ServiceNow UI 빌더
안녕하세요 여러분, 새해 복 많이 받으세요!
✨
지난 몇 달 동안 제가 어디에 있었는지 궁금해하시는 분들이 계실 것으로 알고 있습니다. Cloud Architect 시험에 합격한 후 저는 모두가 이야기해 온 이 새롭고 멋진 웹 인터페이스인 UI Builder!
UI 빌더란 무엇입니까?
UI Builder는 작업 공간과 포털을 위한 사용자 정의 페이지를 생성하고 구성하기 위한 웹 인터페이스입니다. Now Experience UI 프레임워크의 일부이며 다음을 수행할 수 있습니다.
•페이지를 구축하세요.
•레이아웃과 구성요소를 설정하세요.
•작업에 대한 이벤트 핸들러를 정의합니다.
•데이터 바인딩을 사용하여 데이터를 가져오고 표시합니다.
•구성 요소 내에서 사용할 클라이언트 스크립트 및 클라이언트 상태 매개변수(변수라고도 함)를 생성합니다.
기본적으로 맞춤형 웹 경험을 만들기 위한 원스톱 상점입니다. UI Builder의 주요 부분과 시작 방법을 분석해 보겠습니다.
UI 빌더 작동 방식
1. 경험과 페이지
경험은 사용자가 작업을 관리하고, 정보를 찾고, 도움을 받을 수 있는 페이지 모음입니다. 각 페이지는 해당 URL로 정의되며 해당 URL에 있는 콘텐츠를 정의합니다. 레이아웃과 구성 요소
라는 두 가지 핵심 요소로 구성됩니다.
2. 레이아웃
레이아웃은 콘텐츠가 페이지에 표시되는 방식을 구성합니다. 페이지 구축의 첫 번째 단계이며 다음을 사용할 수 있습니다.
•기본 열 레이아웃: 최대 6개의 열이 포함된 사전 정의된 구조입니다.
•고급 레이아웃: 더 많은 사용자 정의를 위한 Flexbox 또는 CSS 그리드 기반 디자인.
레이아웃에는 단순화된 콘텐츠 트리, 구성 및 스타일 지정을 위한 패널과 같은 도구도 함께 제공됩니다.
3. 구성요소
구성 요소는 양식, 버튼, 데이터 목록, 차트, 이미지 또는 메뉴와 같은 페이지의 구성 요소입니다. 레이아웃을 설정한 후에는 페이지에 구성 요소를 추가할 수 있습니다. 다음을 포함하는 구성 패널을 사용하여 각 구성 요소를 사용자 정의할 수 있습니다.
•탭 구성: 정적 값, 데이터 바인딩 또는 JavaScript를 사용하여 속성을 편집합니다.
•스타일 탭: 맞춤 CSS를 추가하세요.
•이벤트 탭: 사용자 상호작용에 의해 실행되는 작업을 설정합니다.
레이아웃을 먼저 추가한 다음 구성요소를 추가하는 것이 가장 좋습니다.
페이지 변형 및 조건
UI Builder의 모든 페이지는 변형입니다. 처음 만드는 페이지는 기본 변형입니다. 양식 보기와 같은 변형을 생각해 보십시오. 동일한 기록이지만 상황에 따라 다르게 표시됩니다. 다양한 대상 또는 조건에 대한 추가 변형을 만들 수 있습니다.
조건에 따라 페이지 변형이 표시되는 시기가 결정됩니다. 다음을 사용하여 설정할 수 있습니다.
•조건 작성기를 사용하여 규칙을 설정합니다.
•인코딩된 쿼리를 통해 조건을 지정합니다.
조건이 작동하려면 페이지 매개변수로 전달된 데이터에 의존합니다. 이에 대해서는 다음 기사에서 자세히 다룰 것입니다.
다음은 무엇입니까?
UI Builder에서 간단한 경험을 만들어 봅시다!
기록 페이지를 볼 수 있는 경험을 만들어 보겠습니다.
1. 시작하기.
.ServiceNow 인스턴스에 로그인합니다.
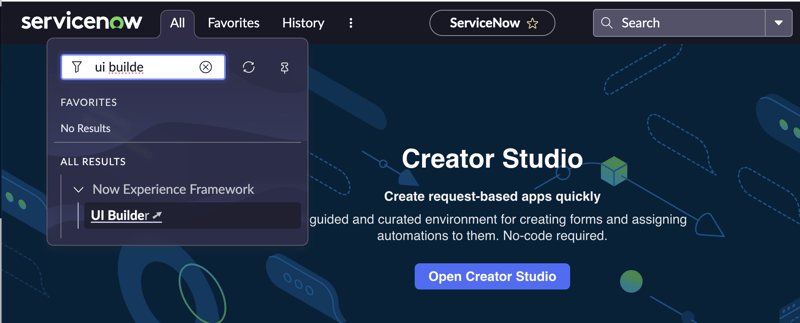
.Now Experience Framework >로 이동합니다. 필터 탐색기에서 UI Builder를 선택하여 UI Builder 인터페이스를 엽니다.

2.경험 만들기
.오른쪽 상단에 있는 만들기 버튼을 클릭하세요.

.드롭다운에서 경험을 선택하세요. 모달 창이 나타납니다.
. 다음 세부정보를 입력하세요.
•이름: 이름. Ex '기본 작업공간'
•앱 셸 UI: Workspace 앱 셸
•착륙 경로: 기본값으로 유지 - 홈
•역할: 지금은 기본 역할을 제거하세요.

.만들기를 클릭한 다음 경험 열기를 선택하여 계속 진행하세요.
3.페이지 만들기
.새 환경에서 새 페이지 만들기를 클릭하거나 페이지 및 변형 옆에 있는 아이콘을 클릭하세요.

템플릿을 사용할 예정입니다
표준 기록 템플릿 선택

.템플릿의 페이지 이름을 입력하세요. URL 경로가 자동으로 입력됩니다.

.계속,
을 클릭하세요.
.저희 레코드 템플릿에는 사전 구성된 필수(테이블 및 sys_id) 및 선택적(쿼리, extraParams 보기, selectedTab) 매개변수가 함께 제공됩니다. 이를 검토한 후 좋아요.

4.변형 생성
.페이지 변형의 이름을 지정한 다음 잠재고객 및 조건을 건너뛰세요. 계속을 클릭하세요.
.변형 편집기:
를 숙지하세요.
•왼쪽 패널: 레이아웃 및 구성요소 추가를 위한 콘텐츠 트리
•오른쪽 패널: 구성 요소를 사용자 정의하기 위한 탭이 있는 구성 패널
•왼쪽 하단: 데이터 리소스, 클라이언트 상태 매개변수 및 클라이언트 스크립트와 같은 동적 데이터용 도구.

그게 다야!
다음 기사에서는 페이지 매개변수를 페이지 변형에 추가하여 페이지 내에서 활용할 데이터 값을 전달할 수 있도록 하여 경험을 확장할 것입니다.
이 개요에서는 레이아웃과 구성 요소부터 페이지와 변형에 이르기까지 UI Builder의 기본 사항을 소개했습니다. 다음 기사에서는 다음을 탐색하여 동적인 대화형 페이지를 만드는 방법에 대해 더 자세히 알아볼 것입니다.
•페이지 매개변수.
•데이터 리소스.
•클라이언트 상태 매개변수.
•클라이언트 스크립트.
•이벤트.
이 시리즈를 마치면 UI Builder와 유용하고 사용자 친화적인 경험을 만드는 방법을 확실히 이해하게 될 것입니다!!
UI Builder에 대해 자세히 알아보기
•UI Builder에 대한 무료 Now Learning 강좌를 수강하세요
https://nowlearning.servicenow.com/lxp/en/now-platform/ui-builder-fundamentals-washington?id=learning_course_prev&course_id=7ba080d447fdd65076e07884f16d435e
•UI Builder의 ServiceNow 설명서
https://www.servicenow.com/docs/bundle/xanadu-application-development/page/administer/ui-builder/concept/ui-builder-overview.html
위 내용은 ServiceNow UI 빌더의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 JavaScript : 웹 언어의 다양성 탐색
Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색
Apr 11, 2025 am 12:01 AM
JavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법
Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법
Apr 11, 2025 am 08:22 AM
이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축
Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축
Apr 11, 2025 am 08:23 AM
일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.






