5에서 사용해야 할 상위 Vue.js 라이브러리
Vue.js는 유연성과 풍부한 생태계 덕분에 최신 웹 애플리케이션을 구축하는 데 널리 사용되는 프레임워크가 되었습니다. 2024년 Vue 생태계는 개발을 간소화하고 애플리케이션 성능을 향상시키기 위한 풍부한 도구와 라이브러리를 제공합니다.
그런데 내년에는 무엇을 사용해야 할까요? 프로젝트에 통합하는 것을 고려해야 할 상위 10개 Vue.js 라이브러리는 다음과 같습니다.
즐기세요!
? 다가오는 해의 상위 10개 Vue.js 라이브러리
Vue로 보다 효율적인 웹 애플리케이션을 구축하는 데 도움이 되는 놀라운 라이브러리를 확인하세요.
1. Vue 라우터
Vue Router는 웹 인터페이스 구축을 위한 진보적이고 유연한 JavaScript 프레임워크인 Vue.js의 공식 라우터입니다. 클라이언트 측 라우팅을 활성화하여 사용자가 전체 페이지를 다시 로드하지 않고도 단일 페이지 애플리케이션(SPA) 내에서 다양한 보기 또는 "경로" 사이를 탐색할 수 있습니다.

Vue Router는 동적 라우팅 및 지연 로딩과 같은 기능을 통해 단일 페이지 애플리케이션(SPA)의 페이지 간 탐색을 단순화합니다.
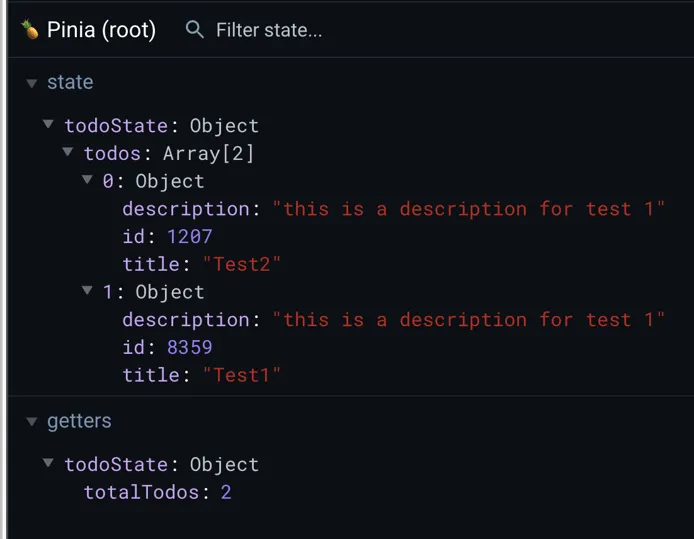
2. 피니아
Pinia는 Vue.js 애플리케이션용으로 특별히 설계된 가볍고 유형이 안전하며 유연한 상태 관리 라이브러리입니다. 애플리케이션 상태를 관리하는 간단하고 직관적인 방법을 제공하여 구성 요소 간에 데이터를 쉽게 공유할 수 있습니다.

Pinia는 Vue.js 애플리케이션의 상태를 관리하는 간단하고 효율적인 방법을 제공하므로 확장 가능하고 유지 관리 가능한 프로젝트를 구축하는 데 탁월한 선택입니다.
3. 바이트
Vite는 웹 프로젝트에 더 빠르고 효율적인 개발 환경을 제공하도록 설계된 최신 JavaScript 빌드 도구입니다. "veet"으로 발음되는 Vite는 프랑스어로 "빠른" 또는 "빠른"을 뜻하며 속도와 효율성에 중점을 두고 있음을 나타냅니다.

Vite는 번들링 프로세스를 단순화하고, 빌드 시간을 단축하며, 웹 개발자에게 보다 효율적인 개발 경험을 제공하는 것을 목표로 합니다. 많은 개발자와 팀이 이를 빌드 도구로 채택하면서 인기가 급속히 높아졌습니다.
4. Vue 사용
Vue Use는 Vue 2 및 3의 필수 Vue Composition 유틸리티 모음입니다. 개발자가 Vue 애플리케이션을 보다 효율적이고 효과적으로 구축할 수 있도록 재사용 가능한 기능 및 유틸리티 세트를 제공하는 라이브러리입니다.

Vue Use는 개발자에게 더욱 효율적이고 효과적인 Vue 애플리케이션을 구축할 수 있는 강력하고 재사용 가능한 유틸리티 세트를 제공하는 Vue 생태계에 귀중한 추가 기능입니다.
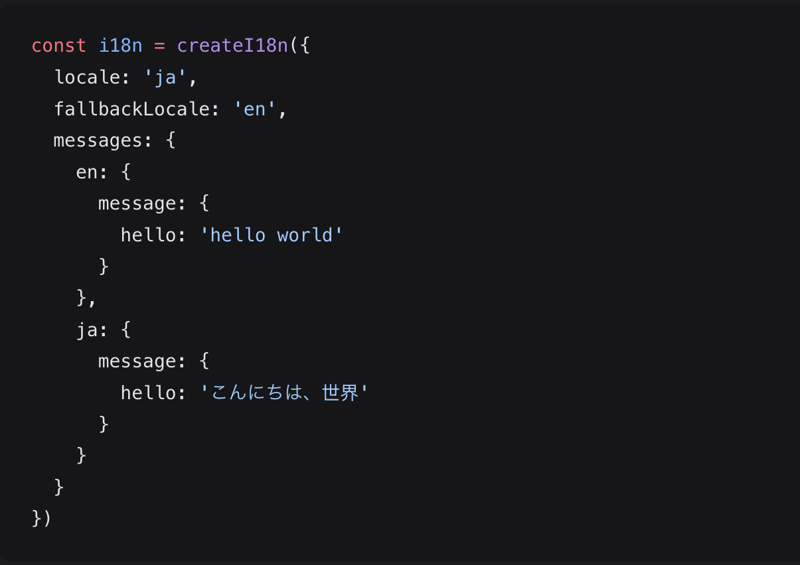
5. 뷰 I18n
Vue I18n은 웹 애플리케이션 구축에 널리 사용되는 JavaScript 프레임워크인 Vue.js용 국제화(i18n) 플러그인입니다. Vue.js 애플리케이션에 여러 언어 및 로케일에 대한 지원을 추가하는 간단하고 효율적인 방법을 제공합니다.

Vue I18n은 Vue.js 애플리케이션에 국제화 지원을 추가하는 강력하고 유연한 플러그인으로, 글로벌 지원 웹 애플리케이션을 더 쉽게 구축할 수 있습니다.
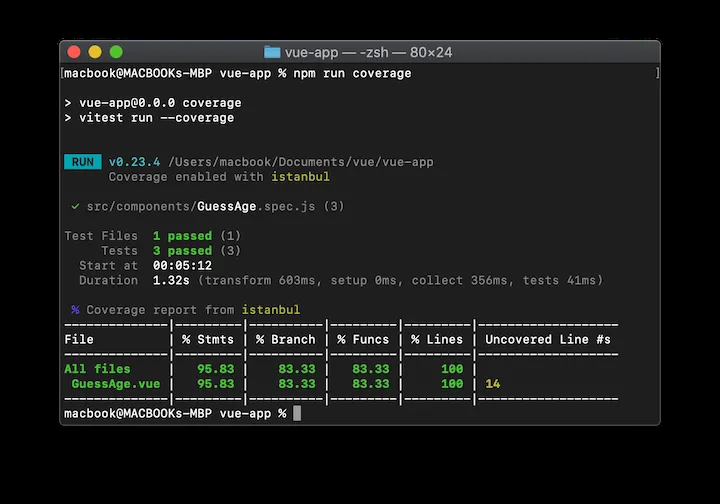
6. 비테스트
Vitest는 Vite가 제공하는 차세대 테스트 프레임워크입니다. 빠르고, 미니멀하며, 구성하기 쉽도록 설계되어 Jest와 같은 다른 테스트 프레임워크에 대한 매력적인 대안이 됩니다.

Vitest는 단위 테스트, 통합 테스트, 컴포넌트 테스트에 적합합니다. BDD(행동 중심 개발) 및 TDD(테스트 중심 개발)를 포함한 다양한 테스트 스타일을 지원합니다.
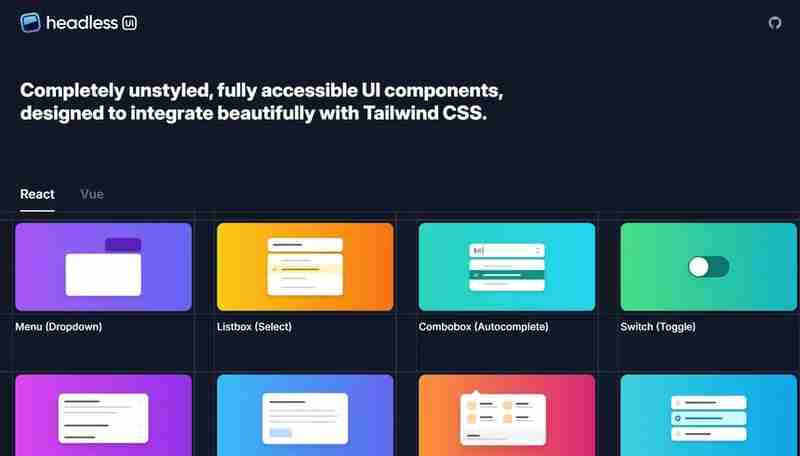
7. 헤드리스 UI(TailwindCSS 사용)
헤드리스 UI는 사용자 인터페이스 구성 요소의 논리와 동작을 시각적 표현과 분리하는 디자인 패턴이자 라이브러리입니다. Tailwind CSS와 아름답게 통합되도록 설계된 완전히 스타일이 지정되지 않고 완전히 액세스 가능한 UI 구성 요소를 제공합니다.

이 접근 방식을 통해 개발자는 특정 시각적 디자인에 얽매이지 않고 재사용, 사용자 정의 및 액세스 가능한 구성 요소를 만들 수 있습니다.
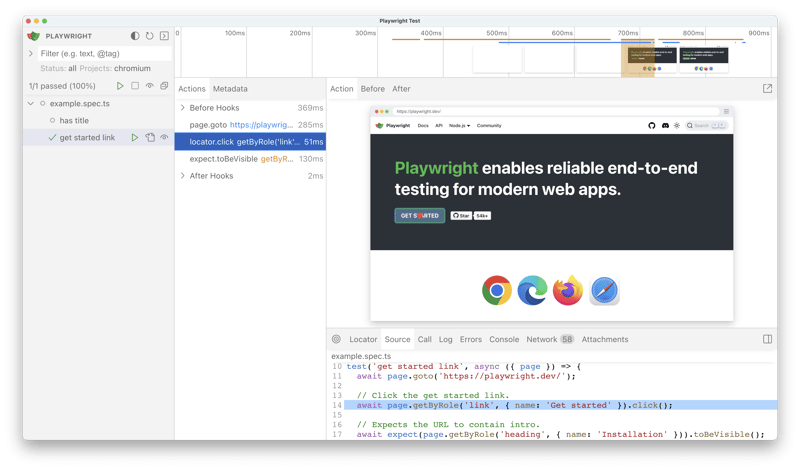
8. 극작가
Playwright는 브라우저 테스트 및 웹 스크래핑을 위한 오픈 소스 자동화 라이브러리입니다. 이를 통해 개발자는 단일 API로 Chromium, Firefox 및 WebKit에서 브라우저 작업을 자동화하여 비헤드리스 모드와 헤드리스 모드 모두에서 실행할 수 있는 안정적인 엔드투엔드 테스트를 생성할 수 있습니다.

Playwright는 브라우저 작업을 자동화하고 웹 애플리케이션을 테스트하는 강력한 도구로, 개발자에게 강력하고 확장 가능한 솔루션을 제공합니다.
9. 뷰프레스
VuePress는 콘텐츠에 중점을 둔 기술 문서 및 웹 사이트에 최적화된 최소한의 Vue 기반 정적 사이트 생성기입니다. 문서 웹 사이트, 블로그 및 기타 콘텐츠 중심 프로젝트를 만드는 데 적합합니다.

최소한의 접근 방식과 기술 문서에 중점을 두어 Vue.js 프로젝트를 진행하는 개발자와 팀에게 매력적인 선택이 됩니다
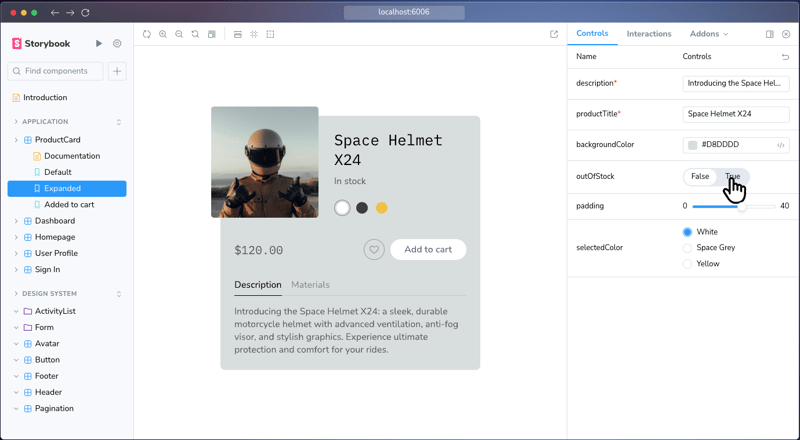
10. 스토리북
Storybook은 UI 구성요소와 페이지를 독립적으로 구축하기 위한 프런트엔드 워크숍입니다. 이는 개발자가 기본 애플리케이션과 별도로 샌드박스 환경에서 UI 구성 요소를 설계, 개발, 테스트 및 문서화하는 데 도움이 되는 오픈 소스 도구입니다.

Storybook은 개발자가 UI 구성요소를 개별적으로 작업하고 개발 워크플로를 간소화하며 공동작업 및 테스트 노력을 향상시킬 수 있는 강력한 도구입니다.
? 자세히 알아보기
Vue, Nuxt, JavaScript 또는 기타 유용한 기술에 대해 자세히 알아보려면 이 링크를 클릭하거나 아래 이미지를 클릭하여 VueSchool을 확인하세요.

일상 작업이나 사이드 프로젝트에 도움이 될 수 있는 최신 Vue 또는 Nuxt 애플리케이션을 구축하는 동안 가장 중요한 개념을 다룹니다.
✅ 요약
잘했어요! 이러한 각 라이브러리는 라우팅 및 상태 관리부터 UI 구성 요소 및 테스트에 이르기까지 Vue.js 개발의 특정 문제를 해결합니다. 시간을 절약하고 기능을 향상시키기 위해 프로젝트 요구 사항에 맞는 것을 탐색하고 통합하세요.
몸조심하시고 다음에 만나요!
그리고 언제나처럼 즐거운 코딩을 하시나요?️
위 내용은 5에서 사용해야 할 상위 Vue.js 라이브러리의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 JavaScript : 웹 언어의 다양성 탐색
Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색
Apr 11, 2025 am 12:01 AM
JavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법
Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법
Apr 11, 2025 am 08:22 AM
이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축
Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축
Apr 11, 2025 am 08:23 AM
일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.






