React에서 반응성이 높은 페이지 구축: Gladiator Crash에 대한 심층 분석
소개

반응형 웹 애플리케이션에는 적절한 구성 요소 구조화, 효율적인 상태 관리 및 구성 요소 간의 원활한 통신을 기반으로 구축된 견고한 기반이 필요합니다. 복잡한 페이지를 제작할 때 UI를 더 작고 재사용 가능한 조각으로 나누면 확장성, 유지 관리성 및 개발자 생산성이 크게 향상될 수 있습니다.
이 기사에서는 Gladiators Battle 프로젝트의 반응형 미니 게임인 Gladiator Crash 페이지를 분석하겠습니다. 다음 분야에서 모범 사례를 찾아보겠습니다.
구성 요소 아키텍처: 모듈식 및 재사용 가능한 구성 요소를 설계하는 방법
상태 관리: 로컬 및 공유 상태를 효율적으로 처리합니다.
UX 최적화: 상호작용적이고 매력적인 사용자 경험을 창출합니다.
이 가이드를 마치면 깔끔한 코딩 관행을 준수하면서 확장 가능한 React 프로젝트를 구성하는 방법을 명확하게 이해하게 될 것입니다.
구성요소 중심 아키텍처
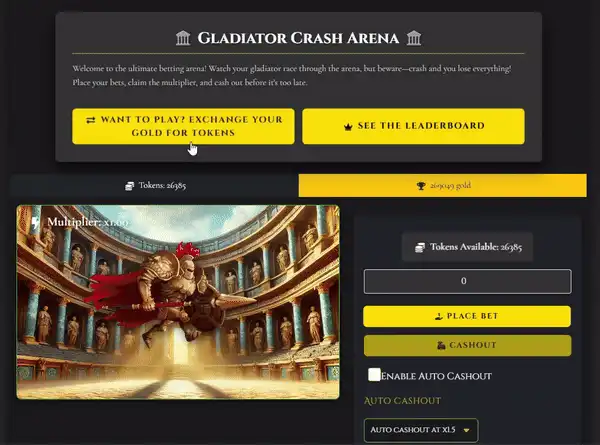
React의 초석은 UI를 관리 가능하고 재사용 가능한 구성 요소로 나누는 것입니다. Gladiator Crash 페이지는 구성 요소 중심 디자인의 대표적인 예입니다. 구조를 살펴보겠습니다:
- GladiatorArena: 검투사의 진행 상황과 충돌 애니메이션을 포함하여 게임 경기장의 시각적 표현을 처리합니다.
- BetControls: 베팅 및 현금화와 같은 사용자 상호 작용을 관리합니다.
- GladiatorStats: 플레이어의 골드, 토큰 및 과거 베팅 데이터를 표시합니다.
- 리더보드: 경쟁 순위를 위한 리더보드가 포함된 모달을 제공합니다.
- TokenExchange: 골드를 게임 내 토큰으로 쉽게 교환할 수 있습니다.

- 집중된 책임
Gladiator Crash의 각 구성 요소는 단일 목적으로 사용됩니다.
예: GladiatorArena는 게임의 시각적 렌더링과 애니메이션 처리에만 중점을 두는 반면 BetControls는 모든 베팅 로직을 캡슐화합니다.
이러한 분리를 통해 구성 요소는 다음과 같이 보장됩니다.
재사용 가능: 수정 없이 리더보드나 TokenExchange를 다른 페이지에 쉽게 통합할 수 있습니다.
디버깅 용이성: 로직을 분리하면 디버깅이 더욱 간단해집니다.
확장성: 새로운 기능을 추가하거나 기존 기능을 수정하는 것이 관리 가능해집니다.
- 소품을 통한 소통 Props는 React의 컴포넌트 간 통신의 주요 수단입니다. Gladiator Crash 페이지에서:
multiplier 및 crashed와 같은 상태 변수는 상위 수준(GladiatorCrash)에서 관리되며 GladiatorArena 및 BetControls와 같은 하위 구성 요소에 소품으로 전달됩니다.
이러한 하향식 데이터 흐름은 구성 요소를 독립적으로 유지하면서 애플리케이션 전반에 걸쳐 일관성을 보장합니다.
- 자체 포함된 UI 로직 TokenExchange와 같은 구성요소는 가시성을 전환하고 Firebase 백엔드와 상호작용하기 위한 논리를 캡슐화합니다. 이 모듈식 디자인은 상위 구성 요소(GladiatorCrash)를 단순화하고 앱을 깔끔하게 유지합니다.
상태 관리 모범 사례
상태 관리는 React 애플리케이션의 성능과 유지 관리성을 성패시킬 수도 있습니다. Gladiator Crash는 상태 처리를 위해 useState 및 useEffect와 같은 React 후크를 활용합니다.
- 로컬 상태에 useState 사용
Gladiator Crash 페이지는 다음 용도로 useState를 사용합니다.
게임 로직: 승수, 충돌, isBetting과 같은 변수가 게임의 흐름을 결정합니다.
플레이어 데이터: playerGold 및 playerTokens는 플레이어의 리소스를 추적합니다.
UI 토글: showTokenExchange 및 showLeaderboard와 같은 상태는 모달 가시성을 제어합니다.
상태를 사용되는 위치로 제한함으로써 코드는 깔끔하게 유지되고 불필요한 복잡성을 방지합니다.
- useEffect를 사용하여 부작용 처리
페이지에서는 useEffect를 사용하여 다음을 관리합니다.
데이터 가져오기: 구성요소 마운트 시 Firebase에서 플레이어 정보를 검색합니다.
게임 루프: 승수를 늘리고 실시간으로 충돌 이벤트를 확인합니다.
중요한 모범 사례는 메모리 누수를 방지하기 위해 부작용을 정리하는 것입니다.
useEffect(() => {
const interval = setInterval(() => {
// Game loop logic
}, 500);
return () => clearInterval(interval); // Cleanup on component unmount
}, [dependencies]);
- 상태 중복 방지
구성요소 전체에 상태를 복제하면 불일치가 발생할 수 있습니다. 예:
상위(GladiatorCrash)는 전역 상태를 관리하고 GladiatorStats와 같은 하위 요소는 props를 통해서만 이를 소비합니다.
이 접근 방식은 데이터를 중앙 집중화하고 동기화를 보장합니다.
모달 및 오버레이
Gladiator Crash 페이지에는 TokenExchange와 Leaderboard라는 두 가지 모달이 포함되어 있습니다. 이는 해당 상태에 따라 조건부로 렌더링됩니다.
{showTokenExchange && <TokenExchange />}
{showLeaderboard && <Leaderboard />}
Best Practices for Modals
Independent Logic: Encapsulate modal behavior, such as toggling visibility or handling submissions, within the modal component itself.
Overlay Dismissal: Allow users to dismiss modals by clicking outside them:
javascript
Copier le code
const handleOutsideClick = (e) => {
if (e.target.className.includes('token-exchange-overlay')) {
setShowTokenExchange(false);
}
};
UX 최적화
- 플레이어 편의를 위한 자동 캐시아웃 자동 현금화 기능을 통해 플레이어는 베팅이 자동으로 현금화되는 승수를 설정할 수 있습니다. 이는 사용자 정의 가능한 경험을 제공하여 사용자 참여를 향상시킵니다.
if (isAutoCashoutEnabled && newMultiplier >= autoCashoutMultiplier && !crashed) {
handleCashout();
}
- 주요 작업에 대한 시각적 피드백

애니메이션 및 상태 기반 UI 변경과 같은 시각적 표시기는 플레이어 경험을 향상시킵니다.
캐시아웃 상태: 플레이어가 성공적으로 캐시아웃했을 때의 임시 피드백입니다.
- 실시간 업데이트 Firebase를 통합하면 토큰 및 리더보드 순위가 실시간으로 업데이트되어 플레이어가 항상 최신 데이터를 볼 수 있습니다.
고급 게임 기능
- 베팅 내역 추적 베팅 내역은 베팅 금액, 승수, 이익/손실 및 라운드 충돌 여부를 포함하여 각 라운드를 기록합니다.
setBetHistory((prevHistory) => [
...prevHistory,
{ amount: bet, multiplier: multiplier, profit: profit, crashed: false },
]);
이는 UX를 향상시킬 뿐만 아니라 게임에 투명성을 더해줍니다.
- 리더보드 통합 리더보드 구성 요소는 토큰을 기준으로 플레이어의 순위를 매겨 경쟁력을 강화합니다. 실시간 데이터 동기화를 위해 Firebase와 원활하게 상호작용합니다.

- 토큰 교환 TokenExchange 구성요소를 사용하면 플레이어가 금을 토큰으로 교환할 수 있으며 Firebase는 백엔드 로직을 처리합니다.

주요 시사점
구성 요소 중심 디자인:
UI를 집중적이고 재사용 가능한 구성 요소로 나눕니다.
모듈성을 향상시키기 위해 로직을 캡슐화합니다.
상태 관리:
로컬 상태에는 useState를 사용하고 부작용에는 useEffect를 사용하세요.
구성 요소 간에 상태가 중복되지 않도록 하세요.
UX 개선:
자동 캐시아웃, 시각적 피드백 등의 기능을 구현하세요.
깔끔한 인터페이스를 위해 모달과 오버레이를 활용하세요.
실시간 상호작용:
실시간 데이터 업데이트에는 Firebase 또는 유사한 도구를 사용하세요.
결론
Gladiator Crash 페이지는 사려 깊은 구성 요소 아키텍처, 효율적인 상태 관리 및 매력적인 사용자 경험이 응집력 있는 React 프로젝트에서 어떻게 결합되는지 보여줍니다. 이러한 원칙을 적용하면 사용자를 사로잡는 확장 가능하고 반응성이 뛰어난 애플리케이션을 구축할 수 있습니다.
React 프로젝트에서 어떤 기술을 사용하시나요? 아래 댓글로 알려주세요!
지금 Gladiator Crash를 즐겨보세요!
최고의 경기장 베팅 게임을 경험할 준비가 되셨나요? 지금 Gladiator Crash를 플레이하세요: https://gladiatorsbattle.com/gladiator-crash
연락을 유지하세요
더 많은 통찰력과 대화형 예시를 보려면:
? GladiatorsBattle.com
? Twitter에서 팔로우하세요: @GladiatorsBT
? 개발 기사 살펴보기: @GladiatorsBT
? CodePen에서 대화형 데모를 확인하세요: HanGPIIIErr
함께 특별한 것을 만들어 보세요! ?
위 내용은 React에서 반응성이 높은 페이지 구축: Gladiator Crash에 대한 심층 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.






