React Hooks 흐름: 심층 분석
많은 개발자가 React를 알고 있지만 이해가 부족하면 작동 방식에 대한 가정으로 이어질 수 있습니다. React의 후크 흐름을 명확하게 이해하면 코드 품질을 크게 향상시킬 수 있습니다. 4년 넘게 React를 사용하면서 종종 간과되기 쉬운 개념인 React Hooks의 흐름에 대한 몇 가지 주요 통찰력을 공유하고 싶습니다.
훅 흐름에 대해 알아보기 전에 후크 규칙을 다시 살펴보고 싶습니다
1. 최상위 수준에서만 Hooks를 호출하세요
루프, 조건 또는 중첩 내부에서 Hook을 호출하지 마세요
대신 항상
의 최상위 수준에서 Hooks를 사용하세요.
조기 반환 전 반응 기능
2. React 함수(Component 또는 Custom Hook)에서만 Hook을 호출하세요
일반 JavaScript 함수에서 Hooks를 호출하지 마세요.
React Hooks 흐름
이 React 후크 흐름 다이어그램은 구성 요소 수명 주기의 여러 단계에서 후크가 호출되는 순서를 시각화하는 데 도움이 됩니다.

구성요소 수명주기의 각 단계를 살펴보겠습니다.
초기 마운트
화면에 처음으로 구성요소가 로드되는 경우입니다.

지연 초기화 실행
React에서 상태 초기화는 구성 요소의 수명 주기 전체에서 한 번만 발생합니다.
'초기화'란 useState의 초기 값이 변수에 한 번만 할당된다는 의미입니다.

이는 매우 정상적인 현상이며 일반적으로 문제가 되지 않습니다. 그러나 초기화에 로컬 저장소에서 상태를 설정하는 등 복잡한 계산이 포함되는 경우에는 더욱 중요해집니다.
const [userList, setUserList] = useState(localStorage.getItem("usersList"))
현재 localStorage.getItem("usersList")는 다시 렌더링될 때마다 실행되지만 그 결과는 상태 변수에 할당되지 않습니다. 이렇게 반복적으로 평가하면 성능 문제가 발생할 수 있습니다. 이를 방지하려면 마운트 단계에서 한 번만 실행되는 콜백 함수를 useState에 전달할 수 있습니다.
const [userList, setUserList] = useState(() => localStorage.getItem("usersList"))
이를 상태의 지연 초기화라고 합니다. 자세한 내용은 여기를 참조하세요
지연 초기화는 다시 렌더링할 때마다 불필요한 초기화 논리가 실행되는 것을 방지하는 데 도움이 됩니다.
참고: 상태 초기화와 관련된 계산이 있는 경우에만 초기화 함수를 사용하세요.
렌더링
이 단계에서 React는 함수(구성 요소)를 호출하여 해당 구성 요소의 가상 DOM 표현을 생성합니다. 이 프로세스는 구성 요소가 화면에서 사용자에게 표시된다는 것을 직접적으로 의미하지는 않습니다. 대신, UI가 어떤 모습이어야 하는지 설명하는 가상 DOM 객체를 생성하는 React가 필요합니다.
다음은 가상 DOM(VDOM) 개체의 예입니다.
const [userList, setUserList] = useState(localStorage.getItem("usersList"))
VDOM 객체
{
$$typeof: 기호(react.element),
키: null,
소품: {어린이: 'Hello World!'},
참조: null,
유형: "h1" ,
.....
};
React 업데이트 DOM
가상 DOM을 생성하고 이를 조정하여 최종 가상 DOM을 얻은 후 React는 그에 따라 실제 DOM을 업데이트합니다.
LayoutEffect 실행
이 단계에는 useEffect와 유사하지만 브라우저가 페인팅을 수행하기 전에 실행되는 useLayoutEffect 후크 실행이 포함됩니다. 자세한 내용은 여기를 참조하세요
브라우저 페인트 화면
브라우저는 화면에 DOM을 그립니다
실행 효과
이것은 useEffect 후크가 실행되는 단계입니다. 즉, 브라우저에서 UI를 렌더링한 후입니다
useEffect에 상태 업데이트가 있는 경우 구성 요소의 업데이트 수명 주기가 트리거됩니다
업데이트
상태 업데이트가 트리거되면 구성 요소의 업데이트 수명 주기가 트리거됩니다

렌더링, React 업데이트 DOM
이 단계는 장착 단계와 유사합니다
레이아웃 효과 정리
가상 DOM(VDOM)을 생성하고 실제 DOM을 업데이트한 후 React는 useLayoutEffect 후크에 대한 정리 기능을 실행합니다.
참고: useLayoutEffect의 종속성이 변경되지 않은 경우 정리 기능이 실행되지 않습니다.
LayoutEffect 실행
종속성 비교에서 변경 사항을 나타내는 false가 반환되면 useLayoutEffect가 다시 실행됩니다. 그렇지 않으면 그렇지 않습니다.
브라우저 페인트 화면
이 시점에서 브라우저는 업데이트된 DOM을 화면에 렌더링합니다.
정리 효과, 실행 효과
useEffect 정리 및 실행은 이전 렌더링과 비교하여 종속성이 변경된 경우에만 발생합니다. 종속성이 변경되지 않은 경우 정리 기능이나 효과가 실행되지 않습니다.
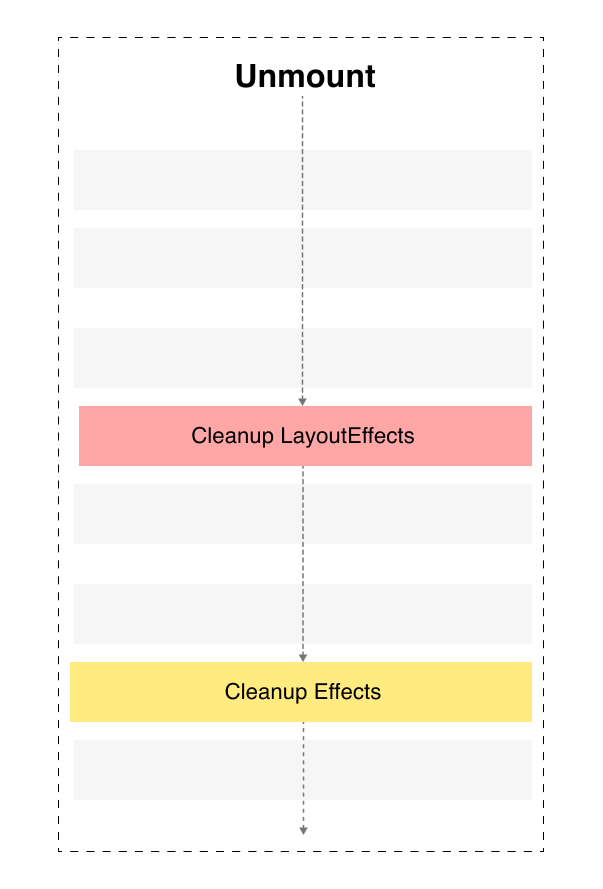
마운트 해제
이는 구성 요소 수명 주기의 마지막 단계로, 구성 요소가 DOM에서 제거되어 더 이상 사용자에게 표시되지 않습니다.

정리 레이아웃 효과, 정리 효과
DOM에서 구성 요소를 제거하기 전에 React는 useLayoutEffect 및 useEffect 후크 모두에 대한 모든 정리 기능을 실행합니다.
다음 번에 UI에서 버그가 발생하면 후크 흐름을 시각화하여 코드에서 올바른 지점을 찾아 문제를 조사하고 해결하세요. 여러분의 코딩 실력 향상에 도움이 되기를 바랍니다. 즐거운 코딩하세요!
위 내용은 React Hooks 흐름: 심층 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 JavaScript : 웹 언어의 다양성 탐색
Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색
Apr 11, 2025 am 12:01 AM
JavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법
Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법
Apr 11, 2025 am 08:22 AM
이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript를 어떻게 설치합니까?
Apr 05, 2025 am 12:16 AM
JavaScript를 어떻게 설치합니까?
Apr 05, 2025 am 12:16 AM
JavaScript는 이미 최신 브라우저에 내장되어 있기 때문에 설치가 필요하지 않습니다. 시작하려면 텍스트 편집기와 브라우저 만 있으면됩니다. 1) 브라우저 환경에서 태그를 통해 HTML 파일을 포함하여 실행하십시오. 2) Node.js 환경에서 Node.js를 다운로드하고 설치 한 후 명령 줄을 통해 JavaScript 파일을 실행하십시오.






