의사 클래스 selectors_jquery 사용에 대한 jQuery 지침
jQuery 선택기의 강력한 점은 기본 CSS 선택기뿐 아니라 다양한 CSS 의사 클래스 선택기도 지원하며 선택기를 사용자 정의할 수도 있다는 것입니다. 일부 의사 클래스 선택기를 살펴보겠습니다.
:nth-child 사용법
nth-child는 jQuery에서 구현되는 CSS3 의사 클래스 선택기입니다. Jquery API에서 nth-child의 정의는 다음과 같습니다. "상위 요소 아래의 첫 번째 요소와 일치합니다. N개의 하위 또는 홀수 짝수 요소"입니다. 읽을 때 약간 복잡하게 느껴지므로 예를 들어 설명하겠습니다.
🎜>
< /ul>
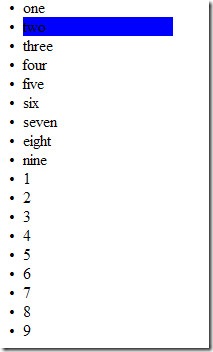
작동 효과는 다음과 같습니다.
API 정의에서 상위 요소를 일치시킨다는 것은 선택한 요소의 상위 요소가 다른 경우 별도로 선택된다는 의미입니다. 위의 예에서는 총 18개의
- 이 선택되었으나, 이 18개의
- 은 서로 다른 2개의
- 에 속하므로, Put이면 2개가 선택됩니다. 동일한
- 을 사용하여 위 코드를 실행한 다음:
위의 일치하는 상위 요소를 이해한 후 이 선택자 매개변수의 사용법에 대해 이야기해 보겠습니다.
위와 같이 선택한 위치를 직접 지정하지만 여기서 이 위치는 0n이 아닌 1로 시작한다는 점에 유의하세요. 다중 선택 방법, 예를 들어 3n 1, -3n 1, 4n 등을 n의 배수와 일치시킬 수 있습니다. 모든 페이지에 존재
 예:
예:
> ("li:nth-child(3n-1)").css("배경색", "파란색");
< ;/스크립트>
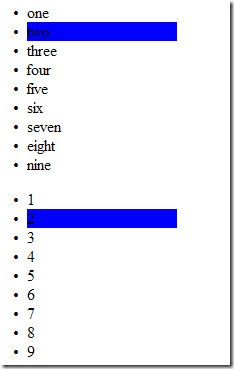
효과:
해당 요소가 일치하는 것을 볼 수 있습니다
3. 또 다른 사용법은 다음과 같이 잘 알려진 홀수와 짝수입니다.
효과:
:첫째&막내
위의 n번째 자식에서 "부모 클래스 일치"의 의미를 알 수 있습니다. 첫 번째 자식과 마지막 자식도 마찬가지입니다.
first-child와 nth-child(1)은 동일하므로 여기서는 자세히 설명하지 않겠습니다.
첫 번째 자식의 경우 부모 클래스 아래의 마지막 자식 요소와 일치하는 동등한 nth-child 표현식을 아직 찾을 수 없습니다.
효과:
: 입력이 입력과 일치하지 않습니다
모두가 선택기에 익숙하다고 생각하지만 입력 의사 클래스 선택기는 태그와 일치할 뿐만 아니라
선택됨
의사 클래스 선택자는 중첩 가능
일반적으로 의사 클래스 선택자를 중첩하여 필요한 효과를 얻을 수 있습니다.
- 1
- 2
- 3
- 5
- 6
;li>4
;7
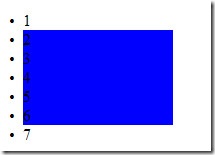
효과:
첫 번째와 마지막 li를 제외하고 나머지는 모두 선택되어 있음을 알 수 있습니다. 물론 중첩 수준 수에는 제한이 있습니다. (전문가들은 기억해 주세요. ) 어쨌든, 변태 없이 사용하기에 충분합니다:-)
사용자 정의 의사 클래스 선택기
jquery는 또한 원래 선택기를 확장하는 방법을 제공하므로 필요에 따라 선택기를 사용자 정의할 수 있습니다. 실제 예제를 통해 이를 수행하는 방법을 살펴보겠습니다.
jquery의 직렬화 메서드를 사용하여 현재 양식의 요소를 서버에 제출할 때 항상 asp.net의 ViewState()를 선택하는데, 이는 의심할 여지 없이 많은 리소스를 낭비합니다. 확장된 의사 클래스 선택기를 사용하여 선택하지 않는 방법을 확인합니다.
$.expr을 통해 의사 클래스 선택기를 확장하면 위의 선택기가 noViewState를 사용한 후에 viewState가 그렇지 않음을 알 수 있습니다.
선정되었습니다.
jQuery의 의사 클래스 선택기는 매우 강력한 기능을 내장하고 있어 선택하기 편리합니다. 이러한 의사 클래스 선택기를 중첩하거나 확장할 수 있어 js 프로그래밍이 더욱 즐거워집니다. .

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
jQuery는 프런트엔드 개발에 널리 사용되는 빠르고, 작고, 기능이 풍부한 JavaScript 라이브러리입니다. 2006년 출시 이후 jQuery는 많은 개발자가 선택하는 도구 중 하나가 되었지만 실제 애플리케이션에서는 몇 가지 장점과 단점도 있습니다. 이 기사에서는 jQuery의 장점과 단점을 심층적으로 분석하고 구체적인 코드 예제를 통해 설명합니다. 장점: 1. 간결한 구문 jQuery의 구문 디자인은 간결하고 명확하여 코드의 가독성과 쓰기 효율성을 크게 향상시킬 수 있습니다. 예를 들어,
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s
 jQuery를 사용하여 테이블에 새 행을 추가하는 방법 소개
Feb 29, 2024 am 08:12 AM
jQuery를 사용하여 테이블에 새 행을 추가하는 방법 소개
Feb 29, 2024 am 08:12 AM
jQuery는 웹 개발에 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발 중에 JavaScript를 통해 테이블에 새 행을 동적으로 추가해야 하는 경우가 많습니다. 이 기사에서는 jQuery를 사용하여 테이블에 새 행을 추가하는 방법을 소개하고 특정 코드 예제를 제공합니다. 먼저 HTML 페이지에 jQuery 라이브러리를 도입해야 합니다. jQuery 라이브러리는 다음 코드를 통해 태그에 도입될 수 있습니다.