JavaScript setTimeout 및 CSS 전환을 사용하여 멋진 점진적 Div 공개 만들기
이 튜토리얼에서는 JavaScript의 setTimeout 기능과 CSS 전환을 사용하여 웹페이지 요소를 점진적으로 표시하는 방법을 보여줍니다. 이 효과는 각각 순차적으로 페이드 인되는 시각적으로 매력적이며 시차를 두는 div 모양을 만듭니다.
개요
이 예에서는 각각 이미지와 링크가 포함되어 하나씩 페이드 인되는 일련의 div를 보여줍니다. setTimeout 타이밍을 제어하는 반면 CSS는 부드러운 전환을 처리합니다.
HTML 구조
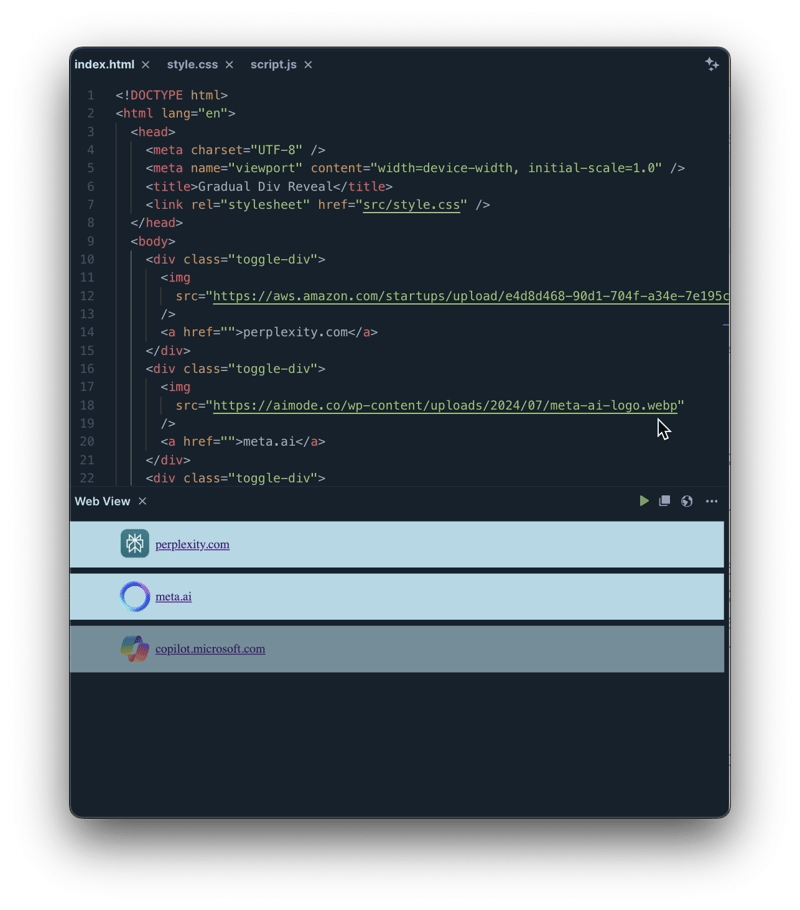
HTML은 각각 이미지와 링크를 포함하는 여러 div로 구성됩니다. 이 구조는 스타일 지정 및 JavaScript 기능을 받을 준비가 되었습니다. (참고: 제공된 HTML 스니펫은 불완전하며 닫는 태그가 없습니다. 완전하고 기능적인 HTML 파일이 필요합니다.)
CSS 전환
CSS는 시각적 전환을 정의합니다.
.toggle-div {
opacity: 0; /* Initially hidden */
transition: opacity 1s ease; /* 1-second fade-in transition */
height: 50px; /* Ensure visibility */
background-color: lightblue; /* For visual clarity */
margin: 10px 0;
padding: 12px 80px;
display: flex;
align-items: center;
}
.toggle-div img {
height: 100%;
margin-right: 8px;
}
.toggle-div a {
font-size: 20px;
}opacity: 0;: 처음에는 div를 숨깁니다.transition: opacity 1s ease;: 1초의 부드러운 불투명도 전환을 지정합니다.
점진적 공개를 위한 JavaScript
JavaScript 코드는 엇갈린 모양을 조정합니다.
// JavaScript to reveal divs
const divs = document.querySelectorAll('.toggle-div');
divs.forEach((div, index) => {
setTimeout(() => {
div.style.opacity = 1; // Make div visible
}, index * 500); // Delay based on index (0.5 seconds per div)
});-
document.querySelectorAll('.toggle-div'):toggle-div클래스가 있는 모든 요소를 선택합니다. -
forEach: 각 div를 반복합니다. -
setTimeout:opacity을 1로 설정하기 전에 타이머를 설정하여 지연 후 각 div가 페이드 인되도록 합니다. 후속 div마다 지연 시간이 500밀리초(0.5초)씩 증가합니다.
자바스크립트 설명
JavaScript는 forEach 루프를 사용하여 선택한 div를 반복합니다. setTimeout이 중요합니다. opacity를 1로 설정하기 전에 지연이 발생하여 시차를 두고 표시되는 효과가 생성됩니다. 지연 시간은 index * 500으로 계산되며, 각 div가 표시될 때까지 0.5초의 지연 시간이 발생합니다.

결론
setTimeout과 CSS 전환을 결합한 이 기술은 시각적으로 매력적이고 점진적인 요소 표시를 만들어 사용자 경험을 향상시키는 간단하면서도 효과적인 방법을 제공합니다. 다양한 타이밍과 스타일을 실험하여 효과를 더욱 맞춤화하세요. 제공된 링크(https://www.php.cn/link/48fd3e91841d8619c84400e661895675)에서 실시간 데모를 제공합니다.
위 내용은 JavaScript setTimeout 및 CSS 전환을 사용하여 멋진 점진적 Div 공개 만들기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Sass를 더 빨리 만들기위한 개념 증명
Apr 16, 2025 am 10:38 AM
Sass를 더 빨리 만들기위한 개념 증명
Apr 16, 2025 am 10:38 AM
새로운 프로젝트가 시작될 때, Sass 컴파일은 눈을 깜박이게합니다. 특히 BrowserSync와 짝을 이루는 경우 기분이 좋습니다.
 주간 플랫폼 뉴스 : HTML로드 속성, 주요 ARIA 사양 및 iframe에서 Shadow Dom으로 이동
Apr 17, 2025 am 10:55 AM
주간 플랫폼 뉴스 : HTML로드 속성, 주요 ARIA 사양 및 iframe에서 Shadow Dom으로 이동
Apr 17, 2025 am 10:55 AM
이번 주에 플랫폼 뉴스 라운드 업 RONDUP, Chrome은로드에 대한 새로운 속성, 웹 개발자를위한 접근성 사양 및 BBC Move를 소개합니다.
 HTML 대화 요소와 함께 일부 실습
Apr 16, 2025 am 11:33 AM
HTML 대화 요소와 함께 일부 실습
Apr 16, 2025 am 11:33 AM
이것은 처음으로 HTML 요소를보고 있습니다. 나는 그것을 잠시 동안 알고 있었지만 아직 스핀을 위해 그것을 가져 갔다. 그것은 꽤 시원하고 있습니다
 PaperForm
Apr 16, 2025 am 11:24 AM
PaperForm
Apr 16, 2025 am 11:24 AM
구매 또는 빌드는 기술 분야의 고전적인 논쟁입니다. 신용 카드 청구서에 라인 항목이 없기 때문에 물건을 구축하는 것이 저렴할 수 있지만
 주간 플랫폼 뉴스 : 텍스트 간격 북마크, 최상위 차단, 새로운 앰프 로딩 표시기
Apr 17, 2025 am 11:26 AM
주간 플랫폼 뉴스 : 텍스트 간격 북마크, 최상위 차단, 새로운 앰프 로딩 표시기
Apr 17, 2025 am 11:26 AM
이번 주에 타이포그래피를 검사하기위한 편리한 북마크 인 Roundup, JavaScript 모듈과 Facebook의 Facebook 등을 어떻게 가져 오는지 땜질하기 위해 대기하는 편리한 북마크 인 Roundup과 Facebook의
 'Podcast 구독'링크는 어디에서 링크해야합니까?
Apr 16, 2025 pm 12:04 PM
'Podcast 구독'링크는 어디에서 링크해야합니까?
Apr 16, 2025 pm 12:04 PM
한동안 iTunes는 팟 캐스팅에서 큰 개 였으므로 "Podcast 구독"을 링크 한 경우 다음과 같습니다.
 빠른 Gulp 캐시 파열
Apr 18, 2025 am 11:23 AM
빠른 Gulp 캐시 파열
Apr 18, 2025 am 11:23 AM
CSS 및 JavaScript (및 이미지 및 글꼴 등)와 같은 자산에 멀리 떨어진 캐시 헤더를 설정해야합니다. 브라우저를 알려줍니다







