CSS에서 Div를 중앙에 배치하는 방법 - 작동하는 간단한 방법
아, 오래된 질문: "div를 중앙에 어떻게 배치하나요?" 웹 개발 커뮤니티에서는 농담거리가 되었지만 현실을 생각해보면 이는 우리가 정기적으로 직면하는 진정한 도전입니다. 모달을 구축하든, 히어로 섹션을 배치하든, 아니면 단지 레이아웃을 보기 좋게 만들려고 하든, 적절하게 중앙에 배치하는 방법을 아는 것이 중요합니다.
이 기사에서는 CSS를 사용하여 div를 중앙에 배치하는 다양한 방법을 살펴보겠습니다.
고전적인 접근 방식: 자동 여백
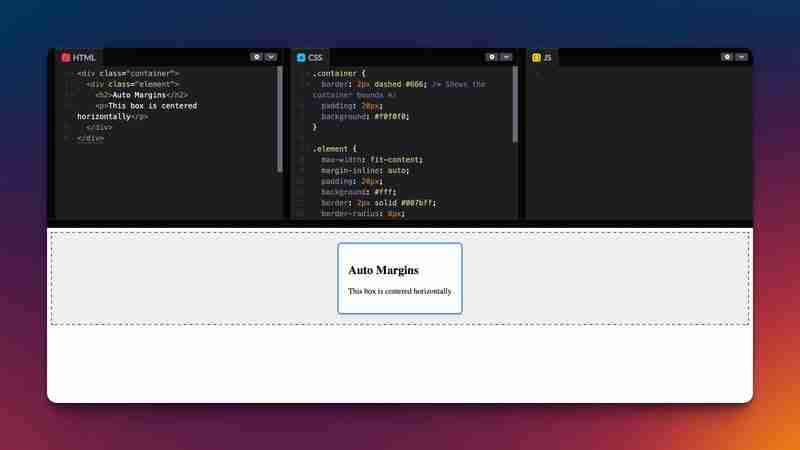
자동 여백을 사용하는 OG 방법부터 시작해 보겠습니다. 이는 div를 수평으로 중앙에 배치해야 할 때 적합합니다.
.element {
max-width: fit-content;
margin-inline: auto;
}
이는 사용 가능한 공간을 양쪽에 균등하게 분배하도록 브라우저에 지시함으로써 작동합니다. 여기서 핵심은 너비 제한을 설정하는 것입니다. 이를 설정하지 않으면 요소가 전체 너비를 차지하게 되고 배포할 공간이 남지 않게 됩니다.
이에 대한 예는 다음과 같습니다.

다음 코드로 달성했습니다.
<div>
<p>The dashed border shows the container's bounds, while the blue border highlights our centered element.</p>
<h2>
Flexbox: A modern approach
</h2>
<p>Flexbox is probably the most versatile solution we have. Want to center something both horizontally and vertically? Here's all you need:<br>
</p>
<pre class="brush:php;toolbar:false">.container {
display: flex;
justify-content: center;
align-items: center;
}
이 접근 방식의 장점은 다음과 함께 작동한다는 것입니다.
- 단일 또는 다중 요소
- 사이즈 알 수 없음
- 오버플로 시나리오
- 다른 방향(flex-direction 사용)
동일한 예는 다음과 같습니다.

다음 코드로 달성했습니다.
<div>
<p>The patterned background helps visualize the container's space, while the green border shows our centered element.</p>
<h2>
Grid: When You Need More Power
</h2>
<p>CSS Grid offers another approach, and it's surprisingly concise:<br>
</p>
<pre class="brush:php;toolbar:false">.container {
display: grid;
place-content: center;
}
같은 자리에 여러 요소를 쌓아야 할 때 그리드가 정말 빛을 발합니다. 예를 들어 요소가 겹치는 카드를 만드는 경우 다음과 같이 할 수 있습니다.
.container {
display: grid;
place-content: center;
}
.element {
grid-row: 1;
grid-column: 1;
}
이 클래스의 모든 요소는 동일한 그리드 셀을 차지하며 중심을 유지하면서 서로 쌓입니다.
다음은 중앙에 요소를 쌓는 방법에 대한 시각적 예입니다.

동일한 코드 조각은 다음과 같습니다.
<div> <p>This example demonstrates several key concepts:</p>
- All elements share the same grid cell (1/1)
- Z-index controls the stacking order
- The main content stays perfectly centered
The dashed border shows the grid container bounds, while the layered cards and decorative elements show how multiple items can be stacked and positioned within the same grid cell.
Positioning for UI Elements
When you're building modals, tooltips, or floating UI elements, absolute/fixed positioning might be your best bet:
.modal {
position: fixed;
inset: 0;
width: fit-content;
height: fit-content;
margin: auto;
}
이 접근 방식이 좋은 이유는 다음과 같습니다.
- 페이지 스크롤 위치와 관계없이 작동합니다
- 요소는 동적 크기를 가질 수 있습니다
- 주변에 패딩을 쉽게 추가할 수 있습니다
- 다른 요소의 레이아웃에는 영향을 주지 않습니다
다음은 모달 예입니다.

동일한 코드:
<div>
<p>The semi-transparent backdrop helps focus attention on the modal, while the teal border defines the modal boundaries.</p>
<h2>
Text Centering: It's not what you think
</h2>
<p>Remember that centering text is its own thing. You can't use Flexbox or Grid to center individual characters - you need text-align:<br>
</p>
<pre class="brush:php;toolbar:false">.text-container {
text-align: center;
}
어느 것을 사용할 것인가?
다음은 div를 중앙에 배치하는 가장 좋은 방법을 선택하는 데 도움이 되는 빠른 결정 가이드입니다.
- 가로 중심만 맞나요? → 자동 여백
- 플로팅 UI(모달, 팝업)? → 고정 위치
- 요소를 서로 겹쳐 쌓나요? → 그리드
- 다른 건 다요? → 플렉스박스
더 자세히 알고 싶으십니까?
이 내용이 도움이 되었고 CSS 중심 정렬에 대해 자세히 알아보고 싶다면 다음 리소스를 확인하세요.
- CSS 요령: CSS 중심 맞추기 - 많은 예시가 포함된 최고의 가이드 중 하나
- MDN 웹 문서: Centering in CSS - Mozilla 팀의 명확한 설명
- W3Schools CSS 정렬 튜토리얼 - 대화형 예제를 통해 직접 코드를 시험해 보세요
결론
웹 개발의 어려움이었던 div를 중앙 집중화하는 동안 최신 CSS는 이를 처리할 수 있는 여러 가지 안정적인 방법을 제공했습니다. 저는 Flexbox가 매우 직관적이고 다재다능하기 때문에 주로 Flexbox를 사용합니다.
핵심은 달성하려는 목표를 이해하는 것입니다.
- 일반적인 문서 흐름의 일부인가요?
- 다른 콘텐츠 위에 떠 있어야 하나요?
- 단일 요소를 다루고 있나요, 아니면 여러 요소를 다루고 있나요?
- 가로와 세로 센터링이 모두 필요한가요?
중심을 맞추는 단 하나의 "가장 좋은" 방법은 없으며 모두 특정 사용 사례에 따라 다릅니다.
즐거운 센터링!
위 내용은 CSS에서 Div를 중앙에 배치하는 방법 - 작동하는 간단한 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Google 글꼴 변수 글꼴
Apr 09, 2025 am 10:42 AM
Google 글꼴 변수 글꼴
Apr 09, 2025 am 10:42 AM
Google Fonts가 새로운 디자인 (트윗)을 출시 한 것을 볼 수 있습니다. 마지막 큰 재 설계와 비교할 때 이것은 훨씬 더 반복적 인 느낌이 듭니다. 차이를 간신히 말할 수 있습니다
 HTML, CSS 및 JavaScript로 애니메이션 카운트 다운 타이머를 만드는 방법
Apr 11, 2025 am 11:29 AM
HTML, CSS 및 JavaScript로 애니메이션 카운트 다운 타이머를 만드는 방법
Apr 11, 2025 am 11:29 AM
프로젝트에 카운트 다운 타이머가 필요한 적이 있습니까? 그런 것은 플러그인에 도달하는 것이 당연하지만 실제로는 훨씬 더 많습니다.
 Sass를 더 빨리 만들기위한 개념 증명
Apr 16, 2025 am 10:38 AM
Sass를 더 빨리 만들기위한 개념 증명
Apr 16, 2025 am 10:38 AM
새로운 프로젝트가 시작될 때, Sass 컴파일은 눈을 깜박이게합니다. 특히 BrowserSync와 짝을 이루는 경우 기분이 좋습니다.
 SVG에서 타탄 패턴을 생성하는 정적 사이트를 만드는 방법
Apr 09, 2025 am 11:29 AM
SVG에서 타탄 패턴을 생성하는 정적 사이트를 만드는 방법
Apr 09, 2025 am 11:29 AM
타탄은 일반적으로 스코틀랜드, 특히 세련된 킬트와 관련된 패턴의 천입니다. tartanify.com에서 우리는 5,000 개가 넘는 타탄을 모았습니다
 WordPress 테마에서 VUE 구성 요소를 빌드하는 방법
Apr 11, 2025 am 11:03 AM
WordPress 테마에서 VUE 구성 요소를 빌드하는 방법
Apr 11, 2025 am 11:03 AM
Inline-Template 지시문을 사용하면 기존 WordPress 마크 업에 대한 진보적 인 향상으로 풍부한 VUE 구성 요소를 구축 할 수 있습니다.
 PHP는 템플릿을위한 A-OK입니다
Apr 11, 2025 am 11:04 AM
PHP는 템플릿을위한 A-OK입니다
Apr 11, 2025 am 11:04 AM
PHP 템플릿은 종종 서브 파 코드를 용이하게하는 데 나쁜 랩을 얻지 만, 그렇지 않아야합니다. PHP 프로젝트가 기본을 시행 할 수있는 방법을 살펴 보겠습니다.








