JavaScript의 비동기 및 대기 이해: 더욱 깔끔한 비동기 코드의 핵심
JavaScript의 비동기적 특성은 가장 큰 장점 중 하나이지만 개발자에게 불만의 원인이 될 수도 있습니다. 시간이 지남에 따라 우리는 콜백 함수(및 두려운 "콜백 지옥")에서 Promise로 전환했으며 이제는 비동기 및 대기로 전환했습니다. 이러한 최신 도구는 비동기식 프로그래밍을 단순화하여 코드의 읽기 쉽고, 유지 관리 및 효율성을 높여줍니다.
그러나 비동기 및 대기는 실제로 어떻게 작동하며 왜 그렇게 유익한가요? 깊이 탐구해 보세요!
async와 await가 무엇인가요?
JavaScript에서 async 및 Wait는 ES2017(ES8)의 일부이며 보다 동기적인 방식으로 비동기 작업을 처리하는 방법을 제공합니다. Promise를 기반으로 구축되어 더 깔끔하고 읽기 쉬운 코드를 작성할 수 있습니다.
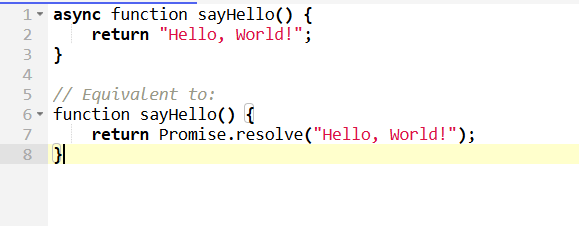
async: 함수를 비동기로 선언하면 명시적으로 Promise를 반환하지 않더라도 항상 Promise를 반환합니다
await: 이 키워드는 약속이 해결되거나 거부될 때까지 함수 실행을 일시 중지하기 위해 비동기 함수 내에서 사용됩니다. 비동기 코드를 동기 코드로 보이게 만듭니다.
어떻게 작동하나요?
작동 방식을 이해하기 위해 몇 가지 예를 살펴보겠습니다.
async 함수 예시

여기서 async 키워드는 반환 값을 Promise에 자동으로 래핑합니다. 따라서 sayHello()를 호출하면 "Hello, World!"
로 확인되는 프라미스가 반환됩니다.async 함수에서 await 사용
await 키워드는 Promise가 해결되거나 거부될 때까지 함수 실행을 일시 중지합니다.

await가 없으면 .then() 호출을 연결해야 하므로 코드를 읽기가 더 어려워질 수 있습니다.
실행 대기 실행을 차단합니까?
await가 실제로 실행을 차단한다면 기존 동기식 JavaScript와 어떻게 다르며 이를 사용하면 실제 이점은 무엇입니까?
여기서 혼란이 발생합니다. wait는 메인 스레드를 차단하지 않습니다. 현재 비동기 기능의 실행만 일시 중지하고 프로그램의 다른 부분은 계속 실행됩니다.
비유:
요리를 하고 있다고 상상해 보세요.
동기식: 음식이 익을 때까지 스토브 앞에 서서 냄비를 계속 저어주어야 합니다. 그 시간 동안은 다른 일을 할 수 없습니다.
비동기/대기: 음식을 오븐에 넣습니다(요리될 것이라는 약속을 기다립니다). 그런 다음 기다리는 동안 다른 일(야채 다지기, 식탁 차리기 등)을 할 수 있습니다. 타이머가 울리면(약속이 해결됨) 다시 오븐으로 돌아가 음식을 꺼냅니다.
예:

출력:

"데이터를 가져왔습니다." 전에 "종료"가 기록됩니다. 이는 await가 fetchData 기능을 일시 중지하는 동안 프로그램의 나머지 부분을 차단하지 않는다는 것을 보여줍니다.
결론
async 및 await는 JavaScript에서 비동기 코드를 작성하는 방식을 변화시키는 강력한 도구입니다. 비동기식 워크플로를 동기식으로 보이게 함으로써 가독성을 높이고, 오류 처리를 단순화하며, 기본 스레드를 차단하지 않고도 순차 및 병렬 작업을 정밀하게 제어할 수 있습니다.
위 내용은 JavaScript의 비동기 및 대기 이해: 더욱 깔끔한 비동기 코드의 핵심의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 JavaScript : 웹 언어의 다양성 탐색
Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색
Apr 11, 2025 am 12:01 AM
JavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법
Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법
Apr 11, 2025 am 08:22 AM
이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축
Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축
Apr 11, 2025 am 08:23 AM
일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.






