수 있습니다. </h3> 봇을 디버깅하려면 어떻게 할 수 있습니까? <p> </p> 봇 디버깅은 여러 가지 방법으로 수행 할 수 있습니다. 일반적인 방법 중 하나는 코드에 Console.log 문을 사용하여 봇 상태에 대한 정보를 인쇄하는 것입니다. Node.js 디버거 또는 Chrome Devtools와 같은 디버깅 도구를 사용할 수도 있습니다. 또한 Node-Telegram-Bot-API 패키지는 OnError 메소드를 제공하며 봇이 실행중인 오류를 처리하는 데 사용할 수 있습니다.</handle></questions></p></here></events></private></the></to></request></on></the></is></spot></on></back></expl></key></line></can>위 내용은 Node.js를 사용하여 첫 번째 Telegram Chatbot을 구축하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.






