개발자를 위한 올인원 가짜 API.
FooApi 소개
제가 진행하고 있는 개인 프로젝트 fooapi.com을 발표하게 되어 기쁩니다. 서비스가 아직 100% 완성되지는 않았습니다. 일부 기능은 아직 개발 중입니다. 하지만 새 릴리스가 나올 때마다 진행 상황과 업데이트를 공유할 계획입니다. 이 프로젝트는 다양한 방법을 통해 다양한 주제의 데이터에 접근할 수 있는 단일 플랫폼을 만들겠다는 생각에서 시작되었습니다. 이 플랫폼은 여러 카테고리에 걸쳐 현실적인 더미 데이터를 제공하여 프로젝트와 아이디어를 모형화하는 데 사용할 수 있습니다.
- 사용자
- 제품
- 게시물
- 댓글
- 할 일
- 이미지
- 영화
- 노래
- 도시(GeoJSON)
- 국가(GeoJSON 도형)
fooapi.com/docs에서 모든 세부 정보를 확인할 수 있습니다
그것을 사용하는 방법?
현재 데이터를 가져오는 방법에는 두 가지가 있습니다.
- REST 엔드포인트
- GraphQL 쿼리
- (gRPC를 원하시나요?)
fooapi.com/playground에 가면 쿼리를 연습하고 테스트할 수 있습니다
몇 가지 유용한 예
다음은 FooApi 사용 방법에 대한 몇 가지 실제 사례입니다.
1) 간단한 자리 표시자 이미지를 만들고 싶으신가요? 쉬움:
fooapi.com/imgmaker/700/500/ff0000/000000/foooo

이 엔드포인트를 사용하면 크기(너비 및 높이), 배경색, 글꼴 색상(16진수 형식)을 사용자 정의하고 사용자 정의 메시지를 추가할 수 있습니다.
/imgmaker/:width/:height/:bg/:fn/:text
더 자세한 내용은 fooapi.com/docs/images를 참조하세요
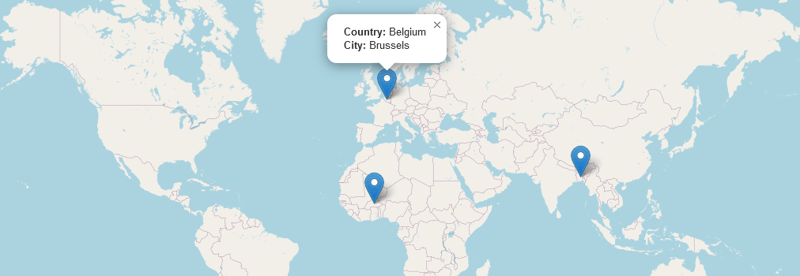
2) 지도를 테스트할 데이터를 원하시나요? 그냥 사용하세요:
fetch('https://fooapi.com/api/cities?limit=3')
.then(res => res.json())
.then(data => console.log(data))

이 카테고리의 데이터는 실제이며 인위적으로 생성된 것이 아닙니다. 실제 지도에서는 궁금할 경우를 대비해 실제 좌표를 사용해야 하기 때문입니다.
3) 간단하고 유용한 방법은 임의의 사용자를 가져오는 것입니다.
fetch('https://fooapi.com/api/users/rand')
.then(res => res.json())
.then(data => console.log(data))
응답:
{
id: "1",
name: "John",
lastname: "Doe",
username: "JohnxDoe11",
birthdate: "1990-01-01",
age: 30,
gender: "Male",
phone: "+63 791 675 8914",
email: "foo@example.com",
country: "USA",
height: 170,
weight: 70
}
4) 다음 소셜 미디어 히트작을 개발하고 있나요? 확인:
fetch('https://fooapi.com/api/comments')
.then(res => res.json())
.then(data => console.log(data))
응답:
[
{
id: "1",
comment: "Sunshine and sci-fi sounds like a perfect combo! Enjoy getting lost in your book ",
reactions: 0,
postId: "1",
user: {
id: "50",
name: "John",
lastname: "Smith",
username: "SmiJohnxD100"
}
},
{
id:"2",
comment:"Don't forget the sunscreen! What sci-fi are you reading?",
reactions:1,
postId:"1",
user:{
id:"2",
name:"Akira",
lastname:"Von Trier",
username:"alphaVonAkirax853"
}
}
"28 more elements..."
]
이제 데이터 카테고리를 자유롭게 탐색할 수 있습니다.
어떻게 생각하나요?
여러분의 의견을 듣고 싶습니다! 이 서비스를 사용하여 앱, 디자인, 모델 등을 모방할 수 있다는 점을 기억하세요. 새로운 데이터 카테고리나 기능에 대한 아이디어가 있으면 댓글로 공유해 주세요.
위 내용은 개발자를 위한 올인원 가짜 API.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 JavaScript : 웹 언어의 다양성 탐색
Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색
Apr 11, 2025 am 12:01 AM
JavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법
Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법
Apr 11, 2025 am 08:22 AM
이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축
Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축
Apr 11, 2025 am 08:23 AM
일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.






