Angular - 실험 리소스 및 rxResource API를 사용하여 데이터 검색 간소화
Angular 19는 비동기식 데이터 검색 및 관리를 단순화하도록 설계된 두 가지 흥미로운 실험적 API인 Resource 및 rxResource를 도입합니다. 이 기사에서는 이러한 API를 살펴보고 기능을 자세히 살펴보고 반응적이고 효율적인 Angular 애플리케이션을 제작하기 위해 개발자 경험(DX)을 향상시키는 방법을 보여줍니다. 기사에 사용된 모든 API 엔드포인트는 JSON 자리 표시자에서 가져온 것입니다.
비전에서 탄생: 신호를 사용한 비동기 데이터 로딩
이러한 API의 기본 아이디어는 Alex Rickabaugh의 풀 요청에서 비롯되었습니다. 핵심 개념은 신호를 활용하여 리소스의 비동기 로딩을 관리하는 것입니다. 리소스는 Promise를 활용하는 반면, rxResource는 Observable을 활용하여 다양한 개발자 선호도에 부응합니다. 두 API 모두 WritableResource 개체를 제공하므로 리소스 데이터를 로컬에서 업데이트할 수 있습니다.
리소스는 상태에 대한 정보를 제공하기 위해 여러 가지 신호를 제공합니다.
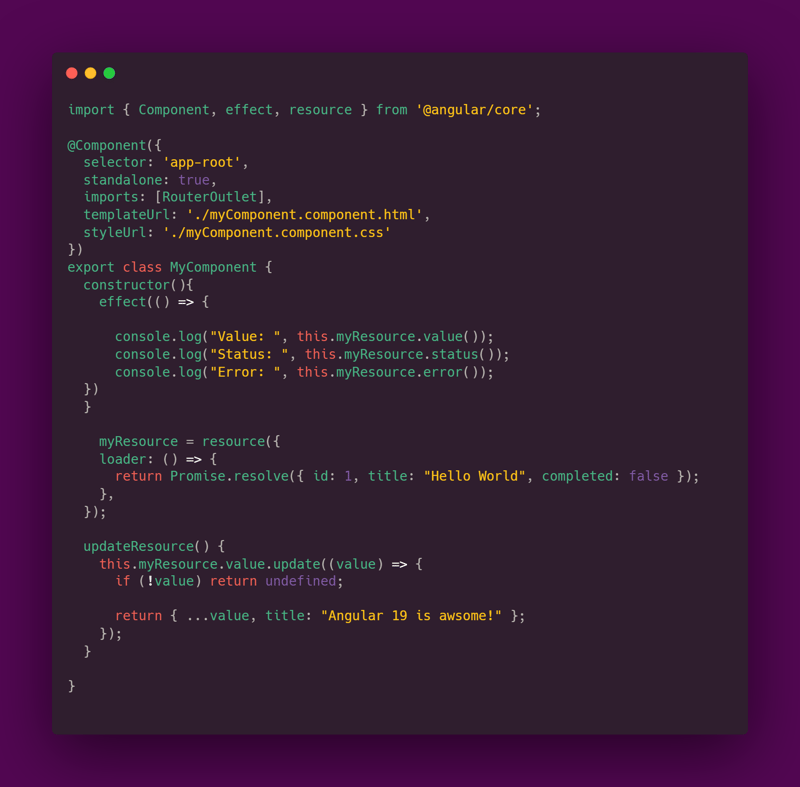
- 값: 쿼리 결과를 나타내는 리소스의 현재 데이터를 제공합니다.
- 상태: 리소스의 현재 상태를 반영합니다. 다양한 상태 유형에 대한 분석은 다음과 같습니다.

- 오류: 데이터 검색 중 발생한 오류에 대한 세부 정보를 제공합니다.
리소스 생성
리소스 인스턴스화는 간단합니다.

다음과 같은 결과가 출력됩니다. 처음에는 상태가 "로드 중"(2)이었다가 결국에는 "해결됨"(4)이 되었음을 확인하세요.

로컬에서 리소스 데이터 업데이트
리소스의 데이터를 로컬에서 업데이트하려면 가치 신호의 update() 메서드를 활용하세요. 참조용으로 다음 템플릿과 구성 요소를 참조하세요.

updateResource() 함수는 리소스 값을 다른 문자열로 로컬에서 업데이트합니다.

다음과 같은 출력이 생성됩니다. 값이 로컬로 업데이트되었으므로 상태가 "로컬"(5)인지 확인하세요.

리소스 새로 고침
템플릿에 새로 고침 버튼을 만들고 사용자가 클릭하면 리소스를 새로 고쳐 보겠습니다.

아래 코드의 reload 함수는 리소스 로더가 다시 실행되도록 트리거합니다. 사용자가 새로 고침 버튼을 여러 번 클릭하면 이전 요청이 완료될 때까지 로더가 한 번만 트리거됩니다. Rxjs의 배기맵과 유사합니다.

아래 출력에서 상태가 "다시 로드 중"(3)에서 "해결됨"(4)으로 전환되는 것을 확인하세요.

신호 기반 데이터: 동적 리소스 로딩
postId 신호를 기반으로 게시물을 가져오고 싶다고 가정해 보겠습니다. 신호를 요청 매개변수로 엔드포인트에 전달하면 이를 달성할 수 있습니다.

postId 신호를 요청 매개변수로 전달하면 postId 값을 기반으로 동적 데이터 검색을 달성할 수 있습니다. 예는 다음과 같습니다.

이 결과는 다음과 같습니다.

이 접근 방식은 초기 데이터 가져오기에는 효과적이지만 반응성이 부족합니다. Angular 리소스 API의 로더는 본질적으로 추적되지 않습니다. 즉, 초기 리소스 생성 후 postId와 같은 신호가 변경되면 로더가 자동으로 다시 실행되지 않습니다.
이러한 제한을 극복하고 대응적 동작을 보장하려면 신호를 리소스의 요청 매개변수에 명시적으로 바인딩해야 합니다. 이는 리소스와 신호 간의 종속성을 설정하여 신호 값이 변경될 때마다 로더가 트리거되도록 합니다.
신호 postId를 임의의 숫자로 업데이트하는 버튼을 만들어 보겠습니다.

이제 구성 요소에 postId 신호를 임의의 숫자로 업데이트하는 메서드를 추가합니다. 또한 반응성을 보장하기 위해 postId를 리소스의 요청 매개변수에 바인딩합니다.

활성 요청 중 로컬 데이터 변경 처리
리소스가 원격 소스에서 데이터를 가져오는 동안 로컬 데이터 변경이 발생하면 잠재적인 경쟁 조건이 발생합니다. 이를 완화하기 위해 abortSignal() 함수를 활용하여 동시 요청을 원활하게 처리할 수 있습니다.
리소스의 로더 함수에 AbortSignal 객체를 제공하면 신호가 중단된 경우 진행 중인 요청을 취소할 수 있습니다. 이는 이전 요청이 완료되기 전에 새 요청이 트리거될 때 특히 유용합니다.
다음은 프로세스에 대한 세부 내용입니다.
- 로컬 데이터 변경: 사용자가 로컬에서 데이터를 수정하여 새 요청을 트리거합니다.
- 중단 신호: AbortSignal이 생성되어 리소스 로더에 전달됩니다.
- 취소 요청: 이전 요청이 아직 진행 중인 경우 AbortSignal을 사용하여 취소됩니다.
- 새 요청 시작: 업데이트된 postId와 새 AbortSignal을 사용하여 로더가 호출됩니다.
- 데이터 가져오기 및 업데이트: 새 요청이 진행되고 가져온 데이터로 리소스 값이 업데이트됩니다.
다음은 신호의 새로운 값을 기반으로 데이터를 가져오고 여러 트리거가 발생하는 경우 진행 중인 이전 요청을 취소하는 예입니다.

다중 신호 종속성: 반응성 리소스 로딩
복잡한 데이터 가져오기 시나리오를 허용하여 리소스가 여러 신호의 변경 사항에 반응하도록 만들 수 있습니다. 여러 신호를 리소스의 요청 매개변수에 바인딩하면 종속 신호가 변경될 때마다 로더가 트리거됩니다.
다음은 postId와 userId가 모두 임의의 숫자로 설정되고 리소스가 두 신호의 변경 사항에 반응하도록 만드는 이 동작을 보여주는 예입니다.

위의 예에서는 userId 또는 postId 신호가 변경될 때마다 로더가 다시 실행됩니다. 이를 통해 리소스는 항상 종속 신호의 현재 값을 기반으로 최신 데이터를 반영합니다.
리소스 함수를 사용한 코드 재사용성
코드 유지 관리성을 강화하고 모듈식 접근 방식을 장려하려면 재사용 가능한 리소스 기능을 만드는 것을 고려해 보세요. 이러한 함수는 특정 구성으로 리소스를 생성하는 로직을 캡슐화하여 애플리케이션 전체에서 쉽게 공유할 수 있도록 합니다.
다음은 재사용 가능한 리소스 기능의 예입니다.

위의 예에서 myResource는 애플리케이션의 다양한 영역에서 사용될 수 있어 깔끔한 코드와 재사용성을 보장합니다.
RxResource: 반응형 데이터 가져오기를 위해 Observable 활용
Angular 애플리케이션에서 Observable로 작업할 때 rxResource API는 비동기 데이터 작업을 관리하기 위한 강력한 메커니즘을 제공합니다. 리소스 API와 마찬가지로 rxResource를 사용하면 데이터를 가져와 Observable로 내보내는 리소스를 정의할 수 있습니다.
리소스와의 주요 차이점:
- Observable 기반: rxResource는 Observable을 활용하여 데이터 스트림을 제공하므로 보다 유연하고 반응적인 데이터 처리가 가능합니다.
- abortSignal 없음: Observable은 쉽게 구독 취소할 수 있으므로 요청을 취소하기 위해 명시적인 abortSignal이 필요하지 않습니다.
- 첫 번째 값만: rxResource의 현재 구현은 Observable에서 처음으로 방출된 값만 고려합니다. 후속 배출은 무시됩니다.
- 쓰기 가능한 리소스: 리소스와 마찬가지로 rxResource를 사용하면 Observable을 사용하여 리소스의 로컬 상태를 업데이트할 수 있습니다.
다음은 rxResource를 사용하여 생성된 리소스의 예입니다.

이 예에서 로더는 게시물을 Observable로 내보냅니다. 이 Observable을 구독하여 데이터 변경에 반응하고 필요한 작업을 수행할 수 있습니다.
결론
Angular의 리소스 및 rxResource API는 비동기 데이터 작업을 단순화하는 데 있어서 중요한 진전을 나타냅니다. 이러한 API는 데이터 가져오기 및 관리에 대한 선언적이고 간결한 접근 방식을 제공하여 개발자 생산성과 애플리케이션 성능을 향상시킵니다.
아직 개발자 프리뷰 단계에 있는 동안 이러한 API는 Angular 개발자가 데이터 검색을 처리하는 방식을 혁신할 것이라는 약속을 담고 있습니다. 이러한 API는 신호 및 관찰 가능 항목을 활용하여 Angular 애플리케이션에서 데이터 흐름 및 반응성을 관리하기 위한 유연하고 효율적인 메커니즘을 제공합니다.
Github 홍보: https://github.com/angular/angular/pull/58255
코드 저장소: https://github.com/Ingila185/angular-resource-demo
스택블리츠 플레이그라운드: https://stackblitz.com/edit/stackblitz-starters-hamcfa?file=src/main.ts
위 내용은 Angular - 실험 리소스 및 rxResource API를 사용하여 데이터 검색 간소화의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
C와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.






