이벤트 루프를 사용한 mjs 대 cjs
소개
안녕하세요, 개발자 여러분!
오늘은 Node.js에서 .mjs(ECMAScript 모듈)와 .cjs(CommonJS 모듈)의 차이점에 대해 논의하겠습니다. React, Next.js, Vue와 같은 최신 프레임워크는 모듈 지원을 자동으로 처리하는 경우가 많지만 Node.js로 직접 작업할 때는 특히 이벤트 루프 및 실행 순서와 관련하여 이러한 차이점을 이해하는 것이 중요합니다.
이 토론의 주요 목표는 이벤트 루프에 관한 것이며 다음 섹션에서는 몇 가지 사례를 살펴보겠습니다.
기본정보
mjs(ECMAScript 모듈)는 다음을 지원합니다.
import fs from 'fs' import https from 'https'
cjs(CommonJS 모듈)는 다음을 지원합니다.
const fs = require('fs')
const https = require('https')
이벤트 루프 및 실행 순서
Node.js 이벤트 루프는 특정 역할과 우선순위를 가진 다양한 대기열을 처리합니다. 실행 순서에 영향을 미치는 두 가지 중요한 함수는 process.nextTick() 및 setImmediate()이며 우리는 이러한 함수를 때때로 사용합니다.
process.nextTick 대 setImmediate
process.nextTick과 setImmediate의 차이점을 알고 있다면 아주 좋은 아이디어입니다. 그렇지 않다면 아주 기본적인 아이디어입니다
process.nextTick은 코드 조각이 현재 함수 이후, 비동기 I/O 작업 이전에 실행되도록 보장합니다.
setImmediate는 I/O 이벤트 후 이벤트 루프의 다음 반복에서 실행될 콜백 함수를 예약합니다.
그래서 현재 코드 -> process.nextTick -> 모든 I/O 작업 -> 즉시 설정
코드 예
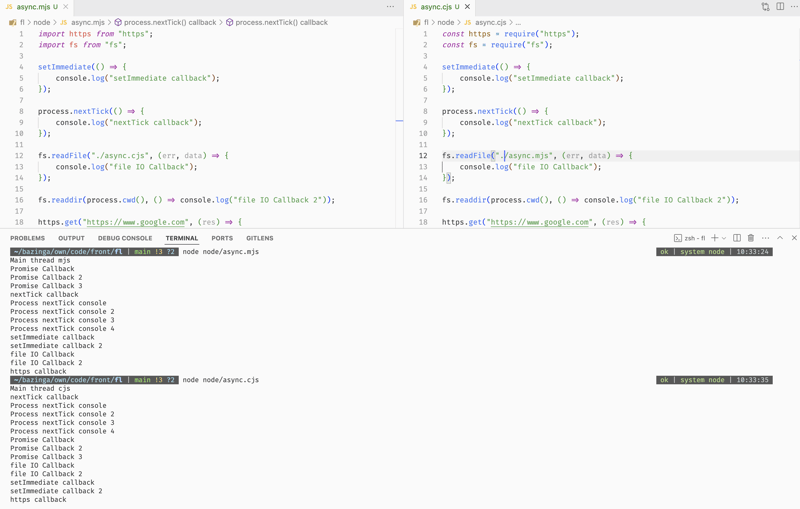
실행 순서를 보여주는 코드 조각을 살펴보겠습니다.
//In case of mjs
import https from "https";
import fs from "fs";
//In case of cjs
const https = require("https");
const fs = require("fs");
setImmediate(() => {
console.log("setImmediate callback");
});
process.nextTick(() => {
console.log("nextTick callback");
});
fs.readFile("./async.cjs", (err, data) => {
console.log("file IO Callback");
});
fs.readdir(process.cwd(), () => console.log("file IO Callback 2"));
https.get("https://www.google.com", (res) => {
console.log("https callback");
});
setImmediate(() => {
console.log("setImmediate callback 2");
});
Promise.resolve().then(() => {
console.log("Promise Callback");
});
process.nextTick(() => {
console.log("Process nextTick console");
process.nextTick(() => {
console.log("Process nextTick console 2");
process.nextTick(() => {
console.log("Process nextTick console 3");
process.nextTick(() => {
console.log("Process nextTick console 4");
});
});
});
});
Promise.resolve().then(() => {
console.log("Promise Callback 2");
});
console.log("Main thread mjs");
Promise.resolve().then(() => {
console.log("Promise Callback 3");
});
예상 실행 순서와 실제 실행 순서
코드는 이런 식으로 실행되고 실행되어야 합니다
- 메인 스레드
- 콜백 약속
- nextTick 콜백
- 즉시 콜백 설정
- I/O 콜백 및 출력은 다음과 같아야 합니다.
Main thread mjs Promise Callback Promise Callback 2 Promise Callback 3 nextTick callback Process nextTick console Process nextTick console 2 Process nextTick console 3 Process nextTick console 4 setImmediate callback setImmediate callback 2 file IO Callback file IO Callback 2 https callback
근데 mjs도 그런가요?
그렇지 않아요!
wrt mjs 및 cjs의 출력입니다

process.nextTick 및 setImmediate와 유사하게 Promise에서도 동일한 동작을 볼 수 있습니다.
이유는 무엇입니까?
분명히 setImmediate 및 process.nextTick과 관련하여 mjs(ECMAScript 모듈)와 cjs(CommonJS 모듈) 파일 사이에서 관찰되는 동작의 차이는 Node.js가 다양한 모듈 시스템에서 이벤트 루프와 마이크로태스크를 처리하는 방식에 기인합니다. .
ESM(.mjs)의 경우:
- ESM에서 Node.js는 기본 모듈 실행을 처리하기 위해 다른 접근 방식을 사용합니다.
- 메인 모듈 코드는 비동기 함수로 래핑된 후 실행됩니다.
- 이렇게 하면 모든 마이크로 작업(process.nextTick 및 Promises 포함)이 처리된 후 이벤트 루프의 다음 반복을 위해 setImmediate 콜백이 예약됩니다.
CommonJS(.cjs)의 경우:
- CommonJS에서는 메인 모듈 코드가 동기적으로 실행됩니다.
- 즉, setImmediate 콜백은 즉시 예약되고 충분히 일찍 대기열에 추가되면 일부 마이크로 작업 전에 실행될 수 있습니다.
프레임워크 동작
Express 및 Nextjs 앱(개발 모드)에서 이 동작을 테스트했는데 흥미롭게도 Express는 cjs처럼 동작했고 Nextjs는 mjs처럼 동작했습니다. 첫 번째 로그 세트는 Express에서 가져온 것이고 다음은 Nextjs에서 가져온 것입니다

결론
Node.js로 직접 작업할 때는 .mjs와 .cjs 파일 간의 실행 순서 차이를 이해하는 것이 중요합니다. 이것이 여러분이 파일에 대한 이러한 기능의 차이점과 실행을 조금 더 이해하는 데 도움이 되기를 바랍니다. 그러니 다음에 앱에서 이러한 기능을 플레이하거나 사용해 볼 때 이 점을 명심하세요 :)
또 다른 예는 ES 모듈과 CommonJS 파일 실행의 차이점에 대한 공식 Node.js 문서를 참조하세요.
위 내용은 이벤트 루프를 사용한 mjs 대 cjs의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 JavaScript : 웹 언어의 다양성 탐색
Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색
Apr 11, 2025 am 12:01 AM
JavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법
Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법
Apr 11, 2025 am 08:22 AM
이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축
Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축
Apr 11, 2025 am 08:23 AM
일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.






