Deno 내장 도구 : 개요 및 사용 안내서
 Deno의 내장 도구의 주요 장점 :
Deno의 내장 도구의 주요 장점 :
포괄적 인 기능 : Deno의 내장 도구는 테스트, 라인, 디버깅, 코드 형식, 문서 생성, 번들링 및 종속성 관리를 포함한 대부분의 간접 코딩 요구를 다룹니다. 단순화 된 워크 플로 :
수많은 타사 패키지를 설치하고 관리 할 필요가 없습니다. 모든 것이 쉽게 구할 수 있습니다.강화 된 보안 : Deno의 샌드 박스 환경 및 명시 적 권한 모델이보다 안전한 개발 경험에 기여합니다. DENO의 통합 도구 세트 :
종속성 검사관 () :- 모듈의 종속성 트리를 시각화하여 프로젝트 구조와 잠재적 충돌을 이해하는 데 도움이됩니다.
Linter () :
- 는 JavaScript 및 TypeScript 코드에서 잠재적 구문 오류 및 스타일 불일치를 식별합니다 (현재 불안정). 테스트 러너 () : 는 파일에 정의 된 단위 테스트를 실행하여 다양한 어설 션 방법을 지원합니다. V8 Debugger ( ) :
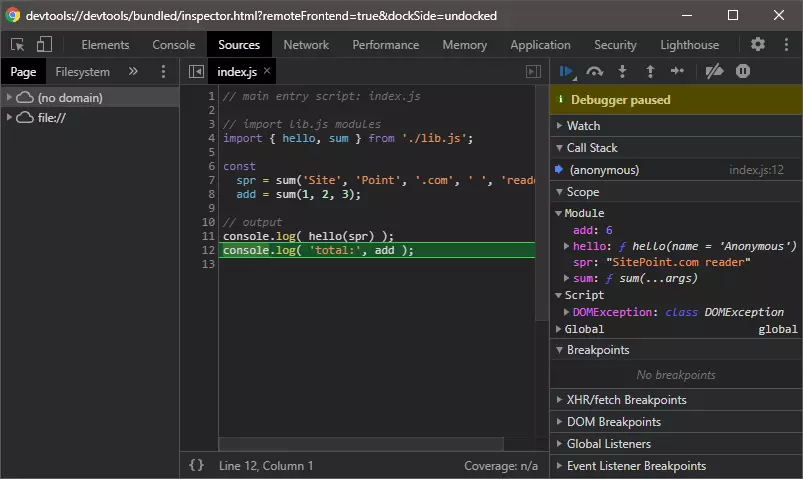
- Chrome DevTools를 사용하여 디버깅을 활성화하여 친숙한 스테핑 및 가변 검사 기능을 제공합니다. Code Formatter () : Deno의 스타일 가이드 라인에 따른 Auto-Formats 코드 (현재 구성 가능하지 않음). Documentation Generator () : 코드 내에서 JSDOC 주석에서 문서를 작성합니다. 스크립트 Bundler () : 는 기본 스크립트와 해당 종속성을 단일 파일로 결합하여 쉽게 배포 할 수 있습니다. 최상위 수준 는 문제를 일으킬 수 있습니다. 비동기 래퍼 기능을 고려하십시오 스크립트 설치 프로그램 () : 는 모든 위치에서 쉽게 실행할 수 있도록 데노 스크립트를 전 세계적으로 설치할 수 있습니다. 현재 제거 명령이 부족합니다
-
설치 및 업그레이드 :
운영 체제에 적절한 명령을 사용하여 Deno를 설치하십시오 (MacOS/Linux : ; Windows PowerShell : ). 로 설치를 확인하십시오. 업그레이드는
잠재적 문제 해결 :curl -fsSL https://deno.land/x/install/install.sh | sh또는 iwr https://deno.land/x/install/install.ps1 -useb | iex를 통해 수행됩니다 Repl (read-eval-print loop) :deno --versionnode.js와 유사하게, Deno는 대화식 코드 실행 ()을위한 REPL을 제공합니다.deno upgradedeno upgrade --version <version></version>불안정성 :
제한된 구성 : 특정 도구는 제한된 구성 옵션을 제공합니다 공격적인 형식 :denoDeno가 여전히 진화하고 있기 때문에 일부 도구가 불안정 할 수 있습니다. 철저한 테스트가 중요합니다.Formatter의 공격적인 행동은 JSDOC 주석을 신중하게 관리해야 할 수 있습니다. 제거 부족 :
 명령은 현재 제거되지 않은 대응 부족입니다.
명령은 현재 제거되지 않은 대응 부족입니다.
Deno vs. Node.js : A 비교 :
- 자주 묻는 질문 :
-
제공된 FAQ 섹션은 크게 변하지 않으며 데노의 기능과 기능에 대한 일반적인 질문에 대한 명확하고 간결한 답변을 제공합니다. 요약하면, Deno의 통합 툴셋은 Node.js와 비교하여 간소화되고 잠재적으로보다 안전한 개발 경험을 제공합니다. 그러나 상대적으로 새로운 새로운 것은 신중한 채택과 그 한계에 대한 인식이 필요합니다.
-
위 내용은 Deno 내장 도구 : 개요 및 사용 안내서의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 JavaScript : 웹 언어의 다양성 탐색
Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색
Apr 11, 2025 am 12:01 AM
JavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법
Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법
Apr 11, 2025 am 08:22 AM
이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축
Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축
Apr 11, 2025 am 08:23 AM
일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.




 명령은 현재 제거되지 않은 대응 부족입니다.
명령은 현재 제거되지 않은 대응 부족입니다.


