CSS로 양식 사용자 경험 향상: 더 나은 사용자 상호 작용을 위한 실시간 피드백 기술
CSS 의사 클래스를 사용한 실시간 양식 피드백: 사용자 친화적인 접근 방식
투박한 양식 확인 메시지에 지치셨나요? 즉각적이고 직관적인 피드백을 위해 CSS 의사 클래스를 사용하여 사용자 경험을 향상시켜 보겠습니다. 이 문서에서는 CSS를 사용하여 보다 반응성이 뛰어나고 사용자 친화적인 양식을 만드는 방법을 보여줍니다.
시작하기: 전제조건
이 튜토리얼에서는 HTML과 CSS에 대한 기본적인 이해가 필요합니다. 이것만 있으면 됩니다!
동적 검증을 위한 CSS 의사 클래스
간단한 HTML 양식 요소와 CSS를 사용하여 실시간 피드백을 설명하겠습니다.
초기 HTML 구조(단순화):
<div> <label for="name">Name</label> <input type="text" id="name" required> </div> <div> <label for="email">Email</label> <input type="email" id="email" required> </div> <button type="submit">Submit</button> </div>
초기 CSS 스타일링(단순화):
form {
padding: 1rem;
width: 50%;
div {
display: flex;
flex-direction: column;
margin-bottom: 1rem;
label {
font-weight: bold;
margin-bottom: 5px;
}
input {
padding: 10px;
border-radius: 5px;
outline: 2px solid black;
}
}
button {
padding: 10px 1rem;
border-radius: 5px;
cursor: pointer;
}
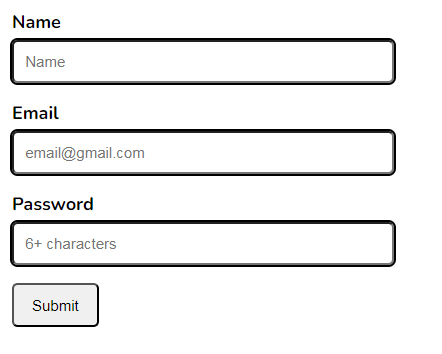
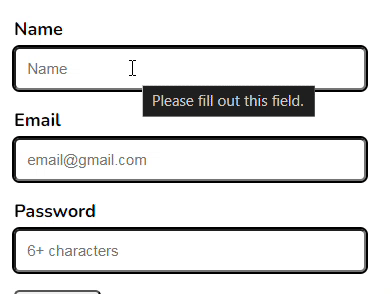
}초기 모습:

이제 CSS 의사 클래스의 마법을 추가해 보겠습니다.
:valid및:invalid: HTML5 제약 조건(예:required,type="email")에 따라 입력이 유효한지 여부에 따라 즉각적인 피드백을 제공합니다.
input:valid {
outline-color: lightgreen;
}
input:invalid {
outline-color: red;
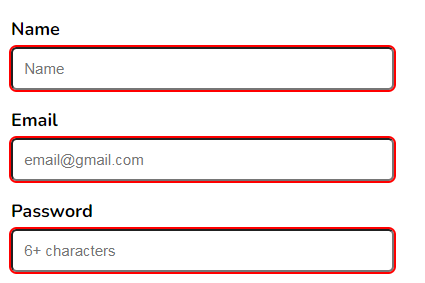
}:valid 및 :invalid 실행:

:user-valid및:user-invalid: 이는 브라우저에 내장된 유효성 검사가 시작되기 전이라도 사용자 상호 작용을 기반으로 피드백을 제공합니다. 참고: 이에 대한 브라우저 지원은 아직 보편적이지 않습니다.
input:user-valid {
outline-color: lightgreen;
}
input:user-invalid {
outline-color: red;
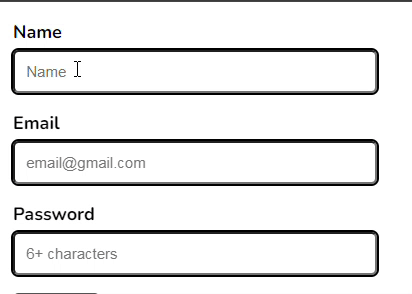
}:user-valid 및 :user-invalid(예시 - 브라우저 호환성 확인):

:placeholder-shown: 이는 자리 표시자 텍스트가 표시되는 동안 입력 필드를 대상으로 합니다.:valid및:not()과 결합하면 사용자가 입력을 시작한 후에만 피드백을 제공할 수 있습니다.
input:not(:placeholder-shown):valid {
outline-color: lightgreen;
}
input:not(:placeholder-shown):invalid {
outline-color: red;
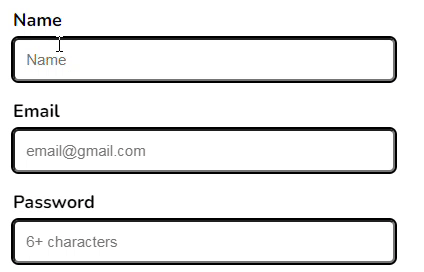
}:placeholder-shown 진행 상황:

:focus: 입력하는 동안 피드백을 구체화하고 사용자가 데이터를 완전히 입력하기 전에 즉시:invalid강조 표시되는 것을 방지하려면:focus:invalid. 을 사용하세요.
<div> <label for="name">Name</label> <input type="text" id="name" required> </div> <div> <label for="email">Email</label> <input type="email" id="email" required> </div> <button type="submit">Submit</button> </div>
:focus:invalid 더욱 세련된 경험:

결론
CSS 의사 클래스를 전략적으로 사용하면 명확하고 즉각적인 피드백을 제공하는 양식을 만들어 사용자 경험을 크게 향상시킬 수 있습니다. 보다 직관적이고 사용자 친화적인 인터페이스를 구축하려면 이러한 기술을 실험해보세요. 아래 댓글에 여러분의 생각과 기타 CSS 의사 클래스 아이디어를 공유해 주세요!
위 내용은 CSS로 양식 사용자 경험 향상: 더 나은 사용자 상호 작용을 위한 실시간 피드백 기술의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Google 글꼴 변수 글꼴
Apr 09, 2025 am 10:42 AM
Google 글꼴 변수 글꼴
Apr 09, 2025 am 10:42 AM
Google Fonts가 새로운 디자인 (트윗)을 출시 한 것을 볼 수 있습니다. 마지막 큰 재 설계와 비교할 때 이것은 훨씬 더 반복적 인 느낌이 듭니다. 차이를 간신히 말할 수 있습니다
 HTML, CSS 및 JavaScript로 애니메이션 카운트 다운 타이머를 만드는 방법
Apr 11, 2025 am 11:29 AM
HTML, CSS 및 JavaScript로 애니메이션 카운트 다운 타이머를 만드는 방법
Apr 11, 2025 am 11:29 AM
프로젝트에 카운트 다운 타이머가 필요한 적이 있습니까? 그런 것은 플러그인에 도달하는 것이 당연하지만 실제로는 훨씬 더 많습니다.
 CSS를 통해 일류 이름 항목으로 자식 요소를 선택하는 방법은 무엇입니까?
Apr 05, 2025 pm 11:24 PM
CSS를 통해 일류 이름 항목으로 자식 요소를 선택하는 방법은 무엇입니까?
Apr 05, 2025 pm 11:24 PM
요소 수가 고정되지 않은 경우 CSS를 통해 지정된 클래스 이름의 첫 번째 자식 요소를 선택하는 방법. HTML 구조를 처리 할 때 종종 다른 요소를 만듭니다 ...
 플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 보라색 슬래시 영역에 대한 질문 플렉스 레이아웃을 사용할 때 개발자 도구 (d ...)와 같은 혼란스러운 현상이 발생할 수 있습니다.
 SVG에서 타탄 패턴을 생성하는 정적 사이트를 만드는 방법
Apr 09, 2025 am 11:29 AM
SVG에서 타탄 패턴을 생성하는 정적 사이트를 만드는 방법
Apr 09, 2025 am 11:29 AM
타탄은 일반적으로 스코틀랜드, 특히 세련된 킬트와 관련된 패턴의 천입니다. tartanify.com에서 우리는 5,000 개가 넘는 타탄을 모았습니다
 Sass를 더 빨리 만들기위한 개념 증명
Apr 16, 2025 am 10:38 AM
Sass를 더 빨리 만들기위한 개념 증명
Apr 16, 2025 am 10:38 AM
새로운 프로젝트가 시작될 때, Sass 컴파일은 눈을 깜박이게합니다. 특히 BrowserSync와 짝을 이루는 경우 기분이 좋습니다.
 Safari의 로컬 웹 페이지에서 맞춤형 스타일 시트가 적용되지만 Baidu 페이지에서는 그렇지 않은 이유는 무엇입니까?
Apr 05, 2025 pm 05:15 PM
Safari의 로컬 웹 페이지에서 맞춤형 스타일 시트가 적용되지만 Baidu 페이지에서는 그렇지 않은 이유는 무엇입니까?
Apr 05, 2025 pm 05:15 PM
Safari에서 사용자 정의 스타일 시트 사용에 대한 토론 오늘 우리는 Safari 브라우저에 대한 사용자 정의 스타일 시트 적용에 대한 질문에 대해 논의 할 것입니다. 프론트 엔드 초보자 ...







