js를 사용하여 표 셀 높이 및 너비 조정, 병합된 셀과 호환(IE6, 7, 8, FF와 호환)
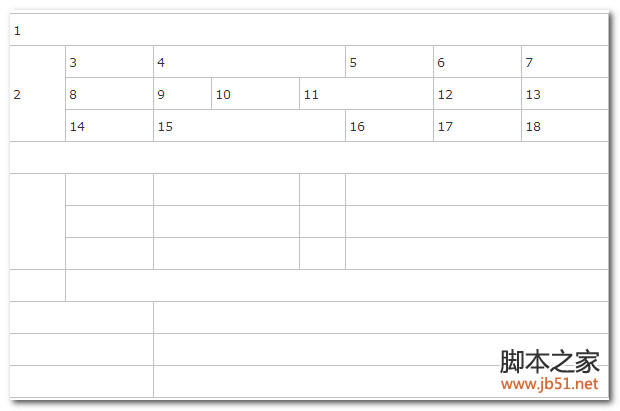
先上效果图:

CSS:
body{margin:0px;padding :0px;-moz-user-select:none;cursor:default;}
.tabEditDiv{위치:절대;너비:15px;높이:15px;커서:포인터;}
.seltab{위치:절대;폭:15px;높이:15px;커서:포인터;배경:url(이미지 /seltab.gif) 반복 없음;}
.splitx{overflow:hidden;위치:absolute;height:3px;cursor:row-resize;배경:red !important;filter:Alpha(opacity=10);- moz-불투명도:0.1;불투명도: 0.1; }
.splity{overflow:hidden;position:absolute;width:3px;cursor:col-resize; background:red !important;filter:Alpha(opacity=10);-moz-opacity:0.1;opacity: 0.1 ;}
#tabletitle{font-weight:bold;font-size:18px;height:30px;width:800px;margin:0 auto;text-align:center;font-family:宋体;line-height:30px ;}
#tabletitle 입력{width:100%;border:0px;height:28px;line-height:30px;text-align:center;font-weight:bold;font-size:18px;font-family:宋体;}
.finelinetable{border-right:1px solid #000;border-top:1px solid #000;border-collapse:collapse;font-size:13px;width:800px;margin:0 auto;}
.finelinetable td{border-left:1px solid #000;border-bottom:1px solid #000;height:25px;}
HTML:
| 1 | |||||||
| 2 | 3 | 4 | 5 | 6 | 7 | ||
| 8 | 9 | 10 | 11 | 12 | 13 | ||
| 14 | 15 | 16 | 17 | 18 | |||
| | |||||||
| | |||||||
| | |||||||
| | |||||||
| | |||||||
JS:
//참고: 객체를 가져옵니다. 예: $("objectId")는 document.getElementById("objectId")
if (typeof $ != "function") { var $ = function ( ids) { return document.getElementById(ids) }; }
//참고: parentNode의 마지막 노드인 좌표를 가져옵니다. 예: absPos(object).x
function absPos(_node, parentNode) { var x = y = 0; var node = _node; do { if (parentNode && node == parentNode) { break; } x = node.offsetLeft; y = node.offsetParent; ); node = _node; return { 'x': x, 'y': y }; }
function addEvent(object, event, func) { if (object.addEventListener) { /* W3C 메서드(DOM 메서드) 다음 문에서 false의 의미는 버블링 단계에서 사용됩니다. true인 경우 캡처 단계에서 사용되므로(IE에서는 캡처를 지원하지 않음) 여기서는 통일을 목적으로 false를 사용합니다. object.addEventListener(event, func, false); return true; } else if (object.attachEvent) { /* MSIE 메서드(IE 메서드) */object['e' event func] = object[event func] = function () { object['e' event func](window.event) }; object.attachEvent('on' event, object[event func]) } /*두 가지 메소드를 모두 사용할 수 없으면 false를 반환합니다. */return false; }
//설명: onmouseover 및 onmouseout이 객체 내의 하위 노드에 의해 트리거되는지 확인합니다. 예: e = e || event;if (isMouseLeaveOrEnter(e, obj)) {}
function isMouseLeaveOrEnter(e, handler) { if (e.type != 'mouseout' && e.type != 'mouseover') return false var reltg = e.관련Target ? e.type == 'mouseout' ? e.toElement : e.fromElement; while (reltg && reltg ! = 핸들러) reltg = reltg.parentNode; return (reltg != 핸들러) }
var table = $("mainTable");
var tabEditDiv; //테이블을 덮는 DIV
var cellHide = [];//보조 rowspan, cellspan 그리드
var moveMode = "";//마우스 이동 모드
var moveArgs = []; //모드 매개변수 이동
document.onselectstart = function(){return false;};
addEvent(window,"resize",function(){loadTable();});
$("tabletitle").ondblclick = function(){
if(this.getElementsByTagName("input").length > 0){return;}
this.innerHTML = "<입력 유형 ='text' value='" (this.innerHTML == "테이블 제목" ? "" : this.innerHTML) "' />";
var input = this.getElementsByTagName("input")[0] ;
var _this = this;
input.focus();
input.onblur = function(){_this.innerHTML = this.value;}
input.onkeydown = function(e) { var key = window.event.keyCode : e.which; if (key == 13) this.blur() };
}
function loadTable() var tabPos = absPos(table);
if(!tabEditDiv){
tabEditDiv = document.createElement("div");
document.body.appendChild(tabEditDiv); tabPos.x - 15) " px;top:" (tabPos.y - 15) "px;";
tabEditDiv.className = "tabEditDiv";
//모든 테이블 버튼 선택
if(!seltab){
var seltab = document.createElement("div");
seltab.style.cssText = "width:15px;height:15px;left:" (tabPos.x - 15) " px;top:" (tabPos .y - 15) "px;";
seltab.className = "seltab";
seltab.onclick = function(){
if(table.getAttribute("selected ") == "1" ){
table.removeAttribute("selected");
table.style.Background = "";
this.style.width = "15px";
이 .style.height = "15px ";
else{
table.setAttribute("selected","1");
table.style.Background = "#B6CAEB";
this.style.width = (table.clientWidth 15) "px" >
loadTableEdit() ;
} loadTable();
function loadTableEdit(){ //加载可调整宽島及高島的div
var tabPos = absPos(table);
tabEditDiv.innerHTML = "" ;
var cellcount = 0;
var isadd = cellHide.length == 0;
for(var i=0;i
if(!$( "splitx_" (pos.y table.rows[i].cells[j].clientHeight))){ //加载可调整고도적div
var Split = document.createElement("div");
Split.id = "splitx_" (pos.y table.rows[i].cells[j].clientHeight);
Split.className = "splitx";
Split.style.cssText = "너비:" table.clientWidth "px;left:15px;top:" (pos.y table.rows[i].cells[j].clientHeight - 1 15) "px";
분할.onmousedown = function(){
var index = this.getAttribute("index");
if(index == null){ index = 0; var divs = tabEditDiv.getElementsByTagName("div"); var left = parsInt(this.id.split("_")[1]); for(var k=0;k
moveArgs[moveArgs.length] = index;
}
tabEditDiv.appendChild(split);
}
if(j > 0){ //加载可调整宽島的div
if(!$("split_" pos.x)){
var 분할 = 문서. createElement("div") ;
분할.id = "sply_" pos.x;
분할.className = "sply";
분할.style.cssText = "높이:" 높이 "px;상단:15px;왼쪽 :" (pos.x - 2 15) "px";
Split.onmousedown = function(){
var index = this.getAttribute("index");
if(색인 == null) { 인덱스 = 0; var divs = tabEditDiv.getElementsByTagName("div"); var left = parsInt(this.id.split("_")[1]); for(var k=0;k
moveArgs[moveArgs.length] = index;
}
> loadHide();
}
table.rows[i].cells[j]. onmousedown = function(){
//alert("x");
}
}
}
}
함수 loadHide(){
cellHide = [];
var tempHide = [];
for(var i=0;i
tempHide[tempHide.length] = [i k,j];
}
}
}
for(var i=0;i
for(var l=0;l
cellHide[cellHide.length] = [i,j k yc];
}
}
}
}
addEvent(document,"mousemove",function(e){
e = e || window.event;
if(moveMode == "cellWidth"){ //调整宽島
var temp = moveArgs[0];
var test = "";
for(var i=0;i
for(var j=0;j
}
if(!table.rows[i].cells[index] || index < 0 || table.rows[i].cells[index].colSpan > 1){계속 ;}
if(e.clientX > absPos(table.rows[i].cells[index]).x)
table.rows[i].cells[index].style.width = e. clientX - absPos(table.rows[i].cells[index]).x "px";
}
loadTableEdit();
}else if(moveMode == "cellHeight"){ //调整고도
var index = moveArgs[0];
for(var i=0;i
if(e.clientY > absPos(table.rows[index].cells[i]).y)
table.rows[index].cells[i].style. height = e.clientY - absPos(table.rows[index].cells[i]).y "px";
}
loadTableEdit();
}
});
addEvent(document,"mouseup",function(e){
moveMode = ""; moveArgs = [];
});
addEvent(document,"mouseout",function(e){
e = e || event;
if (!isMouseLeaveOrEnter(e, this)) { return; }
moveMode = ""; moveArgs = [];
});

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 HTML, CSS 및 jQuery를 사용하여 이미지 병합 및 표시의 고급 기능을 구현하는 방법
Oct 27, 2023 pm 04:36 PM
HTML, CSS 및 jQuery를 사용하여 이미지 병합 및 표시의 고급 기능을 구현하는 방법
Oct 27, 2023 pm 04:36 PM
HTML, CSS 및 jQuery를 사용하여 이미지 병합 표시를 구현하는 방법에 대한 고급 기능 개요: 웹 디자인에서 이미지 표시는 중요한 링크이며, 이미지 병합 표시는 페이지 로딩 속도와 사용자 경험을 향상시키는 일반적인 기술 중 하나입니다. 이 기사에서는 HTML, CSS 및 jQuery를 사용하여 이미지 병합 및 표시의 고급 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTML 레이아웃: 먼저 병합된 이미지를 표시하기 위해 HTML로 컨테이너를 만들어야 합니다. 당신은 디를 사용할 수 있습니다
 Java에서 SequenceInputStream 함수를 사용하여 입력 스트림을 병합하는 방법
Jun 26, 2023 pm 03:03 PM
Java에서 SequenceInputStream 함수를 사용하여 입력 스트림을 병합하는 방법
Jun 26, 2023 pm 03:03 PM
Java 개발에서는 데이터를 처리하기 위해 여러 입력 스트림을 결합해야 하는 경우가 많습니다. SequenceInputStream 함수는 입력 스트림을 병합하기 위해 Java에서 제공되는 함수 중 하나입니다. 여러 입력 스트림을 더 큰 입력 스트림으로 병합하여 데이터 처리를 용이하게 할 수 있습니다. 그렇다면 Java에서 SequenceInputStream 함수를 사용하여 입력 스트림을 병합하는 방법은 무엇입니까? 다음으로, 이 글에서는 구체적인 구현 방법과 주의사항을 세부 단계를 통해 소개하겠습니다. 나
 C 언어에서 두 배열을 병합하는 방법은 무엇입니까?
Sep 10, 2023 am 09:05 AM
C 언어에서 두 배열을 병합하는 방법은 무엇입니까?
Sep 10, 2023 am 09:05 AM
두 배열을 입력으로 사용하여 두 배열을 병합하거나 연결하고 결과를 세 번째 배열에 저장해 보세요. 두 배열을 병합하는 논리는 다음과 같습니다. J=0,k=0for(i=0;i<o;i++){//mergingtwoarrays if(a[j]<=b[k]){ c[i] =a[j]; }else{ &nbs
 빠르게 시작하기: Java의 JSON 배열 병합 및 분할 기술.
Sep 06, 2023 am 10:21 AM
빠르게 시작하기: Java의 JSON 배열 병합 및 분할 기술.
Sep 06, 2023 am 10:21 AM
빠르게 시작하기: Java의 JSON 배열 병합 및 분할 기술 현대 소프트웨어 개발에서는 데이터 형식과 전송이 점점 더 중요해지고 있습니다. 그중 JSON(JavaScriptObjectNotation)은 일반적으로 사용되는 데이터 형식으로 특히 프런트엔드 및 백엔드 상호 작용과 데이터 저장에 적합합니다. Java 개발에서는 JSON 객체와 JSON 배열을 처리해야 하는 경우가 많습니다. 이 문서에서는 Java에서 JSON 배열을 병합하고 분할하는 방법과 이러한 작업을 구현하기 위한 팁 및 예제를 설명합니다.
 Win10에서 1920x1080 해상도 누락 문제를 해결하는 방법
Jan 06, 2024 am 09:08 AM
Win10에서 1920x1080 해상도 누락 문제를 해결하는 방법
Jan 06, 2024 am 09:08 AM
win10 시스템은 매우 뛰어난 시스템이며 강력한 안정성은 시스템의 가장 강력한 부분입니다. 오늘 편집자는 win10 해상도에 1920x1080이 없는 문제에 대한 솔루션을 제공합니다! 필요하다면 함께 살펴보도록 하겠습니다. win10 시스템 해상도가 1920x1080이 아닌 문제에 대한 해결 방법: 참고: win10 해상도가 1920x1080이 아닌 문제는 그래픽 카드 드라이버로 인해 발생합니다! 그래서 그래픽 카드 드라이버를 업데이트하면 됩니다. (구체적인 단계는 다음과 같습니다.) 1. 컴퓨터를 마우스 오른쪽 버튼으로 클릭하고 관리를 선택하여 엽니다. 2. 열린 관리 인터페이스 왼쪽에서 장치 관리자를 찾으세요. 3. 열린 장치 관리자 인터페이스의 왼쪽에서 계속해서 디스플레이 어댑터를 찾아 엽니다. 4. 마지막으로 마우스 오른쪽 버튼을 클릭하고 선택하세요.
 Excel에서 선행 0이 제거되지 않도록 하는 방법
Feb 29, 2024 am 10:00 AM
Excel에서 선행 0이 제거되지 않도록 하는 방법
Feb 29, 2024 am 10:00 AM
Excel 통합 문서에서 선행 0을 자동으로 제거하는 것이 불편합니까? 셀에 숫자를 입력하면 Excel에서 숫자 앞의 0을 제거하는 경우가 많습니다. 기본적으로 명시적인 서식이 없는 셀 항목은 숫자 값으로 처리됩니다. 선행 0은 일반적으로 숫자 형식과 관련이 없는 것으로 간주되므로 생략됩니다. 또한 앞에 0이 있으면 특정 수치 연산에서 문제가 발생할 수 있습니다. 따라서 0은 자동으로 제거됩니다. 이 문서에서는 계좌 번호, 우편 번호, 전화 번호 등과 같이 입력된 숫자 데이터가 올바른 형식인지 확인하기 위해 Excel에서 앞에 오는 0을 유지하는 방법을 설명합니다. Excel에서 숫자 앞에 0이 있도록 허용하는 방법은 무엇입니까? Excel 통합 문서에서 숫자의 앞에 오는 0을 유지할 수 있으며 선택할 수 있는 방법은 여러 가지가 있습니다. 다음과 같이 셀을 설정할 수 있습니다.
 Edge 브라우저에서 웹 페이지 확대/축소 비율을 변경하는 방법
Jan 29, 2024 pm 09:06 PM
Edge 브라우저에서 웹 페이지 확대/축소 비율을 변경하는 방법
Jan 29, 2024 pm 09:06 PM
엣지 브라우저의 웹 페이지 표시 비율을 조정하는 방법은 무엇입니까? 엣지 브라우저를 사용할 때 웹 페이지 표시 비율을 조정하고 싶습니다. 아래에 조정 방법을 소개합니다! 엣지 브라우저를 사용하여 웹을 탐색할 때 일부 웹 페이지의 텍스트가 상대적으로 작습니다. 이 경우 웹 페이지의 비율을 조정하여 텍스트를 명확하게 볼 수 있도록 전체 페이지를 확대할 수 있습니다. 구체적인 동작은 아래에서 소개하겠습니다! 그렇지 않다면 계속 읽어보자! Edge 브라우저 웹 페이지 표시 비율 조정 팁: 1. Edge 브라우저를 사용하여 확대해야 할 웹 페이지를 연 후 브라우저 오른쪽 상단에 있는 점 3개로 구성된 "설정 및 기타" 아이콘을 클릭합니다. 2. 그런 다음 아래에 나타나는 Edge 브라우저 메뉴 창에서 “확대/축소” 옵션을 찾으세요.
 Windows 11에서 화면 밝기를 조정하는 방법
Jan 02, 2024 pm 03:17 PM
Windows 11에서 화면 밝기를 조정하는 방법
Jan 02, 2024 pm 03:17 PM
win11에서는 화면 밝기가 너무 어두우면 사진이 선명하게 보이지 않고, 너무 밝으면 눈이 부시게 됩니다. 그렇다면 win11에서는 화면 밝기를 어떻게 조정하나요? 디스플레이 설정에서 조정할 수 있어 매우 편리합니다. win11에서 화면 밝기를 조정하는 방법: 1. 먼저 아래의 "시작 메뉴"를 엽니다. 2. 그런 다음 위의 "설정"을 클릭합니다. 3. 연 후 오른쪽에 있는 "디스플레이" 설정을 입력합니다. 4. 연 후 밝기 슬라이더를 밀어 화면 밝기를 조정합니다.






