원활한 웹 개발을 위한 Next.js 관리 템플릿: 최고의 선택
효율적인 웹 애플리케이션에 대한 수요가 계속 증가함에 따라 개발자들은 동적이고 반응성이 뛰어난 관리 대시보드를 구축하기 위해 Next.js와 같은 최신 프레임워크로 전환하고 있습니다. Next.js는 서버 측 렌더링, 정적 사이트 생성, 다양한 프런트엔드 라이브러리와의 손쉬운 통합 등 다양한 이점을 제공합니다. 시작하는 데 도움이 되도록 원활한 웹 개발을 보장하는 최고의 Next.js 관리 템플릿 목록을 선별했습니다.
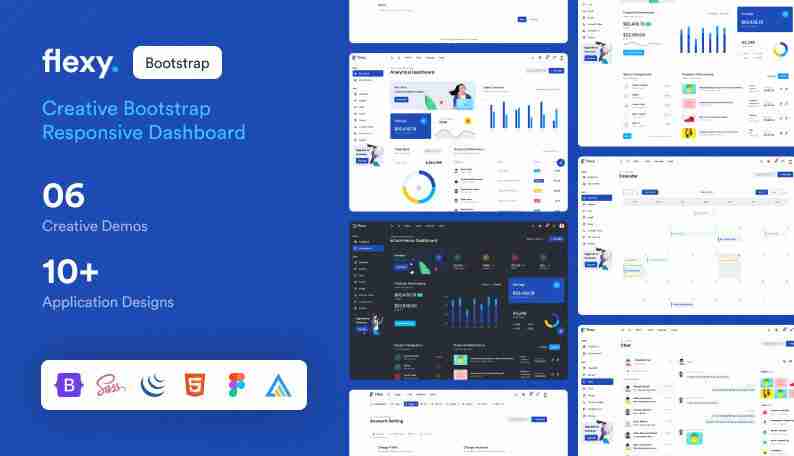
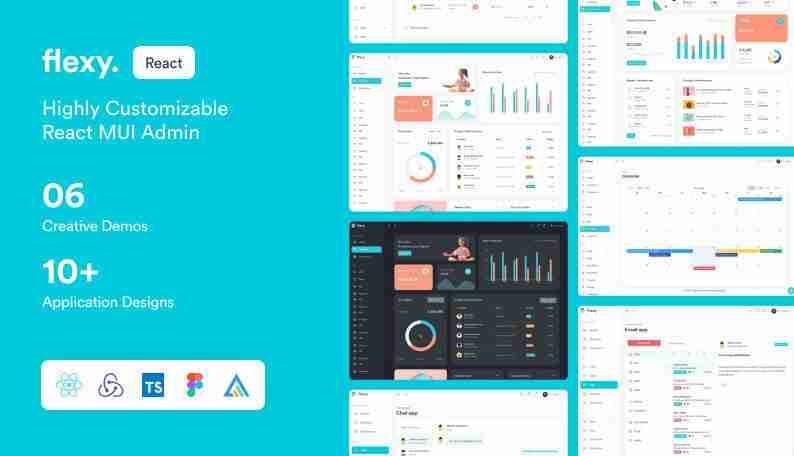
1. Flexy 관리 대시보드 템플릿

Flexy 관리 대시보드 템플릿은 다양한 웹 애플리케이션용으로 설계된 다용도의 기능이 풍부한 템플릿입니다. 깔끔한 UI와 사용자 정의 가능한 구성 요소를 통해 개발자는 멋진 대시보드를 손쉽게 만들 수 있습니다. 템플릿은 완벽하게 반응하며 여러 프레임워크와 호환됩니다.
- 데모: Flexy 관리 데모
- 다운로드: Flexy 관리 템플릿
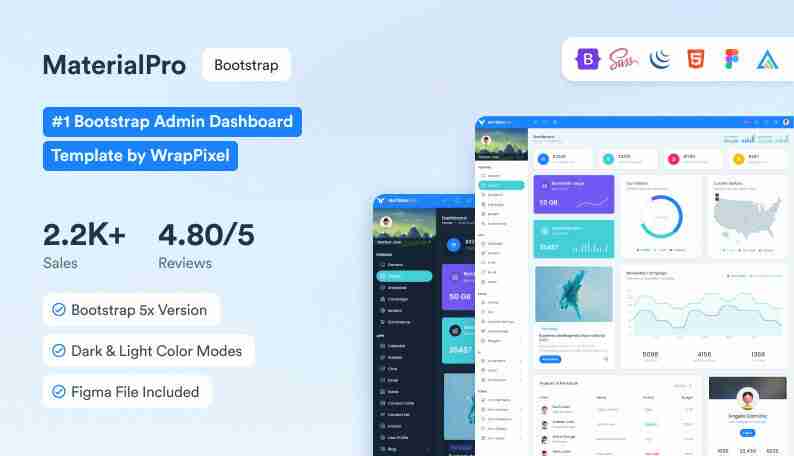
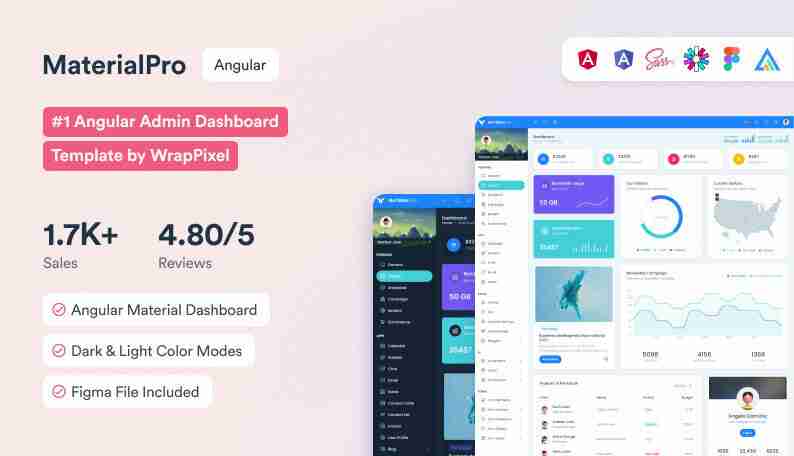
2. MaterialPro 관리 대시보드 템플릿

MaterialPro 관리 대시보드 템플릿은 머티리얼 디자인의 우아함과 강력한 기능을 결합합니다. 모듈식 구조와 사전 구축된 UI 요소를 통해 복잡한 대시보드를 쉽게 개발할 수 있습니다. MaterialPro는 Next.js로 구축되어 원활한 개발 프로세스와 뛰어난 성능을 보장합니다.
- 데모: MaterialPro 관리 데모
- 다운로드: MaterialPro 템플릿
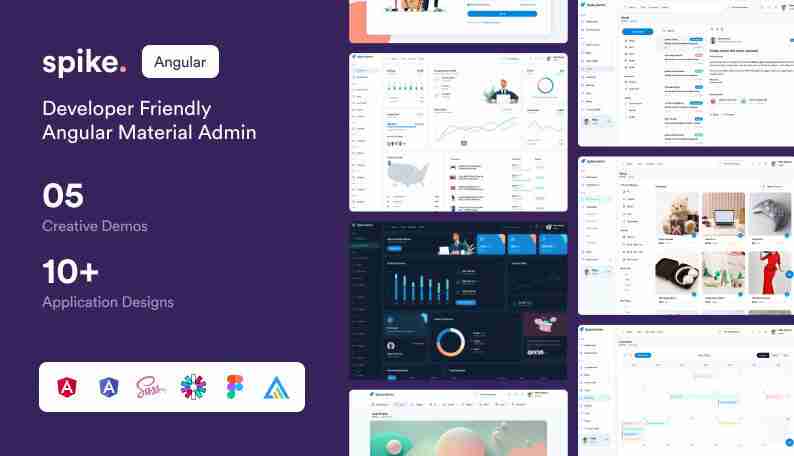
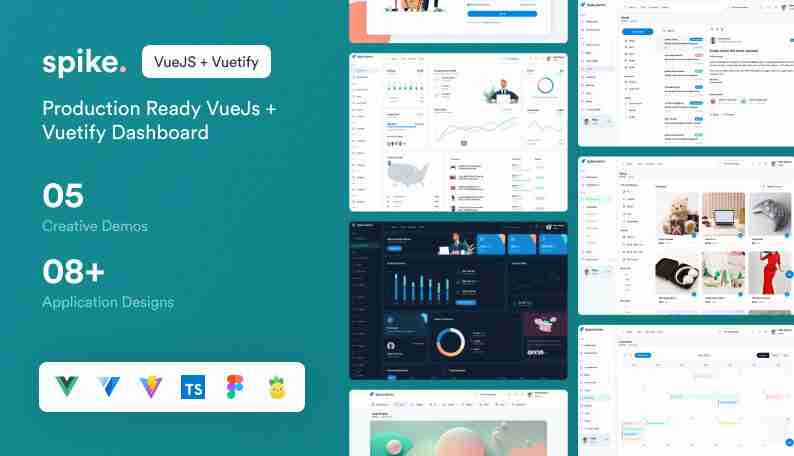
3. 스파이크 관리 대시보드 템플릿

Spike 관리 대시보드 템플릿은 Angular로 제작되었으며 현대적인 인터페이스와 다양한 기능을 제공합니다. 다양한 애플리케이션을 위한 관리 대시보드를 구축하는 데 적합합니다. 반응형 레이아웃과 풍부한 UI 구성요소를 갖춘 Spike를 사용하면 데이터를 쉽게 관리하고 시각화할 수 있습니다.
- 데모: 스파이크 관리 데모
- 다운로드: Spike Angular 템플릿
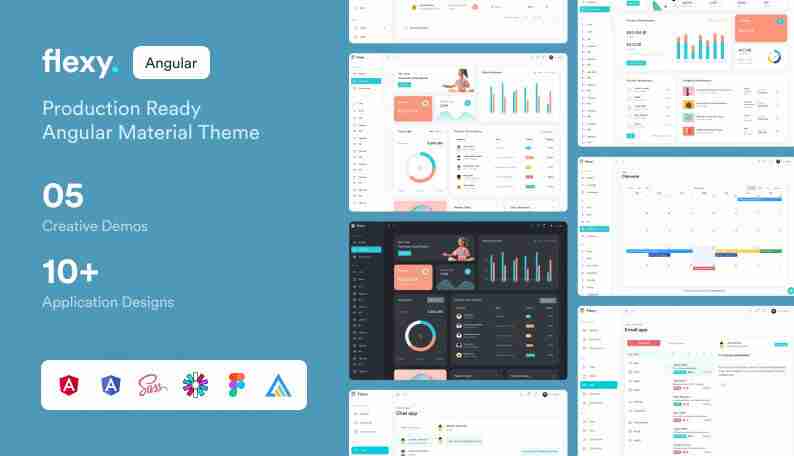
4. Flexy Angular 관리 템플릿

Flexy Angular 관리 템플릿은 Angular 구성 요소가 포함된 Flexy 대시보드의 확장입니다. 이 템플릿은 Flexy 디자인의 유연성을 원하면서 Angular 작업을 선호하는 사람들에게 적합합니다. 또한 반응성이 뛰어나 모든 기기에서 원활한 사용자 경험을 보장합니다.
- 데모: Flexy Angular 데모
- 다운로드: Flexy Angular 템플릿
5. MaterialPro 각도 대시보드

MaterialPro Angular 대시보드는 Angular 개발자를 위해 특별히 설계되었습니다. 사전 제작된 다양한 구성 요소가 포함된 깨끗하고 현대적인 디자인이 특징이므로 기능이 풍부한 애플리케이션을 구축하는 데 이상적입니다. 템플릿은 Angular와 완벽하게 통합되므로 개발자는 기능에 집중할 수 있습니다.
- 데모: MaterialPro 각도 데모
- 다운로드: MaterialPro 각도 템플릿
6. Flexy React 머티리얼 대시보드

React 개발자에게는 Flexy React Material Dashboard가 탁월한 선택입니다. 머티리얼 디자인 원칙을 따르는 사용자 정의 가능한 구성 요소 세트가 함께 제공되므로 개발자는 반응형 애플리케이션을 쉽게 구축할 수 있습니다. 템플릿은 성능과 확장성에 최적화되어 있습니다.
- 데모: Flexy React 데모
- 다운로드: Flexy React 템플릿
7. 스파이크 VueJS 관리 대시보드

Das Spike VueJS Admin Dashboard bietet eine robuste Lösung für Vue.js-Entwickler. Mit ihrem eleganten Design und der umfangreichen Komponentenbibliothek ermöglicht diese Vorlage Entwicklern, mühelos beeindruckende Dashboards zu erstellen. Sein responsives Layout sorgt dafür, dass Anwendungen auf jedem Gerät gut aussehen.
- Demo: Spike VueJS-Demo
- Herunterladen: Spike VueJS-Vorlage
8. Flexy Vuetify-Dashboard

Das Flexy Vuetify Dashboard ist auf Entwickler zugeschnitten, die Vuetify für ihre Vue.js-Anwendungen nutzen möchten. Diese Vorlage ist mit einer modernen Ästhetik gestaltet und bietet eine große Auswahl an anpassbaren Komponenten, wodurch sie sich perfekt für die Erstellung professioneller Dashboards eignet.
- Demo: Flexy Vuetify-Demo
- Herunterladen: Flexy Vuetify-Vorlage
Abschluss
Die Auswahl der richtigen Admin-Dashboard-Vorlage kann Ihren Entwicklungsprozess erheblich rationalisieren und das Benutzererlebnis verbessern. Die oben aufgeführten Vorlagen bieten eine Reihe von Funktionen und Designs, die auf unterschiedliche Frameworks abgestimmt sind, sodass sie sich ideal für jedes Projekt eignen. Egal, ob Sie eine Premium-Option mit vollem Funktionsumfang oder eine kostenlose Vorlage bevorzugen, hier ist für jeden Entwickler etwas dabei. Mit Next.js an Ihrer Seite können Sie leistungsstarke Anwendungen erstellen, die sowohl skalierbar als auch optisch ansprechend sind. Viel Spaß beim Codieren!
위 내용은 원활한 웹 개발을 위한 Next.js 관리 템플릿: 최고의 선택의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
C와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교
Apr 21, 2025 am 12:01 AM
Python은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.






