Cyberdev 흑요석 테마
소개
밤늦게 컴퓨터 앞에서 코드를 작성하거나 메모를 하는 개발자를 위해 맞춤 제작된 특별한 Obsidian 테마를 디자인했습니다. 이 테마는 화면 앞에서 오랜 시간을 보내는 사용자의 눈의 피로를 최소화하기 위해 개발되었습니다. 검정색 바탕에 대비되는 색상을 사용하여 높은 대비를 구현하여 가독성을 높이고 편안한 사용자 경험을 제공합니다.
이 주제를 개발하면서 직면한 주요 과제는 다음과 같습니다.
화면 밝기 : 장시간 사용해도 눈에 부담을 주지 않는 디자인을 만들어줍니다.
가독성: 텍스트와 코드를 쉽게 구별하고 이해할 수 있도록 보장합니다.
단순함과 미니멀리즘: 불필요한 시각적 혼란을 피하여 집중된 사용자 경험을 제공합니다.
코드 가독성: 코드를 쉽게 구별하고 분석할 수 있도록 색 구성표를 디자인합니다.
이러한 기준을 염두에 두고 사용자 경험을 우선시하는 테마를 만드는 것을 목표로 삼았습니다.
개발 노트

테마 템플릿 파일이 Obsidian 템플릿 파일에서 새로 생성된 Obsidian 볼트 파일로 복사되었습니다.
템플릿 파일을 .obsidian/themes 폴더로 이동한 후 매니페스트.json 파일을 편집했습니다.
여기서 가장 중요한 점은 매니페스트.json 파일의 이름 필드에 할당된 값이 폴더 이름과 일치해야 한다는 것입니다. 예를 들어 값이 "name": "cyberdev"인 경우 템플릿 폴더 이름도 "cyberdev"로 업데이트해야 합니다.
이 시점부터 모든 조정은 theme.css 파일에서 이루어집니다. 이 단계에서 이해해야 할 두 가지 핵심 사항은 다음과 같습니다.
Obsidian API의 기본 CSS 변수:
Obsidian은 색상, 글꼴 크기, 글꼴 모음, 테두리 두께 등의 값을 직접 수정할 수 있는 기본 CSS 변수를 제공합니다. 이러한 변수는 Obsidian Docs의 CSS 변수 섹션에서 찾을 수 있습니다.개발자 도구 사용:
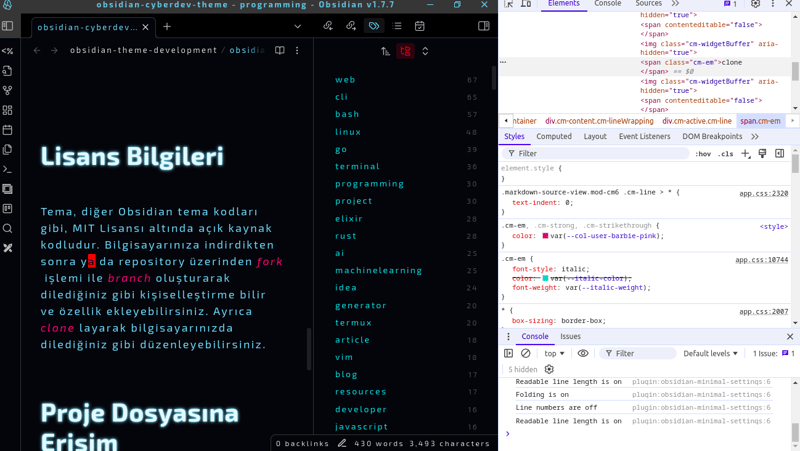
Obsidian 인터페이스를 연 후 CTRL SHIFT I을 눌러 개발자 도구에 액세스할 수 있습니다. 그런 다음 CTRL SHIFT C 단축키를 사용하여 검사 모드를 활성화할 수 있습니다. 이를 통해 마우스를 사용하여 화면의 특정 요소를 선택할 수 있습니다. 선택한 요소와 관련된 CSS 변수가 표시됩니다. .cm-em{}과 같은 클래스의 경우 점 표기법으로 작성하고 중괄호 안에 변수를 정의해야 합니다.
라이센스 정보
다른 Obsidian 테마 코드와 마찬가지로 이 테마는 MIT 라이선스에 따른 오픈 소스입니다. 컴퓨터에 다운로드하거나 저장소에서 포크를 통해 분기를 생성한 후 원하는 대로 사용자 정의하고 기능을 추가할 수 있습니다. 원하는 대로 저장소를 복제하고 컴퓨터에서 편집할 수도 있습니다.
프로젝트 파일에 액세스

다음 GitHub 주소에서 프로젝트를 검토할 수 있습니다.
gokayburuc/cyberdev-obsidian-theme
테마 다운로드 지침은 지정된 저장소 내에서 찾을 수 있습니다.
연락하다
다음 채널을 통해 프로젝트에 관해 저에게 연락하실 수 있습니다
텔레그램 : @gokayburuc
메일 : gokayburuc@yandex.com
링크트리 : https://linktr.ee/gokayburuc
이 글이 마음에 드셨다면 제 채널을 구독하시고 이 글을 공유해 주세요.
위 내용은 Cyberdev 흑요석 테마의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Google 글꼴 변수 글꼴
Apr 09, 2025 am 10:42 AM
Google 글꼴 변수 글꼴
Apr 09, 2025 am 10:42 AM
Google Fonts가 새로운 디자인 (트윗)을 출시 한 것을 볼 수 있습니다. 마지막 큰 재 설계와 비교할 때 이것은 훨씬 더 반복적 인 느낌이 듭니다. 차이를 간신히 말할 수 있습니다
 HTML, CSS 및 JavaScript로 애니메이션 카운트 다운 타이머를 만드는 방법
Apr 11, 2025 am 11:29 AM
HTML, CSS 및 JavaScript로 애니메이션 카운트 다운 타이머를 만드는 방법
Apr 11, 2025 am 11:29 AM
프로젝트에 카운트 다운 타이머가 필요한 적이 있습니까? 그런 것은 플러그인에 도달하는 것이 당연하지만 실제로는 훨씬 더 많습니다.
 Sass를 더 빨리 만들기위한 개념 증명
Apr 16, 2025 am 10:38 AM
Sass를 더 빨리 만들기위한 개념 증명
Apr 16, 2025 am 10:38 AM
새로운 프로젝트가 시작될 때, Sass 컴파일은 눈을 깜박이게합니다. 특히 BrowserSync와 짝을 이루는 경우 기분이 좋습니다.
 SVG에서 타탄 패턴을 생성하는 정적 사이트를 만드는 방법
Apr 09, 2025 am 11:29 AM
SVG에서 타탄 패턴을 생성하는 정적 사이트를 만드는 방법
Apr 09, 2025 am 11:29 AM
타탄은 일반적으로 스코틀랜드, 특히 세련된 킬트와 관련된 패턴의 천입니다. tartanify.com에서 우리는 5,000 개가 넘는 타탄을 모았습니다
 WordPress 테마에서 VUE 구성 요소를 빌드하는 방법
Apr 11, 2025 am 11:03 AM
WordPress 테마에서 VUE 구성 요소를 빌드하는 방법
Apr 11, 2025 am 11:03 AM
Inline-Template 지시문을 사용하면 기존 WordPress 마크 업에 대한 진보적 인 향상으로 풍부한 VUE 구성 요소를 구축 할 수 있습니다.
 PHP는 템플릿을위한 A-OK입니다
Apr 11, 2025 am 11:04 AM
PHP는 템플릿을위한 A-OK입니다
Apr 11, 2025 am 11:04 AM
PHP 템플릿은 종종 서브 파 코드를 용이하게하는 데 나쁜 랩을 얻지 만, 그렇지 않아야합니다. PHP 프로젝트가 기본을 시행 할 수있는 방법을 살펴 보겠습니다.
 접근 가능한 색상 조합을 생성하기 위해 SASS를 프로그래밍합니다
Apr 09, 2025 am 11:30 AM
접근 가능한 색상 조합을 생성하기 위해 SASS를 프로그래밍합니다
Apr 09, 2025 am 11:30 AM
우리는 항상 웹에 더 액세스 할 수 있도록하고 있습니다. 색상 대비는 수학 일 뿐이므로 Sass는 디자이너가 놓친 에지 케이스를 다룰 수 있습니다.







