React 개발자 리소스
요즘에는 더 이상 언급할 필요도 없지만 ChatGPT, Claude 등과 같은 AI 채팅 도구는 생산성과 문제 해결 측면에서 획기적인 변화를 가져오고 있습니다.
그러나 이러한 리소스는 인간이 만든 것이므로 도움이 되기를 바랍니다. 이 문서는 블로그의 새로운 리소스로 계속 업데이트될 예정입니다.
깔끔한 문서
공식 React 튜토리얼
공식 React 문서는 시작하기에 좋은 곳입니다. 그들은 잘 작성되었으며 많은 내용을 다루고 있습니다. 특히 학습 섹션은 필수적인 시작점입니다.
구성과 상속
레거시 React 문서의 이 작은 페이지는 여전히 보석입니다. 구성 측면에서 생각하기 시작하면 프로젝트를 성장시키고 재사용 가능한 구성요소를 만드는 데 큰 도움이 됩니다.
상태 관리
Tanstack(반응 쿼리)
아마도 최고의 클라이언트-서버 상태 관리 라이브러리일 것입니다. 모든 종류의 비동기 작업에 사용할 수 있습니다. 애플리케이션의 로딩 및 오류 상태에 대해 생각하고 최적화하는 데 많은 시간을 소비한다면 이는 가치 있는 일입니다
React Query를 고려하고 있습니다.
TkDodo는 실제로 TkDodo를 최대한 활용하는 방법에 대한 수많은 자세한 조언과 통찰력을 제공합니다. 실용적인 React 쿼리를 참조하세요.
X상태
React Query, RTK Query, SWR과 같은 상태 관리 라이브러리는 클라이언트-서버 상태 관리에 적합합니다. 복잡한 클라이언트 상태 애플리케이션의 경우 XState가 매우 좋습니다.
XState는 JavaScript 및 TypeScript 앱을 위한 상태 관리 및 조정 솔루션입니다.
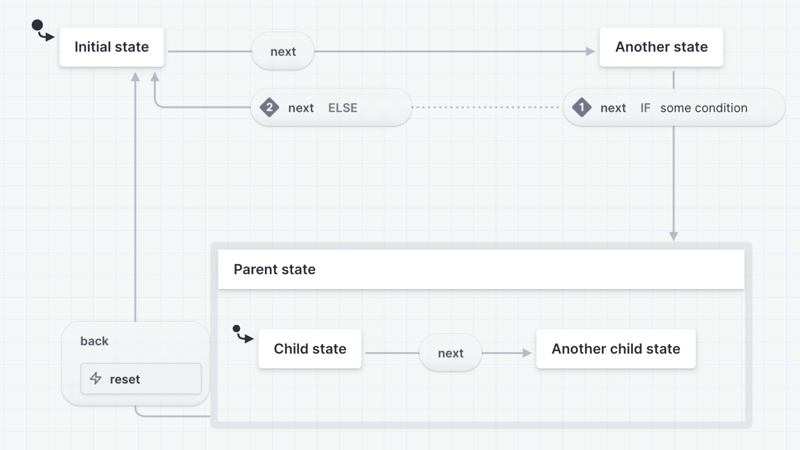
이벤트 중심 프로그래밍, 상태 머신, 상태 차트 및 행위자 모델을 사용하여 예측 가능하고 강력하며 시각적인 방식으로 복잡한 논리를 처리합니다. XState는 개발자가 로직을 액터 및 상태 머신으로 모델링할 수 있도록 하여 애플리케이션 및 워크플로 상태를 관리하는 강력하고 유연한 방법을 제공합니다.
특히 상태 차트는 XState를 독특하게 만듭니다. 상태 머신을 시각화하는 기능은 본질적으로 대화형 자체 문서 형식입니다.

관리자
반응 관리자
React Admin은 관리 애플리케이션 구축을 위한 프런트엔드 프레임워크입니다. 이는 애플리케이션에 대한 관리 인터페이스를 빠르게 구축할 수 있는 좋은 방법입니다. Material UI를 기반으로 구축되었으며 사용자 정의가 매우 쉽습니다.
데이터 관리 목적을 위해 맞춤 관리 인터페이스를 구축하는 것은 시간 낭비일 수 있습니다. CRUD 작업은 매우 표준적이며 React Admin은 신속하게 시작하고 실행하는 좋은 방법입니다. 고유하고 사용자에게 가치를 제공하는 애플리케이션 부분에 시간을 투자하세요.
디버깅
React 개발 도구
React에 익숙한 대부분의 사람들이 꽤 표준적인 개발 도구를 사용했을 것입니다. 많은 경우, 이제 막 React 생태계에 들어온 사람들은 이 크롬 확장 프로그램이 얼마나 도움이 될 수 있는지 알지 못할 수도 있습니다.

리액트 프로파일러
Profiler 확장은 React Dev 도구와 함께 제공되며 구성 요소 트리의 성능을 확인할 수 있는 좋은 방법입니다. 확장은 React.Profiler API 위에 있는 UI일 뿐입니다. 또한 React에서 Profiler 구성 요소를 가져와서 구성 요소 트리에 둘러싸서 기록하거나 데이터로 작업을 수행하려는 경우 동일한 데이터를 얻을 수도 있습니다.
확장 프로그램을 사용하면 녹음을 누른 다음 앱과 상호작용할 수 있습니다.
앱이 복잡해지면 성능 문제가 발생할 수 있습니다. 어떤 구성 요소가 가장 많은 재렌더링을 유발하는지, 얼마나 오래 걸리는지 확인할 수 있으면 정말 도움이 됩니다.

이 프로파일러 이미지는 이 사이트를 녹화한 것입니다. 사이트는 거의 완전히 정적이고 서버에서 렌더링되므로 React Profiler는 꽤 지루합니다. CustomLink 구성 요소(왼쪽 상단의 Delightful Engineering 로고)가 매우 빠르게 다시 렌더링되는 것을 볼 수 있습니다.
테스트
많은 사람들이 테스트 피라미드를 따르는 경향이 있습니다. 많은 단위 테스트, 일부 통합 테스트, 몇 가지 엔드투엔드 테스트가 필요하다는 개념입니다.
단위 테스트가 가장 빠르게 실행되고 작성 비용이 가장 저렴하다는 아이디어입니다. 이는 테스트의 대부분을 구성해야 합니다. 통합 테스트는 작성하고 실행하는 데 비용이 더 많이 들지만 애플리케이션의 다양한 부분이 어떻게 함께 작동하는지 테스트합니다. 엔드투엔드 테스트는 작성하고 실행하는 데 가장 비용이 많이 들지만 사용자 관점에서 애플리케이션이 어떻게 작동하는지 테스트합니다.
단위 테스트는 너무 비대해지고 별로 유용하지 않게 되는 경향이 있습니다. 가능한 가장 작은 코드 단위에 집중하는 것이 중요합니다.
테스트를 하지 않는 것보다 더 나쁜 유일한 것은 유용하지 않은 테스트 덩어리입니다.

단위 및 통합
농담
Jest는 가장 인기 있는 Javascript 테스트 라이브러리입니다. Facebook에서 구축했으며 React의 기본 테스트 라이브러리입니다.
반응 테스트 라이브러리
후크와 구성 요소를 테스트하려면 React Testing Library를 사용하는 것이 좋습니다.
끝에서 끝까지
사이프러스
Cypress는 매우 성숙한 엔드투엔드 테스트 프레임워크입니다.
극작가
Playwright는 Microsoft에서 구축한 최신 엔드투엔드 테스트 프레임워크입니다. Cypress와 유사하지만 몇 가지 독특한 기능이 있습니다.
블로그, 비디오 및 사람들
탄력적인 프런트엔드 아키텍처 구축 - Monica Lent
2019년 Monica Lent의 이 강연은 프런트엔드 개발자를 위한 시대를 초월한 걸작입니다.
다른 많은 흥미로운 점 중에서 그녀는 "공유 구성 요소"를 디자인 시스템에 포함하거나 사용할 위치에 복사하여 붙여넣어야 한다고 제안합니다.
매트 포콕
Matt Pocock은 Typescript에 중점을 두고 있는 최고의 교육자이자 콘텐츠 제작자 중 한 명입니다. 그는 자신의 소셜 미디어에 수많은 Typescript 자료를 게시했으며, 여러분을 마법사로 만들어 줄 Total Typescript 교육 패키지를 제공하고 있습니다.
과잉반응
오랫동안 React의 핵심 관리자 중 한 명이 과잉 반응한 Dan Abromov의 블로그를 읽는 것이 재미있습니다. 몇 가지 흥미로운 내용은 React 팀 원칙이란 무엇이며 탄력적인 구성 요소 작성입니다.
켄트 도드의 블로그
Kent는 인터넷 웹 개발자를 위한 최고의 콘텐츠를 작성했습니다. 무엇보다도 그는 Epic Web, Epic React 및 Testing Javascript 등 여러 가지 포괄적인 코스를 만들었습니다. 그는 또한 React Testing Library의 창시자이기도 합니다.
위 내용은 React 개발자 리소스의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 JavaScript : 웹 언어의 다양성 탐색
Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색
Apr 11, 2025 am 12:01 AM
JavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법
Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법
Apr 11, 2025 am 08:22 AM
이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript를 어떻게 설치합니까?
Apr 05, 2025 am 12:16 AM
JavaScript를 어떻게 설치합니까?
Apr 05, 2025 am 12:16 AM
JavaScript는 이미 최신 브라우저에 내장되어 있기 때문에 설치가 필요하지 않습니다. 시작하려면 텍스트 편집기와 브라우저 만 있으면됩니다. 1) 브라우저 환경에서 태그를 통해 HTML 파일을 포함하여 실행하십시오. 2) Node.js 환경에서 Node.js를 다운로드하고 설치 한 후 명령 줄을 통해 JavaScript 파일을 실행하십시오.






