효과적인 디버깅을 위한 JavaScript 콘솔 방법
JavaScript에서 콘솔 개체는 디버그 정보를 표시하기 위한 일련의 메서드를 제공하는 내장 기능입니다. 이러한 방법은 모든 웹 브라우저의 일부이므로 개발자가 쉽게 액세스할 수 있습니다. 이는 대부분의 브라우저에서 F12 또는 Ctrl Shift I(Mac의 경우 Cmd Opt I)을 사용하여 열 수 있는 브라우저 개발자 도구의 일부입니다.
콘솔 방식은 개발 과정에서 디버깅, 로깅, 피드백 제공에 매우 중요합니다. 메시지, 개체 및 기타 정보를 브라우저 콘솔에 직접 출력할 수 있으며 이는 웹 애플리케이션의 동작을 추적하는 데 도움이 됩니다. 이번 블로그에서는 가장 일반적으로 사용되는 14가지 콘솔 방법과 해당 구문을 공유하겠습니다.
시작해볼까요!?
콘솔.로그()
이 방법은 콘솔에 메시지를 기록하는 데 사용됩니다.
예:
console.log("Hello, World!");
출력:

콘솔.오류()
이 방법은 콘솔에 오류 메시지를 표시하는 데 사용됩니다.
메시지를 빨간색으로 표시하여(대부분의 브라우저에서) 눈에 띄게 만들고 오류를 쉽게 식별하고 추적하는 데 도움이 됩니다.
예:
console.error("This is an error message!");
출력:

콘솔.경고()
이 방법은 콘솔에 경고 메시지를 표시하는 데 사용됩니다.
대부분의 브라우저에서 경고 메시지가 노란색으로 표시되어 일반 로그와 쉽게 구분할 수 있습니다.
반드시 오류는 아니지만 문제로 이어질 수 있는 잠재적인 문제를 표시하는 데 사용되는 경우가 많습니다.
예:
console.warn("This is a warning message!");
출력:

console.info()
이 방법은 콘솔에 정보 메시지를 표시하는 데 사용됩니다.
일반적으로 오류나 경고는 아니지만 코드 흐름에 대한 유용한 통찰력을 제공하는 일반 정보를 기록하는 데 사용됩니다.
예:
console.info("This is an informational message!");
출력:

콘솔.디버그()
이 방법은 콘솔에 디버그 메시지를 표시하는 데 사용됩니다.
코드를 디버깅하는 동안 자세한 정보를 제공하는 데 도움이 됩니다.
구문:
console.debug("Debugging information!");
출력:

예:
function calculateSum(a, b) {
console.debug("Function called with arguments:", a, b);
return a + b;
}
console.log(calculateSum(5, 3)); // Logs the debug message first, then the sum.
출력:

참고: 일부 브라우저는 디버그 수준이 활성화되지 않으면 콘솔에서 console.debug() 메시지를 숨길 수 있습니다.
콘솔.테이블()
이 방법을 사용하면 데이터를 콘솔에 표 형식으로 표시할 수 있어 데이터를 더 쉽게 보고 분석할 수 있습니다.
예:
console.log("Hello, World!");
출력:

콘솔.그룹()
이 방법을 사용하여 콘솔에 관련 메시지 그룹을 만들 수 있습니다.
이것은 더 나은 가독성을 위해 로그를 구성하고 구조화하는 데 도움이 됩니다.
예:
console.error("This is an error message!");
출력:

console.groupEnd()
이 메서드는 console.group() 또는 console.groupCollapsed()로 시작된 콘솔의 메시지 그룹을 종료하는 데 사용됩니다.
console.group()의 예:
console.warn("This is a warning message!");
출력:

이렇게 하면 그룹 관련 메시지를 함께 사용하여 더 쉽게 읽고 이해할 수 있습니다.
console.groupCollapsed()의 예:
console.groupCollapsed()를 사용하여 기본적으로 숨겨져 있는 축소된 그룹을 시작할 수도 있습니다.
console.info("This is an informational message!");
처음에는 그룹이 접힌 상태로 표시되므로 필요할 때 확장할 수 있습니다.
출력:

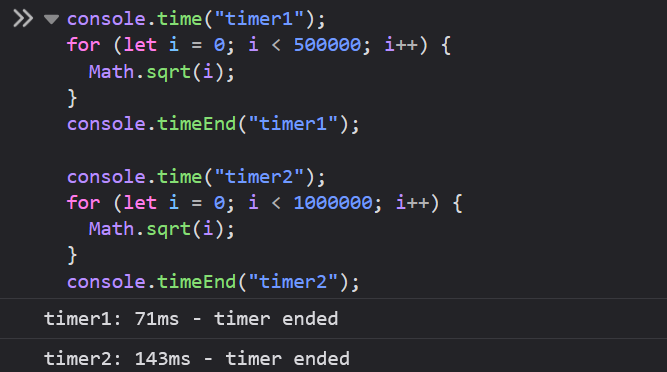
console.time() 및 console.timeEnd()
console.time() 및 console.timeEnd() 메소드는 코드 블록이 실행되는 데 걸리는 시간을 측정하는 데 사용됩니다.
이러한 방법을 사용하면 특정 작업이나 기능에 소요되는 시간을 추적할 수 있어 성능 문제를 디버깅하거나 코드를 최적화하는 데 유용합니다.
예:
console.debug("Debugging information!");
출력:

이 예에서 console.time("timer1")은 타이머를 시작하고, 루프가 실행된 후 console.timeEnd("timer1")는 타이머를 종료하고 소요된 시간을 밀리초 단위로 인쇄합니다.
도움이 되는 대상:
병목 현상을 식별하기 위해 루프, 함수, 요청 등 코드의 특정 부분에 걸리는 시간을 측정하려는 경우.
다른 기능이나 알고리즘의 성능을 비교하고 싶을 때.
다른 라벨을 사용하여 여러 타이머를 동시에 실행할 수 있습니다.
예:
console.log("Hello, World!");
출력:

콘솔.assert()
이 방법은 조건이 참인지 테스트하는 데 사용됩니다. 조건이 false이면 콘솔에 오류 메시지를 기록합니다. 조건이 참이면 아무 일도 일어나지 않습니다.
구문:
console.error("This is an error message!");
조건: 테스트하려는 조건입니다.
message: 조건이 false일 경우 표시되는 메시지입니다.
예:
console.warn("This is a warning message!");
출력:

console.assert()는 오류를 발생시키지 않으므로 프로그램을 중단하지 않고 필요한 경우 정보만 기록합니다.
콘솔.카운트()
이 메소드는 동일한 레이블로 호출된 횟수를 기록합니다.
간단히 말하면 동일한 라벨로 console.count()를 호출할 때마다 해당 라벨과 관련된 개수가 증가하고 이를 콘솔에 기록합니다. 이는 애플리케이션에서 버튼 클릭, 양식 제출 등의 특정 작업이 몇 번이나 발생했는지 추적하는 데 유용합니다.
예:
console.info("This is an informational message!");
출력:

console.countReset()
이 방법은 특정 라벨의 개수를 다시 0으로 재설정합니다.
이 기능은 사용자가 페이지에서 다른 페이지로 이동했다가 돌아올 때와 같이 처음부터 계산을 시작하려는 경우에 유용합니다.
예:
console.debug("Debugging information!");
출력:

콘솔.디렉터리()
이 메소드는 지정된 JavaScript 개체의 속성에 대한 대화형 목록을 표시합니다.
이 기능은 특히 물체를 검사할 때 유용합니다.
예:
function calculateSum(a, b) {
console.debug("Function called with arguments:", a, b);
return a + b;
}
console.log(calculateSum(5, 3)); // Logs the debug message first, then the sum.
출력에는 속성 및 메서드와 함께 person 개체의 축소 가능한 트리가 표시됩니다.

객체 또는 배열의 속성을 심층적으로 검사해야 하는 경우, console.dir()이 console.log()보다 더 유용하며, 특히 깊은 중첩이 있는 객체의 경우 더욱 유용합니다.
콘솔.클리어()
이 방법은 콘솔을 지우는 데 사용됩니다.
이러한 콘솔 방법을 익히면 JavaScript 개발 워크플로우를 향상하고 디버깅은 물론 복잡한 애플리케이션 관리도 훨씬 쉽게 할 수 있습니다.
오늘은 여기까지입니다.
도움이 되었기를 바랍니다.
읽어주셔서 감사합니다.
여기에 개발자를 위한 45가지 JavaScript 팁과 요령이 더 있습니다.
이와 같은 더 많은 콘텐츠를 보려면 여기를 클릭하세요.
X(Twitter)에서 저를 팔로우하시면 일상적인 웹 개발 팁을 보실 수 있습니다.
계속 코딩하세요!!

브라우저 콘솔을 열지 않고도 사이트에서 발생하는 오류, 경고 및 로그를 확인할 수 있는 브라우저 확장 프로그램인 toast.log를 확인해 보세요. toast.log에서 25% 할인을 받으려면 여기를 클릭하세요.
위 내용은 효과적인 디버깅을 위한 JavaScript 콘솔 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 JavaScript : 웹 언어의 다양성 탐색
Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색
Apr 11, 2025 am 12:01 AM
JavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법
Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법
Apr 11, 2025 am 08:22 AM
이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축
Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축
Apr 11, 2025 am 08:23 AM
일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.






