전문적인 이메일 서비스 구축: Gmail OAuth Express Webhooks
이메일 알림은 최신 웹 애플리케이션에 매우 중요합니다. 이 가이드에서는 Express.js와 Gmail의 OAuth2 인증을 사용하여 안전한 이메일 알림 서비스를 구축하겠습니다. 당사 서비스는 웹훅 요청을 수락하고 수신 데이터를 기반으로 자동으로 이메일을 보냅니다.
우리가 만들고 있는 것
다음과 같은 Express 서버를 만들겠습니다.
- POST 요청을 통해 웹훅 데이터 수신
- OAuth2를 사용하여 Gmail로 인증
- 웹훅 페이로드를 기반으로 맞춤형 이메일을 보냅니다
- 오류를 적절하게 처리
전제 조건
- 컴퓨터에 Node.js가 설치되어 있습니다
- Gmail API가 활성화된 Google Cloud Console 프로젝트
- OAuth2 자격 증명(클라이언트 ID, 클라이언트 비밀번호, 새로 고침 토큰)
- Express.js 및 async/await에 대한 기본 이해
프로젝트 설정
먼저 필수 패키지를 설치합니다.
npm install express body-parser nodemailer googleapis dotenv
사용자 인증 정보를 사용하여 .env 파일을 만듭니다.
CLIENT_ID=your_client_id CLIENT_SECRET=your_client_secret REDIRECT_URI=your_redirect_uri REFRESH_TOKEN=your_refresh_token EMAIL_USER=your_email@gmail.com
저처럼 자격 증명을 설정하는 데 어려움이 있는 경우 아래 단계를 따르세요...
1단계: 새 Google Cloud 프로젝트 만들기:
아. https://console.cloud.google.com/
으로 이동하세요.
비. 페이지 상단의 프로젝트 드롭다운을 클릭하세요
기음. "새 프로젝트"를 클릭하세요
디. 프로젝트 이름을 입력하고 "만들기"를 클릭하세요

2단계: Gmail API 활성화:
에이. 왼쪽 사이드바에서 'API 및 서비스' > "도서관"
비. "Gmail API"를 검색하세요
기음. "Gmail API"를 클릭한 후 "활성화"를 클릭하세요

3단계: OAuth 동의 화면 구성:
에이. "API 및 서비스" > "OAuth 동의 화면"
비. 사용자 유형으로 "외부"를 선택하고 "만들기"를 클릭하세요
기음. 필수 필드를 입력하세요:
- 앱 이름: [앱 이름]
- 사용자 지원 이메일: [귀하의 이메일]
- 개발자 연락처 : [이메일]
디. "저장하고 계속하기"를 클릭하세요
이자형. "범위" 페이지에서 "범위 추가 또는 제거"를 클릭하세요
에프. "https://mail.google.com/" 범위
를 찾아 선택하세요.
g. "업데이트"를 클릭한 다음 "저장하고 계속하기"를 클릭하세요
시간. "테스트 사용자" 페이지에서 "사용자 추가"를 클릭하세요
나. Gmail 주소를 추가하고 "저장하고 계속하기"를 클릭하세요
j. 요약을 검토하고 "대시보드로 돌아가기"를 클릭하세요
4단계: OAuth2 자격 증명 만들기:
에이. "API 및 서비스" > "자격증명"
비. '자격 증명 만들기' >를 클릭하세요. "OAuth 클라이언트 ID"
기음. 애플리케이션 유형으로 "웹 애플리케이션"을 선택하세요
디. 이름: [앱 이름]
이자형. 승인된 JavaScript 출처: 서버 도메인을 추가하세요(예: 로컬 개발의 경우 http://localhost:3000)

에프. 승인된 리디렉션 URI:
- 추가: https://developers.google.com/oauthplayground
- 서버의 콜백 URL이 있으면 추가하세요(예: http://localhost:3000/auth/google/callback)
g. "만들기"를 클릭하세요
시간. 팝업에 클라이언트 ID와 클라이언트 비밀번호가 표시됩니다. 안전하게 저장하세요.
5단계: 새 새로 고침 토큰 받기:
에이. https://developers.google.com/oauthplayground/

ㄴ. 오른쪽 상단의 톱니바퀴 아이콘(설정처럼)을 클릭하세요
기음. "자신의 OAuth 자격 증명 사용" 확인란을 클릭하세요
디. 새로운 클라이언트 ID와 클라이언트 비밀번호를 입력하세요
이자형. 설정 닫기
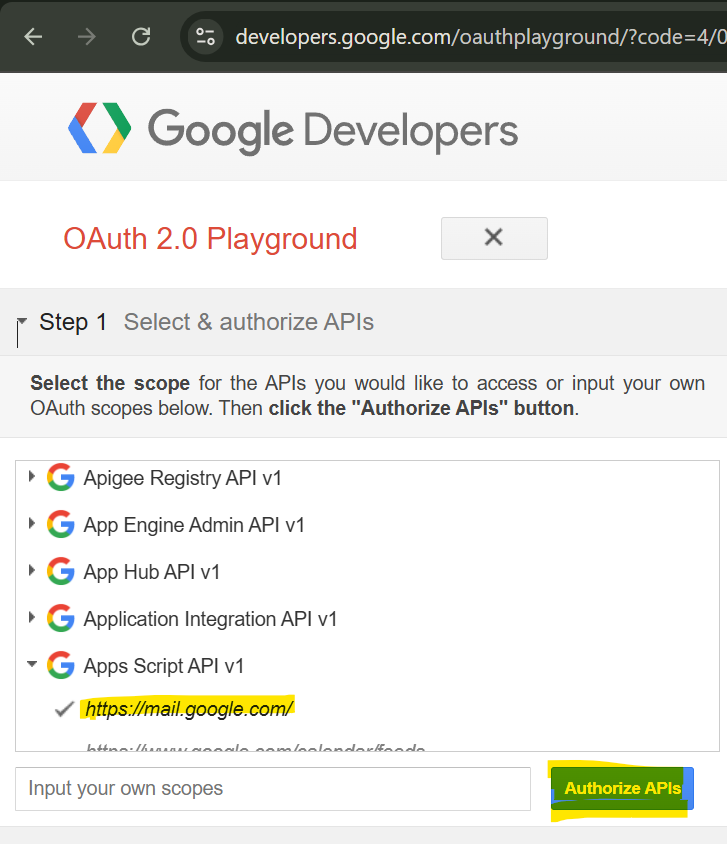
에프. 왼쪽 사이드바에서 "Gmail API v1"을 찾으세요
g. https://mail.google.com/
을 선택하세요.
시간. "API 승인"을 클릭하세요
나. Google 계정을 선택하고 요청된 권한을 부여하세요
j. 다음 화면에서 "토큰 교환 인증 코드"를 클릭하세요
케이. 응답에서 "새로 고침 토큰"을 복사하세요
이 과정이나 이메일 기능을 테스트하는 동안 문제가 발생하면 댓글로 구체적인 오류 메시지나 동작을 알려주시기 바랍니다.
코드 설명
구현을 단계별로 분석해 보겠습니다.
1. 초기 설정 및 종속성
npm install express body-parser nodemailer googleapis dotenv
이 섹션에서는 Express 서버를 설정하고 필요한 종속성을 가져옵니다. body-parser를 사용하여 JSON 요청을 구문 분석하고 dotenv를 사용하여 환경 변수를 관리합니다.
2. OAuth2 구성
CLIENT_ID=your_client_id CLIENT_SECRET=your_client_secret REDIRECT_URI=your_redirect_uri REFRESH_TOKEN=your_refresh_token EMAIL_USER=your_email@gmail.com
Google의 인증 라이브러리를 사용하여 OAuth2 클라이언트를 만듭니다. Gmail API를 사용하여 토큰 새로 고침 및 인증을 처리합니다.
3. 이메일 전송 기능
const express = require("express");
const bodyParser = require("body-parser");
const nodemailer = require("nodemailer");
const { google } = require("googleapis");
require("dotenv").config();
const app = express();
app.use(bodyParser.json());
이 기능:
- 웹훅 페이로드에서 데이터를 추출하며 필요에 따라 페이로드를 수정할 수 있습니다
- 새로운 액세스 토큰을 얻습니다
- OAuth2 인증을 사용하여 전송 생성
- 맞춤 콘텐츠가 포함된 이메일을 보냅니다
4. 웹훅 엔드포인트
const oAuth2Client = new google.auth.OAuth2(
CLIENT_ID,
CLIENT_SECRET,
REDIRECT_URI
);
oAuth2Client.setCredentials({ refresh_token: REFRESH_TOKEN });
웹훅 엔드포인트:
- POST 요청 수신
- 웹훅 데이터 처리
- 이메일 보내기
- 적절한 응답을 반환합니다
테스트
curl 또는 Postman을 사용하여 웹훅을 테스트하세요.
npm install express body-parser nodemailer googleapis dotenv
문제 해결
일반적인 문제 및 해결 방법:
- 인증 오류: OAuth2 자격 증명을 확인하세요
- 토큰 만료: 새로 고침 토큰이 유효한지 확인
- 누락된 데이터: 웹훅 페이로드 확인
결론
이제 안전한 OAuth2인증 이메일 알림 시스템을 갖게 되었습니다! 이 구현은 보안과 안정성을 유지하면서 더욱 복잡한 알림 시스템을 구축하기 위한 견고한 기반을 제공합니다.
이 게시물이 이메일 서비스를 설정하는 데 도움이 되기를 바랍니다.
즐거운 코딩하세요! ?
위 내용은 전문적인 이메일 서비스 구축: Gmail OAuth Express Webhooks의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
C와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.






