JavaScript를 사용한 실용적인 이메일 검증: 웹 개발자를 위한 기술
- 이메일 유효성 검사 이해
- 기본 JavaScript 이메일 검증 구현
- 고급 검증 기술
- 모범 사례 및 제한 사항
- 이메일 확인 서비스와의 통합
- 결론
잘못된 이메일로 인해 데이터베이스가 복잡해지는 것을 방지하고 싶으십니까? 몇 줄의 JavaScript 코드로 정리 작업 시간을 절약할 수 있습니다. JavaScript를 사용하여 이메일 주소를 확인하려면 다음 기본 코드를 사용하여 정규식(regex) 패턴 검사를 구현해야 합니다.

\javascript 함수 verifyEmail(email) { const emailPattern = /^[a-zA-Z0-9._% -] @[a-zA-Z0-9.-] .[a-zA-Z]{ 2,}$/; return emailPattern.test(email); } ``
이메일 확인은 데이터 품질을 유지하고 사용자 경험을 개선하는 데 있어 중요한 첫 번째 단계입니다.
업계 전문가가 지적한 바와 같이 이메일 검증은 수집된 이메일 주소의 형식이 올바른지 확인하여 데이터 무결성을 유지하는 데 도움이 됩니다. 이는 대규모 이메일 마케팅 캠페인이나 사용자 등록을 관리할 때 특히 중요합니다.
이 종합 가이드에서 배울 내용은 다음과 같습니다.
- JavaScript를 사용하여 강력한 이메일 확인을 구현하는 방법
- 이메일 확인 처리 모범 사례
- 정확도 향상을 위한 고급 기술
- 전문 검증 서비스와의 통합 전략
간단한 문의 양식을 구축하든 복잡한 사용자 관리 시스템을 구축하든, 높은 전송률을 유지하고 데이터 품질을 보장하려면 적절한 이메일 검증이 필수적입니다.
이메일 확인이 작동하는 방식과 프로젝트에서 이를 효과적으로 구현할 수 있는 방법에 대한 기술적인 세부 사항을 살펴보겠습니다.
이메일 유효성 검사 이해
이메일 유효성 검사는 단순히 @ 기호를 확인하는 것 이상입니다. 이는 이메일 주소가 시스템에 입력되기 전에 특정 형식 요구 사항을 충족하는지 확인하는 중요한 프로세스입니다. 기본적으로 검증은 유효하지 않은 주소로 인해 이메일 전달률과 사용자 데이터베이스 품질이 저하되는 것을 방지하는 데 도움이 됩니다.
이메일 검증이 중요한 이유는 무엇입니까?
이메일 입력에 대한 실시간 피드백을 제공함으로써 JavaScript 검증은 사용자 경험을 향상시키고 양식 제출 오류로 인한 불만을 방지합니다. 이 즉각적인 검증은 다양한 목적으로 사용됩니다:
- 양식 포기율 감소
- 잘못된 데이터 입력 방지
- 전반적인 데이터 품질 향상
- 클라이언트측 오류를 포착하여 서버 리소스를 절약합니다

유효한 이메일 주소에 대한 기술적 요구사항
이메일 형식 확인을 구현할 때 시스템이 다음 필수 요소를 확인하는지 확인하세요.
- 로컬 부분(@ 앞)에 유효한 문자가 포함되어 있습니다
- 단일 @ 기호 존재
- 도메인 이름은 올바른 형식을 따릅니다
- 유효한 최상위 도메인(TLD)
효과적인 이메일 전달 가능성 측정을 구현하려면 이러한 요구 사항을 이해하는 것이 중요합니다. JavaScript를 사용한 클라이언트측 검증은 즉각적인 피드백을 제공하지만 서버측 점검 및 잠재적인 제3자 검증 서비스를 포함하는 더 큰 검증 전략의 일부여야 한다는 점에 유의하는 것이 중요합니다.
주요 사항: 효과적인 이메일 검증은 즉각적인 클라이언트측 확인과 포괄적인 서버측 검증을 결합하여 사용자 경험과 데이터 품질을 모두 보장합니다.

기본 JavaScript 이메일 검증 구현
JavaScript를 사용하여 실용적인 이메일 검증 솔루션을 구축해 보겠습니다. 기본 구현부터 시작한 다음 사용자 피드백을 통해 이를 개선하는 방법을 살펴보겠습니다.
검증 기능 만들기
간단하면서도 효과적인 이메일 확인 기능은 다음과 같습니다.

``javascript function verifyEmail(email) { // 정규식 패턴 정의 const emailPattern = /^[a-zA-Z0-9._% -] @[a-zA-Z0-9.-] .[ a-zA-Z]{2,}$/; // 패턴에 대해 이메일을 테스트합니다. return emailPattern.test(email); } ````
정규식 패턴 이해
정규식 패턴을 분석해 보겠습니다.
- ^ - 문자열의 시작을 표시합니다
- [a-zA-Z0-9._% -] - @ 기호 앞에 문자, 숫자 및 일반 특수 문자를 허용합니다
- @ - 정확히 하나의 @ 기호가 필요합니다
- [a-zA-Z0-9.-] - 도메인 이름에 문자, 숫자, 점, 하이픈을 허용합니다
- . - 최상위 도메인 앞에 점이 필요합니다
- [a-zA-Z]{2,} - 최상위 도메인에는 최소 두 글자가 필요합니다
- $ - 문자열의 끝을 표시합니다
실시간 검증 구현
양식에서 유효성 검사를 구현하는 방법은 다음과 같습니다.

\javascript document.getElementById('emailInput').addEventListener('input', function() { const email = this.value; const isValid = verifyEmail(email); if (isValid) { this.classList.remove( '잘못됨'); this.classList.add('유효함') } else { this.classList.remove('유효함'); this.classList.add('invalid') } }); ``
검증 테스트
다음과 같은 일반적인 시나리오로 구현을 테스트하세요.

``javascript // 테스트 사례 const testEmails = [ 'user@domain.com', // 유효한 'user.name@domain.co.uk', // 유효한 'user@domain', // 유효하지 않은 ' user.domain.com', // 유효하지 않은 '@domain.com', // 유효하지 않은 'user@.com' // 유효하지 않음 ]; testEmails.forEach(email => { console.log(`${email}: ${validateEmail(email)}`); }); ````
중요: 이 확인을 통해 가장 일반적인 형식 문제를 찾아낼 수 있지만 업무상 중요한 애플리케이션에 대해서는 추가 확인 단계를 구현하는 것이 좋습니다.
사용자 피드백 추가
명확한 피드백 메시지로 사용자 경험 향상:

javascript function validateEmailWithFeedback(email) { const result = { isValid: false, message: '' }; if (!email) { result.message = 'Email address is required'; return result; } if (!email.includes('@')) { result.message = 'Email must contain @ symbol'; return result; } if (!validateEmail(email)) { result.message = 'Please enter a valid email address'; return result; } result.isValid = true; result.message = 'Email format is valid'; return result; } ```
보다 포괄적인 유효성 검사 접근 방식을 알아보려면 다양한 프레임워크에서 이메일 유효성 검사를 구현하는 방법에 대한 가이드를 확인해 보세요.
고급 검증 기술
기본 확인은 대부분의 일반적인 시나리오를 다루지만 고급 기술을 구현하면 더욱 강력한 이메일 확인과 더 나은 사용자 경험이 보장됩니다.
향상된 정규식 패턴
추가적인 예외 사례를 포착하는 보다 포괄적인 정규식 패턴은 다음과 같습니다.

``javascript const advanceEmailPattern = /^(?=[a-zA-Z0-9@._% -]{6,254}$)[a-zA-Z0-9._% -]{1,64 }@(?:[a-zA-Z0-9-]{1,63}.){1,8}[a-zA-Z]{2,63}$/; ````
이 패턴에는 다음이 포함됩니다.
- 길이 제한(총 6~254자)
- 로컬 부분 제한(최대 64자)
- 다중 하위 도메인 지원
- 더 엄격해진 TLD 검증
디바운싱 구현
실시간 검증을 위해 디바운싱을 구현하여 성능을 향상합니다.

\javascript function debounce(func, wait) { let timeout; 반환 함수 실행 함수(...args) { const later = () => {clearTimeout(타임아웃); func(...args); }; ClearTimeout(타임아웃); timeout = setTimeout(나중에 대기); }; } const debouncedValidation = debounce((email) => { const result = verifyEmail(email); updateUIFeedback(result); }, 300); ``
종합적인 오류 처리
다양한 검증 시나리오에 대한 자세한 오류 메시지를 생성하세요.

``javascript 함수 verifyEmailComprehensive(email) { const 오류 = []; // 길이 확인 if (email.length > 254) { error.push('이메일 주소가 너무 깁니다.'); } // 로컬 부분 확인 const [localPart, domain] = email.split('@'); if (localPart && localPart.length > 64) {errors.push('로컬 부분이 최대 길이를 초과했습니다.'); } // 도메인별 검사 if (domain) { if (domain.startsWith('-') || domain.endsWith('-')) { error.push('도메인은 하이픈으로 시작하거나 끝날 수 없습니다.'); } if (domain.split('.').some(part => part.length > 63)) { error.push('도메인 부분은 63자를 초과할 수 없습니다.'); } } return { isValid: 오류.길이 === 0, 오류: 오류 }; } ````
국제 이메일 주소 처리
정규식은 이메일 주소의 구문을 확인할 수 있지만 유효성(예: 주소가 존재하는지 또는 활성 상태인지)은 확인할 수 없습니다. 완전한 검증을 위해서는 보다 포괄적인 확인이 필요합니다.
국제 이메일에 대해 다음과 같은 추가 확인 사항을 고려하십시오.

성능 최적화
핵심 성과 팁:
- 정규식 패턴을 다시 만드는 대신 캐시하세요
- 점진적 개선 구현
- 복잡한 검사에는 비동기 검증 사용
- 여러 이메일에 대한 일괄 유효성 검사를 고려하세요
적절한 검증을 통해 높은 배송율을 유지하는 방법에 대한 자세한 내용은 마케팅 담당자를 위한 이메일 검증 모범 사례 및 이메일 전달 가능성에 대한 가이드를 확인하세요.
모범 사례 및 제한 사항
사용자 경험과 데이터 품질의 균형을 맞추는 효과적인 솔루션을 구현하려면 JavaScript 이메일 검증의 기능과 한계를 모두 이해하는 것이 중요합니다.
모범 사례
강력한 이메일 검증을 위해 다음 지침을 따르세요.
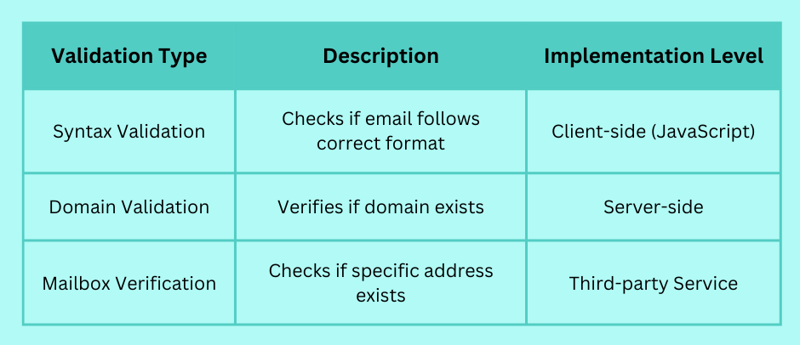
검증 계층화
- 즉각적인 피드백을 위해 클라이언트측 검증 구현
- 항상 서버측 검증을 백업으로 포함하세요
- 중요한 애플리케이션에 대해서는 제3자 검증을 고려하세요
가장자리 처리
- 국제 도메인 계정
- 하위 도메인 고려
- 새로운 TLD 지원
사용자 경험 최적화
- 실시간 피드백 제공
- 명확한 오류 메시지 사용
- 점진적 개선 구현
알려진 제한사항
정규식으로 이메일 주소를 확인하면 해로울 수 있나요? 예, 유일한 검증 방법으로 의존하는 경우입니다. 정규식 유효성 검사는 여러 확인 단계를 포함하는 포괄적인 접근 방식의 일부여야 합니다.

보안 고려사항
이메일 확인을 구현할 때 다음 보안 측면에 유의하세요.
- 교차 사이트 스크립팅(XSS) 방지
- 처리 전 입력 내용을 정리하세요
- 표시 시 출력 이스케이프
- 콘텐츠 보안 정책 사용
- 비율 제한
- 검증 요청에 대한 조절 구현
- 무차별 대입 시도 방지
- 악용 패턴 모니터링
유지관리 요구사항
효과적인 이메일 검증을 위해서는 정기적인 유지 관리가 필수적입니다. 다음 측면을 고려하십시오.
- 검증 패턴을 계속 업데이트하세요
- 차단된 도메인에 대한 이메일 블랙리스트 모니터링
- 적절한 이메일 위생 관행 유지
- 오류 메시지 내용 업데이트
- 정기적으로 유효성 검사 규칙을 검토하고 조정합니다
권장 구현 전략

\javascript // 포괄적인 유효성 검사 방식 const verifyEmailComprehensive = async (email) => { // 1단계: 기본 형식 유효성 검사 if (!basicFormatCheck(email)) { return { isValid: false, error: '잘못된 이메일 형식' }; } // 2단계: 고급 패턴 유효성 검사 if (!advancedPatternCheck(email)) { return { isValid: false, error: '이메일에 잘못된 문자 또는 구조가 포함되어 있습니다.' }; } // 3단계: 도메인 유효성 검사 try { const isDomainValid = wait checkDomain(email); if (!isDomainValid) { return { isValid: false, error: '잘못되었거나 존재하지 않는 도메인' }; } } catch (오류) { return { isValid: false, error: '도메인을 확인할 수 없습니다.' }; } return { isValid: true, message: '이메일 확인 성공' }; }; ``
기억하세요: 클라이언트측 검증은 이메일 품질을 보장하는 첫 번째 단계일 뿐입니다. 중요한 애플리케이션에 대한 추가 확인 방법을 구현합니다.
이메일 확인 서비스와의 통합
JavaScript 검증은 즉각적인 피드백을 제공하지만 전문 이메일 검증 서비스와 통합하면 최고 수준의 정확성과 전달 가능성이 보장됩니다.
추가확인이 필요한 이유
클라이언트측 유효성 검사만으로는 다음을 수행할 수 없습니다.
- 이메일 주소가 실제로 존재하는지 확인하세요
- 우편함 가용성 확인
- 일회용 이메일 주소 감지
- 잠재적인 스팸 트랩 식별
구현예
클라이언트측 확인과 이메일 확인 서비스를 결합하는 방법은 다음과 같습니다.

``javascript class EmailValidator { constructor(apiKey) { this.apiKey = apiKey; this.baseUrl = 'https://api.emailverification.service'; } // 클라이언트측 유효성 검사 verifyFormat(email) { const emailPattern = /^[a-zA-Z0-9._% -] @[a-zA-Z0-9.-] .[a-zA-Z] {2,}$/; return emailPattern.test(email); } // 서비스 통합 async verifyEmail(email) { if (!this.validateFormat(email)) { return { isValid: false, error: '잘못된 이메일 형식' }; } try { const response = wait fetch(`${this.baseUrl}/verify`, { method: 'POST', headers: { 'Content-Type': 'application/json', 'Authorization': `Bearer ${ this.apiKey}` }, 본문: JSON.stringify({ 이메일 }) }); return wait response.json(); } catch (오류) { return { isValid: false, error: '인증 서비스 이용 불가' }; } } } ````
구현 모범 사례
최적의 통합을 위해 다음 지침을 따르세요.
- 오류 처리

\javascript async function handlerEmailValidation(email) { try { const validator = new EmailValidator('your-api-key'); const 결과 = validator.verifyEmail(email)을 기다립니다; if (result.isValid) { handlerValidEmail(email); } else { handlerInvalidEmail(result.error); } } catch(오류) { handlerValidationError(error); } } ``
- 속도 제한

``javascript class RateLimiter { constructor(maxRequests, timeWindow) { this.requests = []; this.maxRequests = maxRequests; this.timeWindow = 시간창; } canMakeRequest() { const now = Date.now(); this.requests = this.requests.filter(time => 지금 - 시간 < this.timeWindow); if (this.requests.length < this.maxRequests) { this.requests.push(now); 사실을 반환; } 거짓을 반환; } }````
- 결과 캐싱

\javascript class ValidationCache { constructor(ttl = 3600000) { // 1시간 TTL this.cache = new Map(); this.ttl = ttl; } set(email, result) { this.cache.set(email, { result, timestamp: Date.now() }); } get(email) { const 캐시 = this.cache.get(email); (!cached) 경우 null을 반환합니다. if (Date.now() - 캐시된.타임스탬프 > this.ttl) { this.cache.delete(email); null을 반환; } 캐시된 결과를 반환합니다. } } ``
서비스 통합 고려사항

이메일 확인 프로세스에 대한 자세한 가이드에서 이메일 확인이 어떻게 작동하는지 자세히 알아보고 적절한 확인을 통해 이메일 전달 가능성을 높이세요.
결론
JavaScript를 사용하여 효과적인 이메일 검증을 구현하는 것은 데이터 품질을 유지하고 사용자 경험을 개선하는 데 중요합니다. 지금까지 다룬 핵심 사항을 요약해 보겠습니다.
주요 시사점
- 기본 구현: JavaScript 정규식 유효성 검사를 통해 즉각적인 클라이언트 측 피드백 제공
- 고급 기술: 포괄적인 검증에는 여러 단계의 검증이 필요합니다
- 모범 사례: 클라이언트측 검증과 서버측 확인 및 제3자 검증을 결합합니다
- 통합: 전문 검증 서비스로 정확성과 신뢰성 향상
기억하세요: 이메일 검증은 단지 잘못된 입력을 방지하는 것이 아니라 전달 가능성을 보장하고 데이터 품질을 유지하며 원활한 사용자 경험을 제공하는 것입니다.
다음 구현 단계
프로젝트에서 강력한 이메일 검증을 구현하려면:
제공된 JavaScript 코드를 사용하여 기본적인 클라이언트측 검증부터 시작하세요
포괄적인 검사를 위한 고급 검증 패턴 추가
적절한 오류 처리 및 사용자 피드백 구현
중요한 애플리케이션에 대해서는 전문 검증 서비스와의 통합을 고려하세요
효과적인 이메일 검증은 진화하는 이메일 표준과 보안 요구 사항에 맞춰 최신 상태를 유지하기 위해 정기적인 유지 관리와 업데이트가 필요한 지속적인 프로세스입니다.
높은 전송률을 유지하고 이메일 목록 품질을 보장하는 방법에 대한 자세한 지침을 보려면 이메일 검증 모범 사례 및 마케팅 담당자를 위한 이메일 전송 가능성에 대한 리소스를 살펴보세요.
위 내용은 JavaScript를 사용한 실용적인 이메일 검증: 웹 개발자를 위한 기술의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 JavaScript : 웹 언어의 다양성 탐색
Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색
Apr 11, 2025 am 12:01 AM
JavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법
Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법
Apr 11, 2025 am 08:22 AM
이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축
Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축
Apr 11, 2025 am 08:23 AM
일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.






