HTML 캔버스로 모양을 만드는 방법
목차
- 소개
- 시작하기
- 도형 그리기
- 결론
✍️ 소개
HTML <캔버스> 요소는 그래픽이 포함된 콘텐츠를 만드는 데 사용됩니다. 이를 통해 개발자는 스타일과 애니메이션을 포함한 도형, 텍스트, 도형을 그릴 수 있습니다.
✨ 캔버스 시작하기
HTML <캔버스>로 도형을 만들 때 설정해야 할 몇 가지 팁이 있습니다
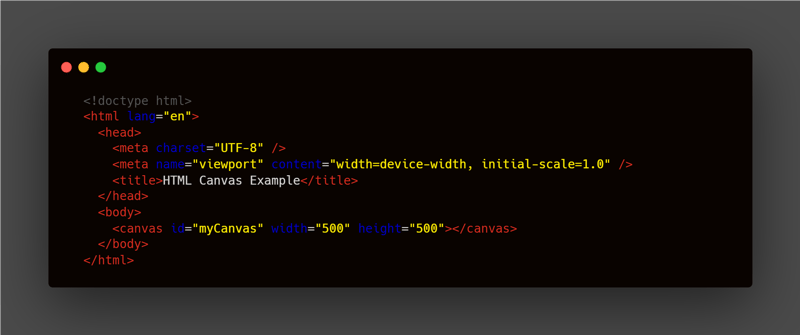
- 1. <캔버스> 추가 사용을 지정하기 위해 HTML 페이지에 요소를 추가하고, 캔버스 태그에는 Javascript에 의해 동적으로 제어되는 ID(id) 속성이 포함되어 있습니다. 캔버스 요소의 크기를 결정하려면 너비와 높이도 설정해야 합니다

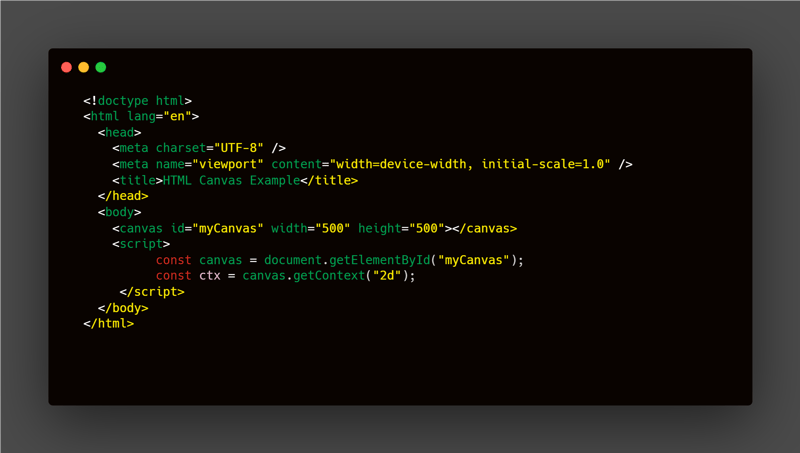
- 2. <캔버스> 조작 ID를 사용하여 요소를 검색하여 JavaScript로 요소를 검색하고 상수 캔버스에 할당합니다. getContext("2d") 메소드는 캔버스를 텍스트, 모양 또는 이미지로 렌더링합니다.

✏️ 도형 그리기
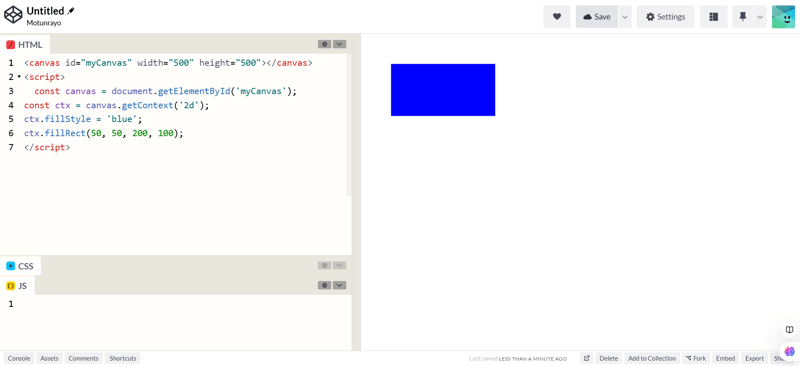
? 직사각형
이러한 방법을 사용하면 x = 직사각형의 x 좌표, y = 직사각형의 y 좌표, 너비 = 직사각형의 너비 및 직사각형의 높이인 직사각형을 만들 수 있습니다.
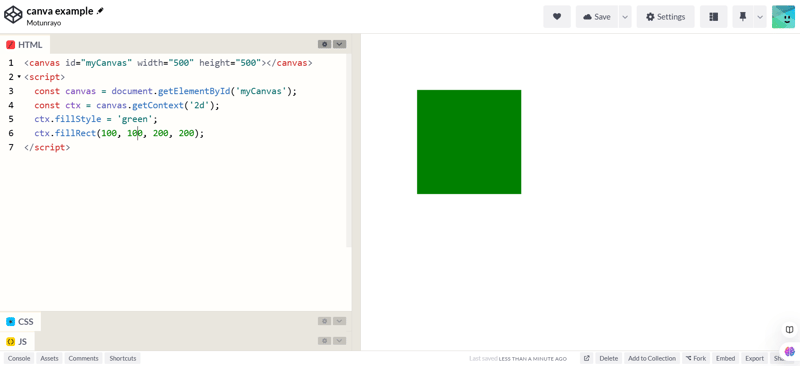
- fillRect(x, y, 너비, 높이) 이 방법은 채우기 스타일로 채워진 직사각형을 만들어 특정 색상을 지정합니다.

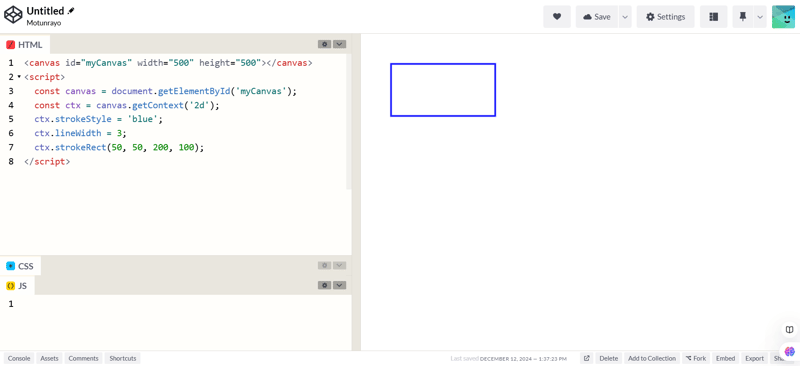
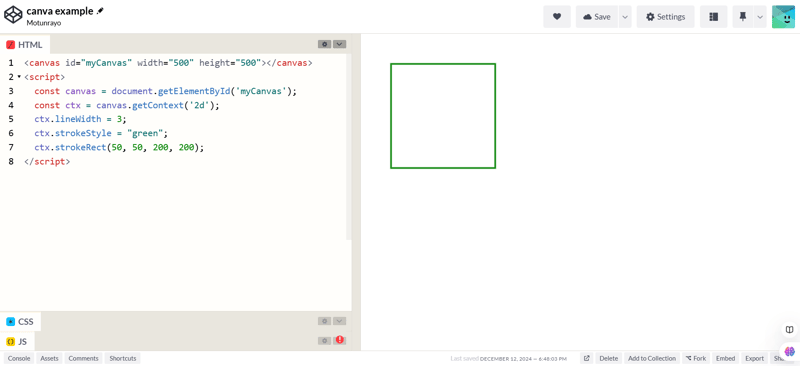
- 스트로크Rect(x, y, 너비, 높이) 이 방법은 윤곽선 직사각형이나 획이 있는 직사각형을 만들고, 스트로크 스타일을 사용하여 여기에 색상을 추가할 수 있습니다.

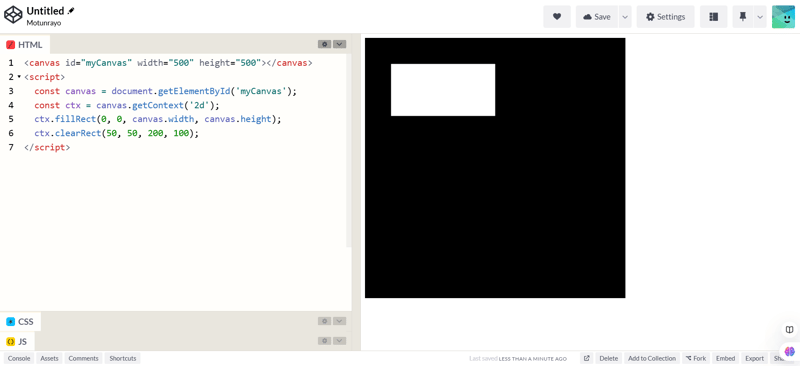
- ClearRect(x, y, 너비, 높이) 이 방법은 투명한 직사각형을 생성하지만 투명 직사각형이 렌더링될 수 있도록 색상 이름으로 채워진 캔버스 너비와 높이를 지정해야 합니다

? 사각형
정사각형을 만드는 방법은 직사각형과 동일하며 차이점은 직사각형과 달리 너비 값이 높이와 동일하다는 점입니다.


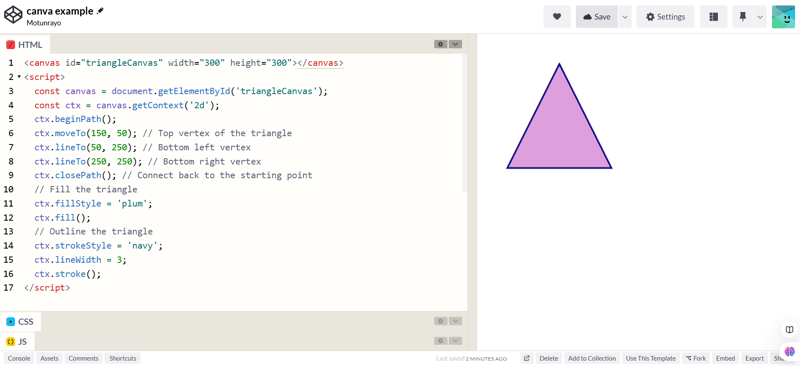
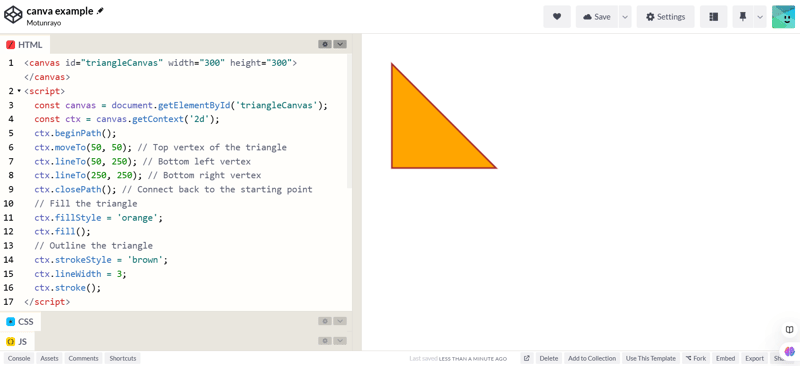
? 삼각형
이러한 방법을 사용하여 삼각형을 만들 수 있습니다.
-beginPath(): 이 메서드는 그림의 새 경로를 시작하는 것입니다.
-moveTo(x, y): 이 방법은 삼각형의 첫 번째 꼭지점에서 펜을 이동하는 데 도움이 됩니다
-lineTo(x, y): 이 방법은 삼각형의 아래쪽 꼭지점을 그립니다.


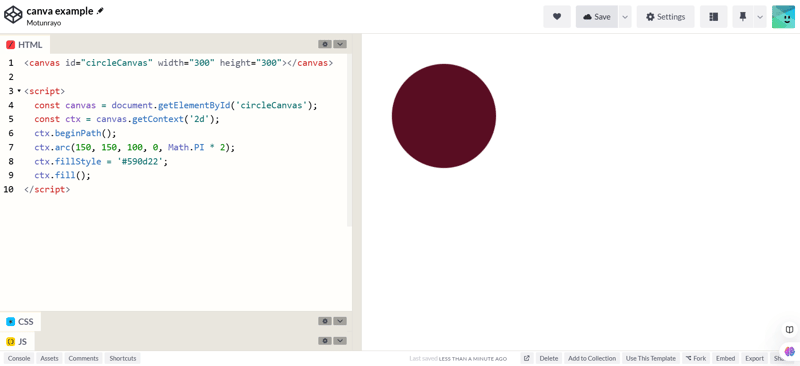
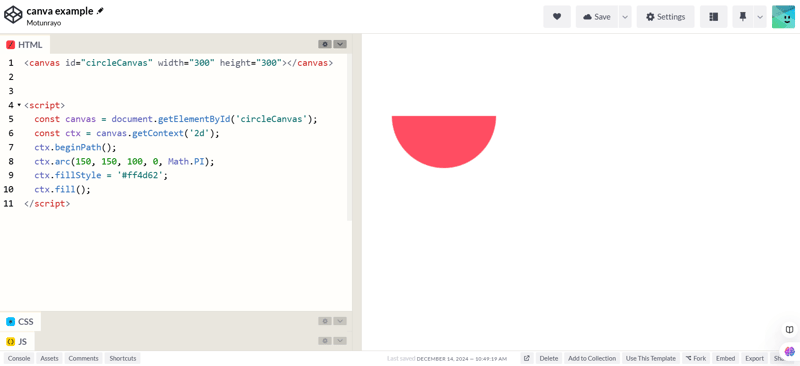
⚪️ 서클
서클을 만들 때 다음 방법을 사용합니다.
- BeginPath(): 경로를 시작하는 메서드입니다.
- arc(x, y, radius, startAngle, endAngle, anticlockwise): x와 y는 중심의 중심 좌표이고, radius는 원의 반경이고, startAngle과 endAngle은 원의 각도입니다. 서클.
- Math.PI- 반원을 만드는 데 사용되며 여기에 2를 곱하면 완전한 원이 됩니다


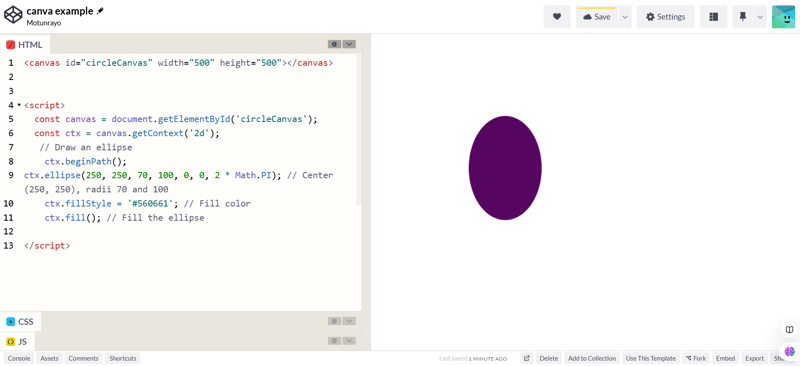
? 타원
이 모양은 동일한 유형의 방법을 사용하지만 다음을 사용합니다.
-타원(x, y, radiusX, radiusY, 회전, startAngle, endAngle, 반시계 방향): 여기서
-x와 y는 타원의 중심 좌표입니다.
-radiusX 및 radiusY는
의 수평 및 수직 반경입니다.
타원,
-rotation은 타원의 회전을 라디안 단위로 표시합니다.
-startAngle 및 endAngle은
의 시작 및 끝 각도를 나타냅니다.
그림(라디안 및
)
-시계 반대 방향은 true 또는 false 값을 갖는 선택 사항입니다.
(기본값은 false입니다).

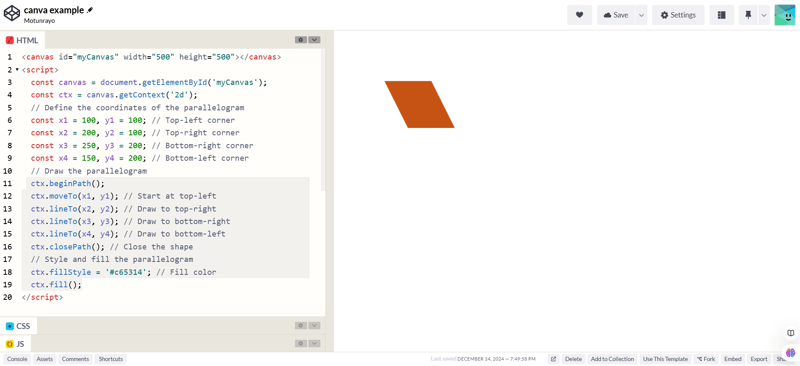
? 평행사변형
이 모양은 다음 방법을 사용합니다.
- 모양에 4개의 모서리가 있는 4개의 측면이 있으므로 BeginPath를 사용하여 새 그리기 경로를 시작하고 moveTo(x, y)를 사용하여 첫 번째 모서리를 설정합니다.
- lineTo는 4개의 변이 있으므로 서로 연결하는 선을 그립니다.

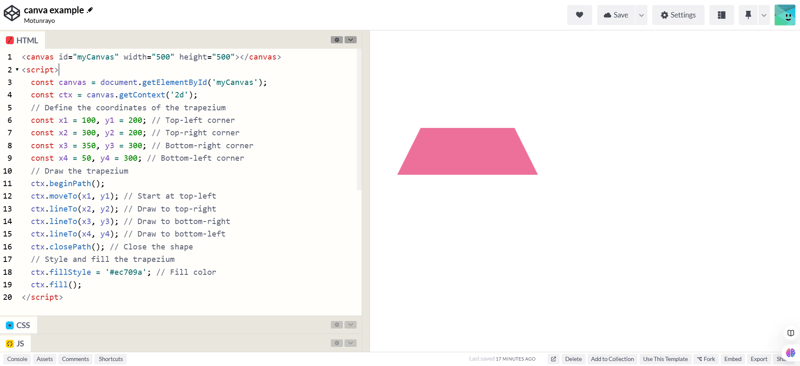
? 사다리꼴
이 모양은 평행사변형과 매우 유사하며 그리는 데 동일한 방법을 사용합니다. 유일한 차이점은 좌표 값입니다.

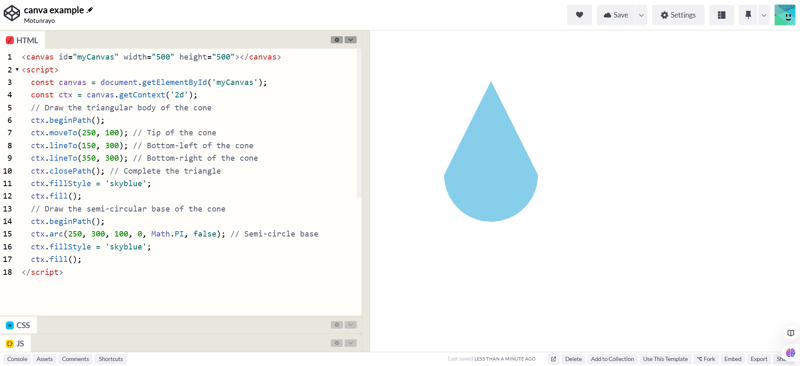
? 콘
삼각형을 그리는 방식과 반원을 그리는 방식을 결합한 도형입니다.

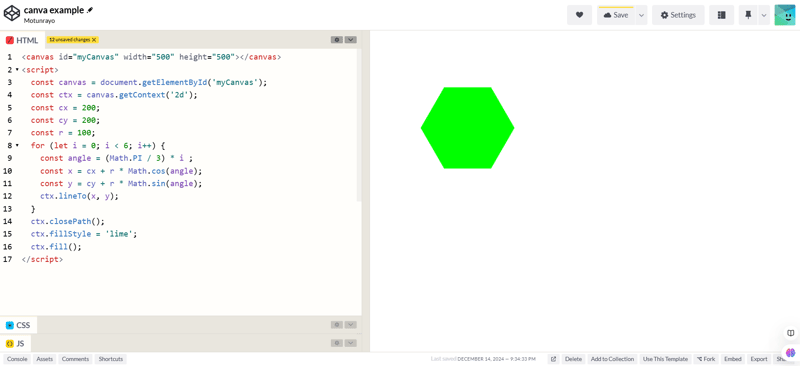
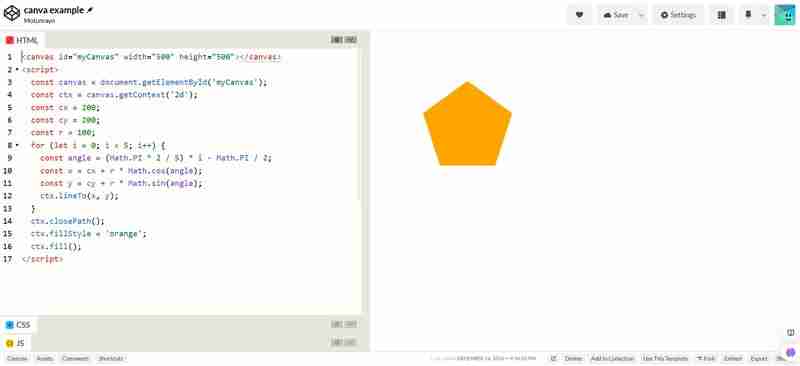
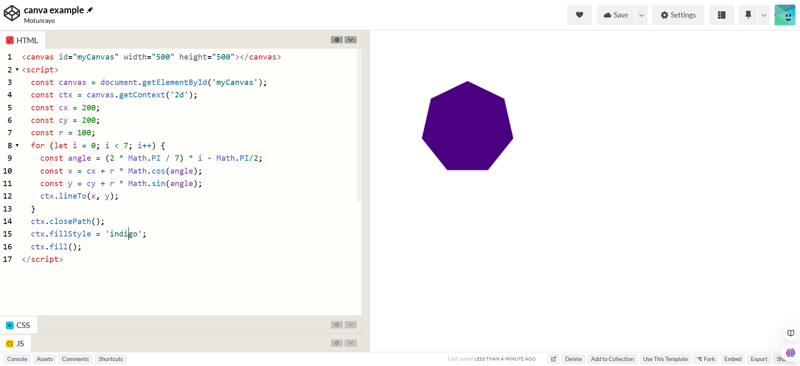
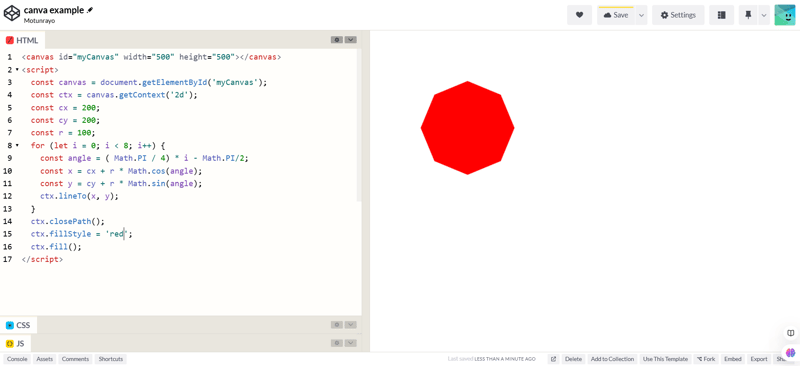
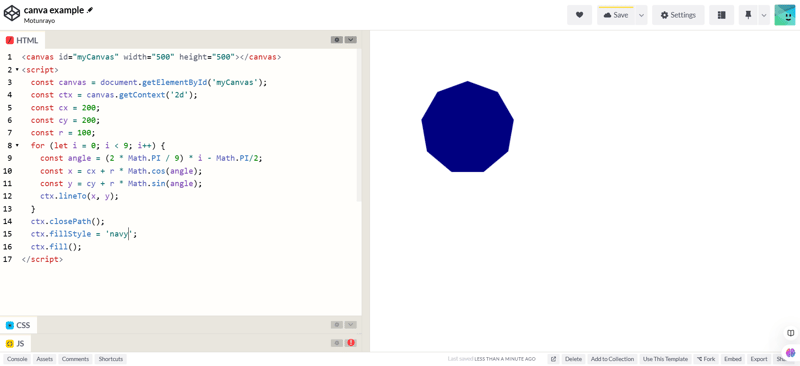
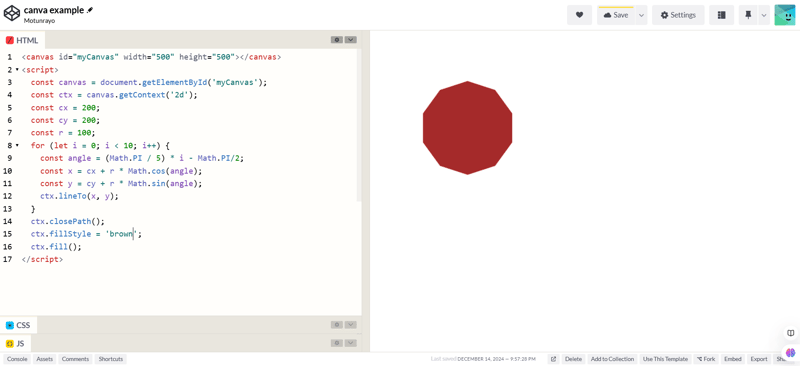
? 다각형
다각형을 만들려면 변의 개수가 다르기 때문에 변의 개수를 정해야 합니다.
다각형을 만드는 데 다음 방법이 사용됩니다.
- BeginPath(): 새로운 도형을 생성하는 메소드입니다.
- closePath(): 도형을 종료하는 메소드입니다.
- cx: x 좌표의 중심 값입니다.
- cy: 해당 값은 y 좌표의 중심을 지정합니다.
- radius: 모양의 반경.
각도를 구하려면 원을 둘로 나누어 이 공식으로 계산해야 합니다.
angle = 2π/ n
- 펜타곤

육각형

칠각형

- 팔각형

- 노나곤

- 십각형

결론
드디어 이 글이 끝났습니다. 우리가 만든 도형에는 그리는 방법이 여러 가지가 있습니다.
읽어주셔서 감사합니다.
에서 저와 소통하세요
링크드인
엑스
위 내용은 HTML 캔버스로 모양을 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드에서 VSCODE와 같은 패널 드래그 앤 드롭 조정 기능의 구현을 탐색하십시오. 프론트 엔드 개발에서 VSCODE와 같은 구현 방법 ...