CSS 디버깅 및 최적화 : 브라우저 기반 개발자 도구
브라우저 기반 개발자 도구 : 딥 다이브
- shift i 또는
- cmd 옵션
- i 를 사용하십시오. ).. <.>
메뉴를 통한 액세스 :
<:> Firefox : 도구 & gt; 웹 개발자
Chrome : view & gt; 개발자 <.>
<:> safari : 개발 & gt; 웹 검사관을 보여줍니다 (사파리 선호도 & gt; Advanced)
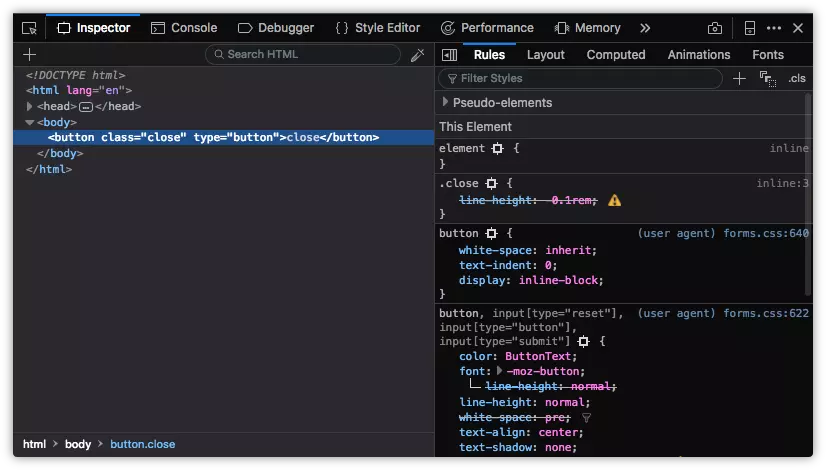
잘못된 속성과 값을 발견했습니다
디버깅 반응 형 레이아웃
모든 주요 브라우저는 모바일 장치를 시뮬레이션하기위한 반응 형 디자인 모드를 제공합니다.
Firefox :
Microsoft Edge : CSS Master, 2nd Edition .
 에뮬레이션 탭 (Windows Mobile Devices, Geolocation, 네트워크 조절 없음).
에뮬레이션 탭 (Windows Mobile Devices, Geolocation, 네트워크 조절 없음).
 사파리 :
사파리 :  응답 디자인 모드 (iOS 장치 에뮬레이션).
응답 디자인 모드 (iOS 장치 에뮬레이션).

위 내용은 CSS 디버깅 및 최적화 : 브라우저 기반 개발자 도구의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Sass를 더 빨리 만들기위한 개념 증명
Apr 16, 2025 am 10:38 AM
Sass를 더 빨리 만들기위한 개념 증명
Apr 16, 2025 am 10:38 AM
새로운 프로젝트가 시작될 때, Sass 컴파일은 눈을 깜박이게합니다. 특히 BrowserSync와 짝을 이루는 경우 기분이 좋습니다.
 주간 플랫폼 뉴스 : HTML로드 속성, 주요 ARIA 사양 및 iframe에서 Shadow Dom으로 이동
Apr 17, 2025 am 10:55 AM
주간 플랫폼 뉴스 : HTML로드 속성, 주요 ARIA 사양 및 iframe에서 Shadow Dom으로 이동
Apr 17, 2025 am 10:55 AM
이번 주에 플랫폼 뉴스 라운드 업 RONDUP, Chrome은로드에 대한 새로운 속성, 웹 개발자를위한 접근성 사양 및 BBC Move를 소개합니다.
 멀티 룸 슬라이더 : 일반적인 경우
Apr 12, 2025 am 10:52 AM
멀티 룸 슬라이더 : 일반적인 경우
Apr 12, 2025 am 10:52 AM
이 두 부분으로 구성된 시리즈의 첫 번째 부분은 우리가 2 턴 슬라이더를 얻는 방법을 자세히 설명했습니다. 이제 우리는 일반적인 멀티 덤프 케이스를 살펴 보지만 다른 것과
 HTML 대화 요소와 함께 일부 실습
Apr 16, 2025 am 11:33 AM
HTML 대화 요소와 함께 일부 실습
Apr 16, 2025 am 11:33 AM
이것은 처음으로 HTML 요소를보고 있습니다. 나는 그것을 잠시 동안 알고 있었지만 아직 스핀을 위해 그것을 가져 갔다. 그것은 꽤 시원하고 있습니다
 Google 글꼴을 태그하고 Goofonts.com을 작성한 방법
Apr 12, 2025 pm 12:02 PM
Google 글꼴을 태그하고 Goofonts.com을 작성한 방법
Apr 12, 2025 pm 12:02 PM
Goofonts는 개발자 부인과 디자이너 남편이 서명 한 사이드 프로젝트로, 둘 다 타이포그래피의 큰 팬입니다. 우리는 Google에 태그를 지정했습니다
 그것은 모두 헤드에있는 모든 것 : React Helmet과 함께 React 전원 사이트의 문서 헤드 관리
Apr 15, 2025 am 11:01 AM
그것은 모두 헤드에있는 모든 것 : React Helmet과 함께 React 전원 사이트의 문서 헤드 관리
Apr 15, 2025 am 11:01 AM
문서 헤드는 웹 사이트에서 가장 화려한 부분이 아닐 수도 있지만 웹 사이트의 성공에 중요합니다.








