React와 Tailwind CSS를 사용한 쉬운 Todo 목록 앱
이 블로그 게시물에서는 React와 TailwindCSS를 사용하여 간단한 Todo List 애플리케이션을 구축하는 과정을 안내해 드리겠습니다. 이 프로젝트는 상태 관리를 위해 React에 대해 더 깊이 알아보고 유틸리티 우선 CSS 프레임워크인 TailwindCSS를 사용하여 구성 요소의 스타일을 지정하는 방법을 배우고 싶은 초보자에게 적합합니다.
프로젝트 개요
이 프로젝트의 목표는 사용자가 다음을 수행할 수 있는 기본 Todo 목록을 만드는 것입니다.
새 작업을 추가하세요.
완료된 작업과 완료되지 않은 작업 사이를 전환합니다.
더 이상 필요하지 않은 작업을 삭제하세요.
React의 상태 관리 기능을 활용하고 TailwindCSS를 사용하여 모든 스타일을 지정하겠습니다.
1단계: 프로젝트 설정
먼저 create-react-app을 사용하여 React 프로젝트를 설정하고 TailwindCSS를 설치하겠습니다.
- React 앱 만들기:
npx create-react-app todo-list cd todo-list
- TailwindCSS 설치: TailwindCSS는 자동 브라우저 호환성을 위해 PostCSS 및 autoprefixer와 함께 설치되어야 합니다.
npm install -D tailwindcss postcss autoprefixer npx tailwindcss init
- Tailwind 구성: tailwind.config.js에서 React 앱의 파일을 가리키도록 콘텐츠 섹션을 업데이트합니다.
module.exports = {
content: ["./src/**/*.{js,jsx,ts,tsx}"],
theme: {
extend: {},
},
plugins: [],
};
- CSS에 Tailwind 포함: src/index.css에서 TailwindCSS 지시문을 가져옵니다.
@tailwind base; @tailwind components; @tailwind utilities;
이제 TailwindCSS가 React 앱에 완전히 통합되었습니다!
2단계: Todo 목록 구성요소 생성
다음으로 사용자가 작업을 추가, 삭제, 전환할 수 있는 Todo List 구성 요소를 만들어 보겠습니다.
TodoList.js 구성 요소의 핵심 구조는 다음과 같습니다.
import { useState } from 'react';
function TodoList() {
const [tasks, setTasks] = useState([]);
const [newTask, setNewTask] = useState('');
const addTask = () => {
if (newTask.trim()) {
setTasks([...tasks, { text: newTask, completed: false }]);
setNewTask('');
}
};
const toggleTaskCompletion = (index) => {
const updatedTasks = tasks.map((task, i) =>
i === index ? { ...task, completed: !task.completed } : task
);
setTasks(updatedTasks);
};
const deleteTask = (index) => {
const updatedTasks = tasks.filter((_, i) => i !== index);
setTasks(updatedTasks);
};
return (
<div className="max-w-md mx-auto mt-10 p-4 bg-white rounded-lg shadow-lg">
<h1 className="text-2xl font-bold mb-4">Todo List</h1>
<div className="flex mb-4">
<input
type="text"
className="flex-1 p-2 border rounded"
value={newTask}
onChange={(e) => setNewTask(e.target.value)}
placeholder="Add a new task..."
/>
<button
onClick={addTask}
className="ml-2 p-2 bg-blue-500 text-white rounded hover:bg-blue-600"
>
Add
</button>
</div>
<ul>
{tasks.map((task, index) => (
<li key={index} className="flex justify-between items-center mb-2">
<span
className={`flex-1 ${task.completed ? 'line-through text-gray-500' : ''}`}
onClick={() => toggleTaskCompletion(index)}
>
{task.text}
</span>
<button
onClick={() => deleteTask(index)}
className="ml-4 p-1 bg-red-500 text-white rounded hover:bg-red-600"
>
Delete
</button>
</li>
))}
</ul>
</div>
);
}
export default TodoList;
3단계: 구성 요소를 앱에 통합
TodoList 구성 요소가 준비되면 이를 기본 App.js 파일에 통합하세요. 방법은 다음과 같습니다.
import './App.css';
import TodoList from './components/TodoList';
function App() {
return (
<div className="App">
<TodoList />
</div>
);
}
export default App;
4단계: 작업 테스트!
달리기:
npm start
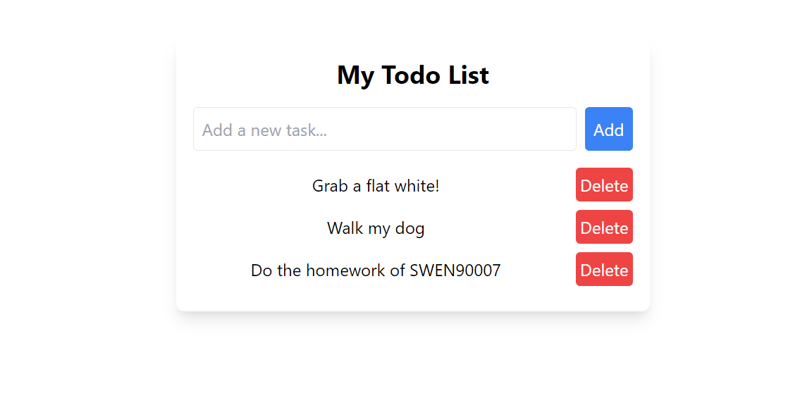
다음과 같이 Todo 목록 페이지의 기본 레이아웃을 볼 수 있습니다.

할 일 입력:

할 일을 추가하려면 추가 버튼을 클릭하세요.

완료된 작업 전환:

삭제 버튼을 클릭하여 더 이상 원하지 않는 작업을 삭제하세요.

결론
React 및 TailwindCSS를 사용하여 이 Todo 목록을 구축하는 것은 React와 같은 구성 요소 기반 라이브러리를 유틸리티 우선 CSS 프레임워크와 결합하는 힘을 입증하는 데 도움이 되었습니다. Tailwind의 간단하고 직관적인 스타일과 결합된 React의 상태 관리를 통해 반응성이 뛰어난 대화형 애플리케이션을 빠르게 만들 수 있었습니다.
다음을 통해 이 앱을 계속해서 개선할 수 있습니다.
페이지 새로고침 사이에 작업이 저장되도록 localStorage에서 작업을 유지합니다.
작업에 마감일 또는 우선순위 수준을 추가합니다.
더 복잡한 스타일과 애니메이션으로 디자인 확장.
읽어주셔서 감사합니다! 이 프로젝트를 통해 React와 TailwindCSS를 더 많이 탐색할 수 있었으면 좋겠습니다.
위 내용은 React와 Tailwind CSS를 사용한 쉬운 Todo 목록 앱의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
C와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션
Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션
Apr 22, 2025 am 12:02 AM
JavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.






