Mina 프로토콜 탐색: zk 애플리케이션의 실제 사용 사례
Zkapps(제로 지식 애플리케이션)는 영지식 증명, 특히 zk-Snarks[영지식 간결한 비대화형 지식 인수]를 기반으로 하는 미나 프로토콜 스마트 계약입니다.zkapps 대체 snapps [스마트 비대화형 지식 인수 응용 프로그램]. ZkApp 스마트 계약은 o1js(TypeScript 라이브러리)를 사용하여 작성됩니다. zkApps는 사용자의 웹 브라우저에서 클라이언트 측을 실행하고 Mina 노드에서 확인되는 작은 유효성 증명만 게시합니다. Zkapp은 스마트 컨트랙트와 UI로 구성되어 있으며 이에 대해서는 다음 섹션에서 자세히 설명하겠습니다.
애플리케이션
개인 데이터에 개입하지 않고 사용자 연령을 확인하는 연령 확인 관련 zkapp을 만들었습니다.
zk Proof 빌드 과정의 일환으로 증명 기능과 검증 기능을 진행하기 위한 실제로 템플릿을 생성한 zkapp-cli npm 패키지를 설치하여 진행했습니다
구현
아래는 검증 커스텀 로직을 추가하는 구현입니다. 이는 증명 생성 중에 사용되는 zk-SNARK의 회로 논리를 정의합니다. 실제 증명 기능은 o1js 라이브러리에 의해 관리되며 zkApp 메소드가 비공개 입력을 통해 오프체인으로 실행될 때 호출됩니다.
import { Field, SmartContract, state, State, method } from 'o1js';
/**
* Private Age Verification Contract
* The contract will verify if the user's age is greater than or equal to the threshold age.
* The contract uses zero-knowledge proofs to keep the user's age private.
*/
export class AgeVerification extends SmartContract {
// State variable to store the verification result (valid or invalid)
@state(Field) valid = State<Field>();
// Method to initialize the state
init() {
super.init();
this.valid.set(Field(0)); // Default is invalid
}
// Method to verify the age
@method async verifyAge(age: Field, threshold: Field) {
// Compute age - threshold
const difference = age.sub(threshold);
// Use circuit-compatible logic to check if the difference is non-negative
const isValid = difference.equals(Field(0)).or(difference.greaterThanOrEqual(Field(0)))
? Field(1)
: Field(0);
// Set the validity of the verification result
this.valid.set(isValid);
}
}
아래 스크립트는 AgeVerification zkApp과 상호 작용하는 테스트 모음입니다. txn.prove() 중에 증명자 논리를 호출하고 업데이트된 상태를 확인하여 zkApp의 동작을 확인합니다.
실제 증명 기능은 기본 zkApp 메서드(verifyAge)에 있으며, txn.prove()는 테스트 중에 증명을 생성하는 메커니즘입니다.
입력을 테스트하기 위해 다음과 같이 테스트 스크립트를 편집했습니다.
import { AccountUpdate, Field, Mina, PrivateKey, PublicKey } from 'o1js';
import { AgeVerification } from './AgeVerification'; // Import the correct contract
let proofsEnabled = false;
describe('AgeVerification', () => {
let deployerAccount: Mina.TestPublicKey,
deployerKey: PrivateKey,
senderAccount: Mina.TestPublicKey,
senderKey: PrivateKey,
zkAppAddress: PublicKey,
zkAppPrivateKey: PrivateKey,
zkApp: AgeVerification; // Update to use AgeVerification instead of Add
beforeAll(async () => {
if (proofsEnabled) await AgeVerification.compile(); // Update compile for AgeVerification
});
beforeEach(async () => {
const Local = await Mina.LocalBlockchain({ proofsEnabled });
Mina.setActiveInstance(Local);
[deployerAccount, senderAccount] = Local.testAccounts;
let feePayer = Local.testAccounts[0].key;
deployerKey = deployerAccount.key;
senderKey = senderAccount.key;
zkAppPrivateKey = PrivateKey.random();
zkAppAddress = zkAppPrivateKey.toPublicKey();
zkApp = new AgeVerification(zkAppAddress); // Instantiate AgeVerification contract
});
async function localDeploy() {
const txn = await Mina.transaction(deployerAccount, async () => {
AccountUpdate.fundNewAccount(deployerAccount);
await zkApp.deploy();
});
await txn.prove();
// this tx needs .sign(), because `deploy()` adds an account update that requires signature authorization
await txn.sign([deployerKey, zkAppPrivateKey]).send();
}
it('generates and deploys the `AgeVerification` smart contract', async () => {
await localDeploy();
const valid = zkApp.valid.get(); // Access the 'valid' state variable
expect(valid).toEqual(Field(0)); // Initially, the contract should set 'valid' to Field(0)
});
it('correctly verifies the age in the `AgeVerification` smart contract', async () => {
await localDeploy();
const age = Field(25); // Example age value
const threshold = Field(18); // Example threshold value
// Call the verifyAge method
const txn = await Mina.transaction(senderAccount, async () => {
await zkApp.verifyAge(age, threshold); // Use the verifyAge method
});
await txn.prove();
await txn.sign([senderKey]).send();
const valid = zkApp.valid.get(); // Check the validity state after verification
expect(valid).toEqual(Field(1)); // Expected to be valid if age >= threshold
});
});
아래는 테스트 결과입니다

interact.ts 파일에 기본적으로 zk-SNARK 증명을 생성하고 mina 블록체인에서 거래할 때 증명을 제출하는 증명 메커니즘을 추가했습니다. Interact.ts 스크립트가 증명을 생성하는 동안 거래가 처리될 때 Mina 블록체인에 의해 검증이 수행됩니다. 이는 검증자(Mina 네트워크)가 확인하는 증거를 증명자가 생성하는 zk-SNARK 시스템의 핵심 측면입니다.
import fs from 'fs/promises';
import { Mina, NetworkId, PrivateKey, Field } from 'o1js';
import { AgeVerification } from './AgeVerification';
// check command line arg
let deployAlias = process.argv[2];
if (!deployAlias)
throw Error(`Missing <deployAlias> argument.
Usage:
node build/src/interact.js <deployAlias>
`);
Error.stackTraceLimit = 1000;
const DEFAULT_NETWORK_ID = 'testnet';
// parse config and private key from file
type Config = {
deployAliases: Record<
string,
{
networkId?: string;
url: string;
keyPath: string;
fee: string;
feepayerKeyPath: string;
feepayerAlias: string;
}
>;
};
let configJson: Config = JSON.parse(await fs.readFile('config.json', 'utf8'));
let config = configJson.deployAliases[deployAlias];
let feepayerKeysBase58: { privateKey: string; publicKey: string } = JSON.parse(
await fs.readFile(config.feepayerKeyPath, 'utf8')
);
let zkAppKeysBase58: { privateKey: string; publicKey: string } = JSON.parse(
await fs.readFile(config.keyPath, 'utf8')
);
let feepayerKey = PrivateKey.fromBase58(feepayerKeysBase58.privateKey);
let zkAppKey = PrivateKey.fromBase58(zkAppKeysBase58.privateKey);
// set up Mina instance and contract we interact with
const Network = Mina.Network({
// We need to default to the testnet networkId if none is specified for this deploy alias in config.json
// This is to ensure the backward compatibility.
networkId: (config.networkId ?? DEFAULT_NETWORK_ID) as NetworkId,
mina: config.url,
});
const fee = Number(config.fee) * 1e9; // in nanomina (1 billion = 1.0 mina)
Mina.setActiveInstance(Network);
let feepayerAddress = feepayerKey.toPublicKey();
let zkAppAddress = zkAppKey.toPublicKey();
let zkApp = new AgeVerification(zkAppAddress);
let age = Field(25); // Example age
let threshold = Field(18); // Example threshold age
// compile the contract to create prover keys
console.log('compile the contract...');
await AgeVerification.compile();
try {
// call verifyAge() and send transaction
console.log('build transaction and create proof...');
let tx = await Mina.transaction(
{ sender: feepayerAddress, fee },
async () => {
await zkApp.verifyAge(age, threshold); // Replacing update() with verifyAge
}
);
await tx.prove();
console.log('send transaction...');
const sentTx = await tx.sign([feepayerKey]).send();
if (sentTx.status === 'pending') {
console.log(
'\nSuccess! Age verification transaction sent.\n' +
'\nYour smart contract state will be updated' +
`\nas soon as the transaction is included in a block:` +
`\n${getTxnUrl(config.url, sentTx.hash)}`
);
}
} catch (err) {
console.log(err);
}
function getTxnUrl(graphQlUrl: string, txnHash: string | undefined) {
const hostName = new URL(graphQlUrl).hostname;
const txnBroadcastServiceName = hostName
.split('.')
.filter((item) => item === 'minascan')?.[0];
const networkName = graphQlUrl
.split('/')
.filter((item) => item === 'mainnet' || item === 'devnet')?.[0];
if (txnBroadcastServiceName && networkName) {
return `https://minascan.io/${networkName}/tx/${txnHash}?type=zk-tx`;
}
return `Transaction hash: ${txnHash}`;
}
연령과 임계값을 25세와 18세로 입력했습니다.
npm run test를 실행하여 테스트가 성공적으로 완료되었으므로. zk config를 사용하여 devnet에 배포를 진행했습니다
다음 입력을 제공한 경우:
별칭 배포: 테스트
네트워크 종류: 테스트넷
URL: https://api.minascan.io/node/devnet/v1/graphql
수수료 납부자: 새로운 수수료 납부자 키
거래량: 0.1
URL은 여기에서 검색할 수 있습니다:

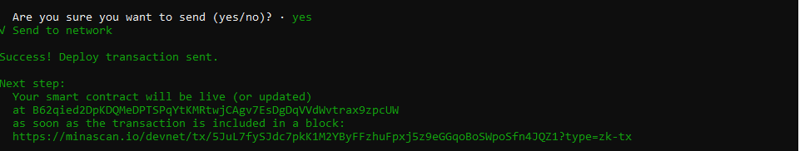
그런 다음 배포 시 다음과 같은 응답을 받았습니다.


컨트랙트는 다음 devnet에 배포됩니다
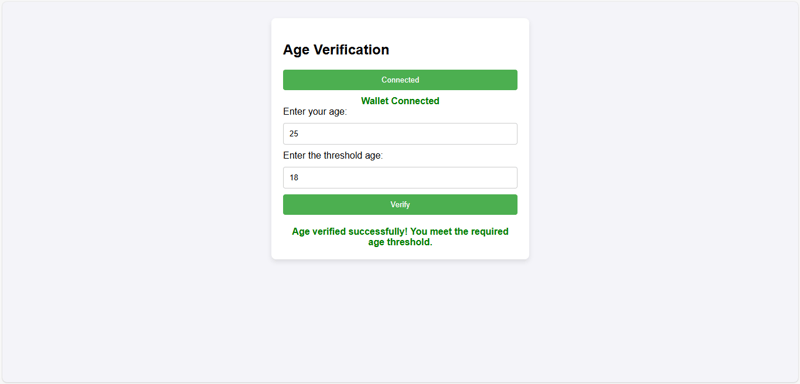
배포 후 RPC URL과 배포된 컨트랙트 주소를 제공하여 간단한 html, css, js를 선택하는 UI를 진행했는데 이것이 최종 UI입니다.

이렇게 스마트 계약과 UI를 통합한 후 zkapp 생성이 완료됩니다. AgeVerification zkApp용 사용자 인터페이스(UI)를 구축한 후 프런트엔드와 스마트 계약의 통합을 통해 사용자는 영지식 증명 시스템과 원활하게 상호 작용할 수 있습니다. UI는 zk-SNARK를 통해 개인 정보를 유지하면서 사용자 연령 및 임계값 데이터를 계약에 제출하는 것을 용이하게 합니다. 이를 통해 사용자는 실제 값을 공개하지 않고 나이를 확인할 수 있어 기밀이 유지됩니다. 증명 기능을 활용한 백엔드가 증명을 생성하고, Mina 블록체인이 이를 효율적으로 검증합니다. 이 엔드 투 엔드 솔루션은 Mina의 zk-SNARK 기반 아키텍처가 제공하는 개인 정보 보호 및 확장성 기능을 최대한 활용하면서 안전하고 사용자 친화적인 환경을 보장합니다.
위 내용은 Mina 프로토콜 탐색: zk 애플리케이션의 실제 사용 사례의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
C와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교
Apr 21, 2025 am 12:01 AM
Python은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션
Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션
Apr 22, 2025 am 12:02 AM
JavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.






