jQuery 이벤트 바인딩에 대한 간략한 개요 및 적용.on()_jquery
며칠 전 "JQuery Basics Tutorial"을 보다가 event delegation을 보다가 live() 메소드가 별로 상세하지 않아서 live()와 Delegate()에 대해 검색해봤습니다.
그런데 live()가 어딘가에서 제거된 것을 봤습니다. 죄송합니다. 그런데 최신 jq 소스 코드를 보러 갔습니다. 물론 지금은 버전 1.9.1인지 모르겠습니다. live()는 이전 버전이었습니다. 어떤 버전이 제거되었나요? 죄송합니다. 이전에는 이를 인식하지 못했습니다.
소스 코드를 살펴보면, 바인딩()과 대리자()가 모두 on()으로 구현되어 있는 것을 발견했습니다. on() 설명은 다음과 같습니다.
.on( events [ , selector ] [, data ], handler(eventObject) )
$('button').on('click',function()과 같은 간단한 이벤트 바인딩 {}); 바인딩()도 다르지 않습니다.
이벤트를 더 많은 요소에 바인딩해야 하는 경우 이벤트 위임에 우선순위를 부여하면 성능상의 이점을 얻을 수 있습니다. 예:


위 그림과 같이 클릭 이벤트를 문서 개체에 바인딩합니다. 페이지의 모든 요소에서 발생하는 클릭 이벤트가 문서 개체에 버블링되어 처리됩니다.
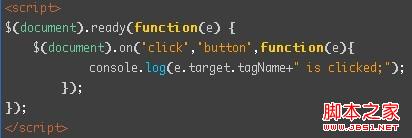
.on(): 선택기 설명에서 두 번째 선택적 매개변수를 확인하세요. 아래와 같이 두 번째 매개변수인 선택 버튼이 추가됩니다:

결과: 
이벤트가 문서 개체에 버블링되면 이벤트 대상을 감지합니다. 들어오는 선택기(여기 버튼)와 일치하면 이벤트가 트리거되고, 그렇지 않으면 트리거되지 않습니다.
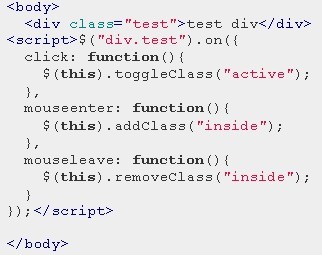
.on()도 객체 매개변수를 받을 수 있다는 점에 유의하세요. 객체의 속성은 이벤트 유형이고 속성 값은 이벤트 처리 함수입니다. 다음은 공식 문서의 예입니다.

마지막으로 원래 live() 메서드와 처리 함수는 기본적으로 문서 객체에 바인딩되어 있으며 변경할 수 없다는 점입니다. DOM 중첩 구조가 매우 깊은 경우 많은 수의 상위 요소를 통한 이벤트 버블링이 발생합니다. 큰 성능 손실. .on() 메서드를 사용하면 이벤트는 $() 함수의 선택기 표현식과 일치하는 요소에만 바인딩되므로(위의 예에서는 단순화를 위해 문서에 바인딩됨) 이벤트의 정확한 위치를 지정할 수 있습니다. 페이지 부분과 이벤트 버블링의 오버헤드도 줄일 수 있습니다. Delegate()는 on()과 동일합니다. 결국 on()을 사용하여 구현됩니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Jquery에서 이벤트를 바인딩하는 방법은 몇 가지입니까?
Nov 09, 2020 pm 03:30 PM
Jquery에서 이벤트를 바인딩하는 방법은 몇 가지입니까?
Nov 09, 2020 pm 03:30 PM
jquery에는 이벤트를 바인딩하는 방법이 4가지 있습니다. 즉, 바인딩(), live(), 대리자() 및 on() 메서드는 이벤트를 기존 요소에만 바인딩할 수 있는 반면, live() )는 on입니다. () 및 Delegate()는 모두 향후 새로 추가되는 요소에 대한 이벤트 바인딩을 지원합니다.
 UniApp 오류 문제 해결: 'xxx' 이벤트가 바인딩되지 않았습니다.
Nov 25, 2023 am 10:56 AM
UniApp 오류 문제 해결: 'xxx' 이벤트가 바인딩되지 않았습니다.
Nov 25, 2023 am 10:56 AM
UniApp을 사용하여 애플리케이션을 개발할 때 'xxx' 이벤트가 바인딩되지 않음이라는 오류 메시지가 나타날 수 있습니다. 이는 UniApp의 이벤트 바인딩 메커니즘으로 인해 발생하며 이 문제를 해결하려면 올바르게 설정해야 합니다. 1. 문제 원인 UniApp에서는 v-on 명령어를 통해 페이지 구성 요소의 이벤트 바인딩이 완료됩니다. 예를 들어 템플릿에 버튼 구성 요소를 추가합니다. <button@click="onClick">나를 클릭하세요</butto
 요소에 이벤트를 추가하는 방법은 무엇입니까? JS 바인딩 이벤트를 구문 분석하는 세 가지 방법
Aug 04, 2022 pm 07:27 PM
요소에 이벤트를 추가하는 방법은 무엇입니까? JS 바인딩 이벤트를 구문 분석하는 세 가지 방법
Aug 04, 2022 pm 07:27 PM
스크립팅 언어인 JavaScript는 이벤트를 페이지의 요소에 바인딩할 수 있으므로 지정된 이벤트가 발생하면 해당 이벤트 핸들러가 자동으로 호출되어 이벤트를 처리할 수 있습니다. 그렇다면 요소에 이벤트를 추가하는 방법은 무엇입니까? 다음 글에서는 JS에서 이벤트를 바인딩하는 세 가지 방법을 소개하겠습니다. 도움이 되길 바랍니다.
 jquery 바인딩 이벤트의 기능은 무엇입니까?
Mar 20, 2023 am 10:52 AM
jquery 바인딩 이벤트의 기능은 무엇입니까?
Mar 20, 2023 am 10:52 AM
jquery 바인딩 이벤트의 기능: 일반 이벤트를 DOM 노드에 바인딩합니다. DOM 노드가 선택되면 사용자가 해당 작업을 제공할 수 있도록 이벤트를 바인딩합니다. jQuery는 바인딩, 라이브, 위임 및 켜기라는 네 가지 이벤트 바인딩 방법을 제공하며 해당 비수신 기능은 바인딩 해제, 다이, 위임 취소 및 끄입니다.
 jQuery 이벤트 바인딩 기술에 대한 심층 토론
Feb 26, 2024 pm 07:36 PM
jQuery 이벤트 바인딩 기술에 대한 심층 토론
Feb 26, 2024 pm 07:36 PM
jQuery는 웹 페이지의 상호 작용을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 그 중 이벤트 바인딩은 jQuery의 중요한 기능 중 하나이며, 이를 통해 이벤트 바인딩을 통해 사용자 상호작용에 대한 응답을 실현할 수 있습니다. 이 기사에서는 jQuery 이벤트 바인딩 기술을 살펴보고 특정 코드 예제를 제공합니다. 1. 이벤트 바인딩의 기본 개념 이벤트 바인딩은 특정 이벤트가 발생했을 때 지정된 작업을 수행하기 위해 DOM 요소에 이벤트 리스너를 추가하는 것을 의미합니다. jQuery에서 원하는 것을 선택하십시오.
 MySQL에서 on, in, as 및 where의 차이점은 무엇입니까?
Jun 03, 2023 am 11:37 AM
MySQL에서 on, in, as 및 where의 차이점은 무엇입니까?
Jun 03, 2023 am 11:37 AM
Mysqlon, in, as의 차이점 where 답변: Where 쿼리 조건은 내부 및 외부 연결에 대해 별칭으로 on을 사용하여 특정 값이 특정 조건에서 2개의 테이블을 생성하는지 쿼리합니다. 학생, 점수학생: 점수: whereSELECT*FROMstudentWHEREs_sex=' Male'예: onSELECT*FROMstudentLEFTJOINscoreonstudent.s_id=score.s_id; on과 where의 조합: SELECT*FROMstudentLEFTJOINs
 Vue 애플리케이션에서 '클릭' 이벤트 바인딩이 유효하지 않은 경우 어떻게 해야 합니까?
Jun 24, 2023 pm 03:51 PM
Vue 애플리케이션에서 '클릭' 이벤트 바인딩이 유효하지 않은 경우 어떻게 해야 합니까?
Jun 24, 2023 pm 03:51 PM
Vue는 최신 웹 애플리케이션을 구축하는 데 널리 사용되는 JavaScript 프레임워크입니다. Vue에서는 일반적으로 지시문을 사용하여 DOM 요소를 작동합니다. 그 중 "클릭" 이벤트는 일반적으로 사용되는 명령 중 하나입니다. 그러나 Vue 애플리케이션에서는 "클릭" 이벤트 바인딩이 유효하지 않은 상황에 자주 직면합니다. 이 문서에서는 이 문제를 해결하는 방법을 설명합니다. 요소가 존재하는지 확인하는 첫 번째 단계는 "클릭" 이벤트를 바인딩하려는 요소가 존재하는지 확인하는 것입니다. 해당 요소가 존재하지 않는 경우,
 Vue 문서에서 이벤트 바인딩 함수 매개변수를 사용하는 방법
Jun 20, 2023 pm 02:06 PM
Vue 문서에서 이벤트 바인딩 함수 매개변수를 사용하는 방법
Jun 20, 2023 pm 02:06 PM
Vue는 데이터 기반 아이디어를 사용하여 개발 프로세스를 단순화하는 인기 있는 JavaScript 프레임워크입니다. Vue의 이벤트 바인딩 기능은 매우 강력하며 페이지에서 다양한 상호 작용을 처리할 수 있습니다. Vue 개발 과정에서 이벤트 바인딩 함수 매개변수가 자주 사용됩니다. 이 기사에서는 이 함수의 사용법을 자세히 소개합니다. Vue에서는 v-on 지시문을 사용하여 이벤트를 바인딩할 수 있습니다. v-on 지시어 뒤에는 이벤트 이름과 이벤트 처리 기능이 옵니다. 예: <bu






