Supabase 및 Lovable을 사용하여 단 RS로 풀 스택 AI 기반 칼로리/영양 추적기 만들기
TL;DR
이 블로그는 Supabase 및 Lovable을 사용하여 며칠이 아닌 몇 시간 내에 풀 스택 앱을 만드는 방법에 대한 짧은 튜토리얼/방법입니다! 저는 이러한 도구를 사용하여 단 8시간 만에 풀 스택 AI 기반 칼로리/영양 추적기 앱을 만들었으며 여기 이 블로그에서 "방법"을 보여 드리겠습니다.
아이디어
저는 Claude 및 ChatGPT와 같은 LLM을 많이 사용하여 일일 식사, 칼로리 및 매크로를 추적하기 위해 자연어를 사용하기 때문에 오랫동안 AI 기반 칼로리 추적 앱을 구축하려고 생각했습니다. 하지만 개발자로서 저는 전체 프로세스를 더 쉽고 더 좋게 만들 수 있다는 것을 알고 있었고 Munchwise가 바로 그 일을 해냈습니다.
Munchwise는 귀하의 개인 정보를 기반으로 개인화된 목표를 생성한 다음 완전한 일일/주간 분석과 함께 자연스러운 인간 언어를 사용하여 식사를 추적할 수 있습니다!
기능 및 기술 스택
특징 -
- 계정을 만들고 칼로리/영양에 대한 맞춤형 목표를 달성하세요
- 자연스러운 인간 언어를 사용하여 식사와 칼로리/매크로를 추적하세요
- 전용 일일/주간 분석 보기
기술 스택 -
- Supabase - 인증, 데이터베이스, Edge 기능
- Vite & React - 프레임워크, 빌드 도구
- Tailwind CSS - 스타일링
- 사랑스럽다 - 코드생성
프런트엔드 만들기
PS: 시작하기 전에 Lovable로 가서 새 계정을 만들어야 합니다!
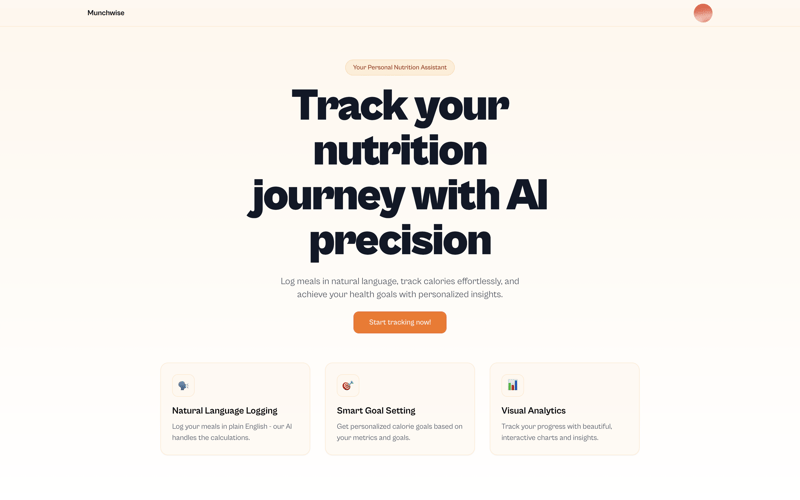
프런트엔드의 경우 Lovable을 사용하여 최소한의 작업 UI를 만들고 제가 구축할 수 있는 앱의 기본 와이어프레임을 얻었으며 Lovable은 전혀 실망하지 않았습니다. Lovable에서 얻은 초기 디자인은 백엔드 작업을 시작할 수 있을 만큼 좋았고, UI를 원하는 대로 개선하고 변경할 수 있었습니다. 첫 번째 반복의 모습은 다음과 같습니다.

이후 나의 주요 초점은 모든 페이지에 대한 기본 UI를 구축하고 이와 같은 프롬프트를 더 사용하는 것이었습니다.

몇 가지 프롬프트를 더 거친 후 lovable이 만든 최종 UI는 다음과 같습니다.


보시다시피, 제가 코드를 작성하지 않아도 UI는 이미 꽤 괜찮아 보입니다! 저는 최종 반복에서 사이드바를 제거했고 모든 페이지에서 상단 탐색바를 사용하기로 결정했습니다.
Supabase 통합
프런트엔드를 과도하게 엔지니어링하지 않기 때문에 풀 스택 엔지니어인 나에게 백엔드/API 통합은 항상 복잡했습니다. 그래서 Lovable이 백엔드 작업의 거의 80%를 자체적으로 수행할 수 있다는 것은 정말 놀라운 일이었습니다.
Lovable 페이지 오른쪽 상단에 있는 Supabase 버튼을 클릭하기만 하면 Supabase 계정을 Lovable에 연결할 수 있습니다. 연결되면 메시지를 다시 사용하여 필요에 따라 테이블 스키마, 인증, RLS 정책 및 Edge 기능을 생성해야 합니다.
하지만 아직 Supabase 계정이 없다면 https://supabase.com으로 이동하여 먼저 Supabase 계정을 만들어야 합니다 -
- Supabase에서 Github/Email을 사용하여 계정 만들기
- 대시보드에서 새 프로젝트를 클릭한 다음 새 프로젝트를 생성하세요.
- 프로젝트를 생성한 후 Lovable로 돌아가서 Supabase 계정을 연결하고 생성한 프로젝트를 선택하여 연결할 수 있습니다.



보시다시피 Lovable은 내 Supabase 프로젝트에서 스키마와 필수 Edge 기능과 함께 필수 테이블을 생성한 후 변경 사항을 승인한 후 마이그레이션을 실행했습니다!
AI 초능력 추가
이 앱은 AI 완성 기능을 사용하여 자연적인 인간 언어를 식사의 칼로리 및 영양 데이터로 변환합니다. 이 부분은 TogetherAI의 API를 사용했는데, Lovable은 어떻게 해야 할지 다시 한 번 정확히 알았습니다! 방금 AI부분은 투게더AI를 사용하라고 했더니 API키를 달라고 해서 끝났어요!
무료 계정을 만들어 나만의 Together AI API 키를 얻을 수 있지만, 크레딧을 더 추가하려면 신용카드가 필요합니다.

이로써 아직 제가 작성한 코드 없이도 인증부터 사용자 온보딩, 식사 추적 및 분석까지 앱의 모든 기본 기능이 준비되었습니다.
앱 마무리하기
이제 앱이 준비되었으므로 여기저기서 UI 관련 문제와 백엔드 문제(주로 TogetherAI의 API 관련)를 수정하기만 하면 되었습니다. 몇 시간 더 디버깅하고 수정하면서 앱 작업을 했는데 이제 앱의 모습은 다음과 같습니다.



정말 깔끔하죠? 그리고 이 앱이 단 8시간 만에 만들어졌다고 하면 농담이 아닙니다. 요즘 AI를 사용하여 달성할 수 있는 것은 상상조차 할 수 없는 일이며, 지금까지 사용하지 않으면 정말 놓치게 되는 것입니다!
모래밭
Github - https://github.com/asrvd/munchwise
수파베이스 - https://supabase.com
사랑스럽다 - https://lovable.dev
읽어주셔서 감사합니다!
위 내용은 Supabase 및 Lovable을 사용하여 단 RS로 풀 스택 AI 기반 칼로리/영양 추적기 만들기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 JavaScript : 웹 언어의 다양성 탐색
Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색
Apr 11, 2025 am 12:01 AM
JavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법
Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법
Apr 11, 2025 am 08:22 AM
이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축
Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축
Apr 11, 2025 am 08:23 AM
일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.






