RabbitScout: RabbitMQ 관리를 위한 최신 오픈 소스 대시보드
기본 관리 UI 이상으로 RabbitMQ를 관리하는 보다 직관적이고 시각적으로 매력적인 방법을 원하신 적이 있습니까? RabbitMQ의 견고함을 높이 평가하는 만큼, 일상적인 모니터링 및 운영과 관련하여 기존 인터페이스는 약간 구식으로 느껴질 수 있습니다. 이것이 바로 제가 RabbitMQ 경험을 간소화하도록 설계된 현대적인 오픈 소스 대시보드인 RabbitScout을 구축한 이유입니다.
왜 RabbitScout인가요?
몇 주 전에 나는 RabbitMQ 관리 UI와 다양한 CLI 도구 사이를 자주 전환하는 것을 발견했습니다. 기능적이긴 하지만, 실시간 측정항목을 한 눈에 확인할 수 있고 대기열을 신속하게 관리할 수 있으며 세련되고 현대적인 인터페이스로 모든 작업을 수행할 수 있는 보다 깔끔한 도구를 원했습니다.
RabbitScout는 이러한 요구에서 탄생했습니다. 현재 작업이 진행 중이지만 이미 RabbitMQ 관리 작업에 대한 보다 친숙한 대안으로 자리잡고 있습니다.
주요 기능
- 실시간 지표: 실시간으로 업데이트되는 총 메시지, 메시지 비율 및 대기열 통계를 확인하세요.
- 대기열 관리: 쉽게 대기열 나열, 필터링, 메시지 검사, 대기열 제거 또는 삭제는 물론 UI에서 직접 메시지 게시까지 가능합니다.
- 반응형 UI 및 테마 지원: 밝은 모드와 어두운 모드 간 전환 옵션을 통해 데스크톱과 모바일 모두에 최적화된 깔끔하고 현대적인 인터페이스를 즐겨보세요.
- 보안 세션: RabbitMQ 자격 증명으로 로그인하면 세션이 HTTP 전용 쿠키로 안전하게 관리됩니다.
- 미래 대비: 바인딩 관리, 고급 연결/채널 제어, 더욱 강력한 분석 및 시각화 기능을 추가할 계획이 진행 중입니다.
내부 정보
RabbitScout는 다음으로 제작되었습니다:
Next.js 14 및 React: 데이터 가져오기 및 보안 API 처리를 위해 앱 라우터 및 서버 구성 요소를 활용합니다.
TypeScript: 유형 안전성을 보장하고 보다 예측 가능한 개발 경험을 제공합니다.
Tailwind CSS 및 shadcn/ui: 재사용 가능한 구성요소를 사용하여 응집력 있고 반응성이 뛰어나며 접근성이 뛰어난 UI를 빠르게 구축합니다.
RabbitMQ 관리 API: RabbitMQ에 내장된 관리 API를 활용하여 측정항목을 검색하고 작업을 수행합니다.
이 스택을 사용하면 UI 로직을 서버 측 데이터 가져오기와 깔끔하게 분리할 수 있었습니다. 예를 들어 서버 구성 요소는 자격 증명을 클라이언트에 노출하지 않고 대기열 데이터와 메트릭을 가져옵니다. 이 접근 방식을 사용하면 대시보드가 더욱 안전하고 유지 관리가 용이해집니다.
시작하기
한번 시도해 볼 준비가 되셨나요? 로컬에서 실행하는 방법은 다음과 같습니다.
git 클론 https://github.com/Ralve-org/RabbitScout.git
CD토끼스카우트
npm 설치
cp .env.예제 .env
.env를 열고 RabbitMQ 호스트, 포트, 자격 증명 및 기타 구성 세부정보를 제공하세요. 완료되면:
npm 실행 개발
이제 RabbitMQ 자격 증명으로 로그인하세요(로컬 호스트의 경우 게스트/게스트가 기본적으로 작동함).
스크린샷
라이트 모드 대시보드:

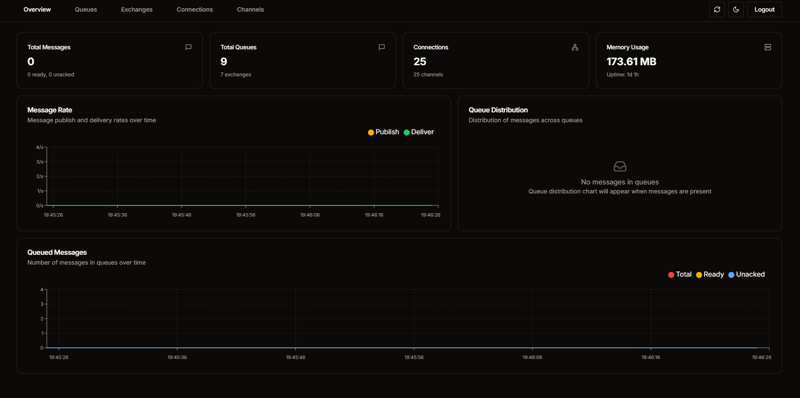
다크 모드 대시보드:

이 예는 메시지 비율, 대기열 분포, 시스템 메모리 사용량을 모니터링할 수 있는 기본 대시보드 페이지를 보여줍니다. 모두 실시간으로 업데이트됩니다.
현재 제한사항 및 로드맵
지금 무엇이 빠졌나요?
바인딩 관리: 현재 개발 중이며 곧 UI를 통해 바인딩을 생성, 편집, 관리할 수 있습니다.
고급 연결/채널 제어: 연결 강제 종료 및 더욱 풍부한 채널 측정항목과 같은 기능이 곧 제공될 예정입니다.
향상된 분석 및 알림: 더 많은 그래프, 알림 및 향상된 검색 기능이 계획되어 있습니다.
저는 이러한 개선을 위해 적극적으로 노력하고 있으며 제안을 환영합니다!
기여
오픈 소스 프로젝트인 RabbitScout는 커뮤니티의 의견을 바탕으로 성장하고 있습니다. 기능 제안, 버그 보고, 문서 개선, 코드 기여 등 무엇을 원하시든 여러분의 도움을 기다립니다.
기여 방법:
문제 열기: 버그를 발견했거나 멋진 아이디어가 있나요? 알려주세요.
PR 제출: 자유롭게 기존 문제를 해결하거나 새로운 기능을 제안하세요.
문서화 개선: 작은 수정만으로도 프로젝트에 더 쉽게 접근할 수 있습니다.
GitHub 저장소:
https://github.com/Ralve-org/RabbitScout
RabbitMQ 관리를 함께 개선하자
RabbitScout는 내 작업 흐름을 단순화하기 위해 개인 프로젝트로 시작했지만 보다 직관적인 RabbitMQ 대시보드를 찾는 다른 사람들에게 도움이 되기를 바랍니다. 확인해 보고, 놀아보고, 어떻게 생각하는지 알려주세요. 여러분의 피드백, 기여, 별점 :)이 회사의 미래를 만들어갈 수 있습니다.
읽어주셔서 감사합니다! 질문, 의견, 제안 사항이 있으면 아래에 자유롭게 남겨주세요. 더 나은 RabbitMQ 관리 경험을 함께 만들어 봅시다.
위 내용은 RabbitScout: RabbitMQ 관리를 위한 최신 오픈 소스 대시보드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 JavaScript : 웹 언어의 다양성 탐색
Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색
Apr 11, 2025 am 12:01 AM
JavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법
Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법
Apr 11, 2025 am 08:22 AM
이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축
Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축
Apr 11, 2025 am 08:23 AM
일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.






