jQuery Draggable 및 Droppable을 사용하여 드래그 앤 드롭을 구현하는 방법 function_jquery
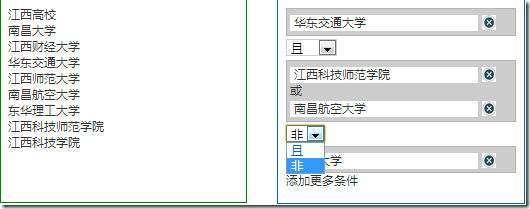
이전 글에서는 웹 개발의 기본 드래그 앤 드롭 원리를 소개했고, 이제 완성해야 할 기능을 알려드리겠습니다. 최종 실행 효과 는 다음과 같습니다.

주요 기능 요구사항 설명:
1. 왼쪽의 요소 구조가 최종적으로 통과합니다. Ajax 호출 서버 데이터에서 생성되며 다중 레벨 요소를 지원할 수 있습니다. 상위 노드는 축소될 수 있습니다
2. 사용자는 드래그 앤 드롭 작업을 통해 요소를 왼쪽에서 오른쪽으로 드래그할 수 있습니다. 상위 노드 요소를 드래그하는 경우 하위 노드의 요소도 함께 오른쪽으로 드래그해야 합니다
3. 요소를 오른쪽에 배치합니다. 요소를 수용할 수 있는 오른쪽 영역에는 두 가지 가능성이 있습니다. 하나는 "East China Jiaotong University"에 표시된 것과 유사한 새로운 영역을 만드는 것입니다. 또 다른 방법은 이미 요소가 있는 영역으로 끌어서 놓는 것입니다. 둘 사이의 관계는 '또는'입니다. 단일 요소 영역에는 "not" 및 "and" 관계가 있습니다. 노드 요소를 삭제하려면 오른쪽의 삭제 버튼을 클릭하세요.
1단계: 왼쪽 요소를 드래그할 수 있습니다.
공식적인 예는 드래그할 요소에 직접 class="ui-widget-content"를 추가하는 것입니다. 처음에는 드래그하려는 모든 요소에 "ui-widget-content" 카테고리를 추가했습니다. 하지만 드래그 결과를 테스트해 보니 해당 요소는 해당 컨테이너 내부에서만 드래그할 수 있는 것으로 나타났습니다. 오른쪽으로 드래그하면 div에 가로 또는 세로 스크롤 막대가 나타납니다. 제가 매개변수를 잘못 설정한 것인지 모르겠습니다. 컨테이너에 Overflow:auto가 설정되어 있습니다.
효과는 아래와 같습니다.
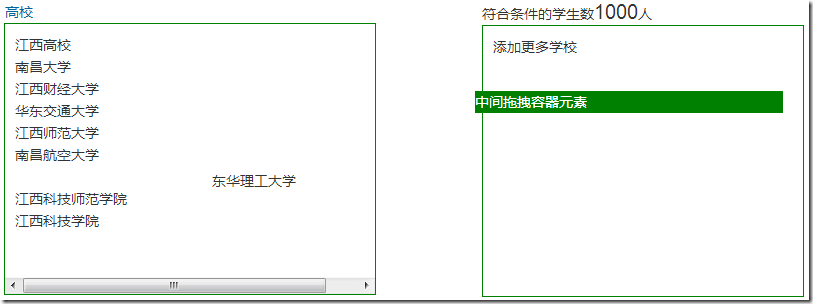
마지막 왼쪽 요소 노드는 Ajax를 통해 액세스하여 백그라운드에서 json 데이터를 반환하고, 그런 다음 Javascript를 통해 동적으로 이 구조를 생성하려면 드래그 이벤트를 동적으로 생성된 요소에 바인딩할 수 없고 드래그 가능한 메서드를 호출할 수 없기 때문에 이 div를 페이지에 유지하는 소위 "중간 드래그 가능한 요소"를 사용했습니다. 기본적으로 표시되지 않으며 사용자가 왼쪽에 있는 요소를 드래그하기 시작하자마자 표시됩니다. 물론 여기에는 수동으로 많은 코드를 추가해야 합니다.
중간 드래그 컨테이너 요소
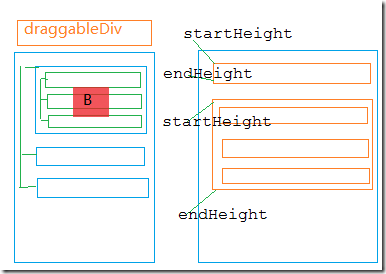
2단계: 드래그할 요소의 내용을 draggableDiv에 복사합니다. 상위 노드를 드래그할 때 그 아래의 하위 노드 요소도 오른쪽으로 드래그 앤 드롭해야 합니다. 드래그된 자식 노드 요소인 경우 자식 노드 요소가 오른쪽에 바로 표시됩니다. 왼쪽 트리 구조의 노드는 무한할 수 있으므로 부모 노드와 자식 노드는 상대적입니다. 따라서 요소는 자식 노드 요소이자 부모 노드 요소일 수 있습니다. mousedown 및 mouseup 이벤트를 수신하면 사용자가 요소를 드래그하고 있는지 확인할 수 있습니다. 이 단계의 원리는 아래 그림과 같습니다.

사용자가 B 노드를 드래그하면 먼저 콘텐츠를 노드에 복사합니다. B 요소를 draggableDiv 요소로 드래그하면 사용자가 B 요소를 드래그하면 실제로 draggableDiv 요소가 드래그됩니다. 따라서 클릭한 B 요소의 위치를 계산한 다음 드래그할 때 draggableDiv가 올바른 위치를 표시하도록 해야 합니다. 그러면 드래그는 draggableDiv 요소이고 사용자는 드래그된 B 노드 요소처럼 보입니다.
var clickElement = $(". threepanels .ptreelist ").bind("mousedown",function (event) {
//현재 mousedown 요소의 콘텐츠 가져오기
var itemContent = $(this).html(); var draggableDiv = $( "#draggableDiv") ;
$(draggableDiv).css({ "display": "block", "height": 0 })
//클릭한 요소의 내용 복사
clickElement = $(this).clone ();
var currentdiv = $(this).offset(); $(draggableDiv).css({ "top": currentdiv.top, "left": currentdiv.left }); draggableDiv.trigger(event) ;
//기본 동작 취소 return false }); ": "0" }) ; });
//요소를 드래그할 때 마우스 위치
var dragDivLeft = 0;
var dragDivTop = 0;
$("#draggableDiv" ).draggable({ containment: "parent ", drag: function (event, ui) { $("#draggableDiv").css({ "width": "260px", "height": "22px" });
$("#draggableDiv") .append(clickElement);
var closeTop = $(".closeBar").offset().top
dragDivLeft = event.target.offsetLeft; = event.target.offsetTop; },
stop: function () {
//드래그 완료 후 드래그 컨테이너 내용 비우기
$("#draggableDiv").html("") ;
$("#draggableDiv" ).css({"height":"0"}) }
});
요소를 지정된 영역으로 드래그한 다음 작업을 해제해야 합니다. "넣기" 작업을 완료합니다. 위 그림에서 볼 수 있듯이 요소의 왼쪽 상단 가장자리와 왼쪽 하단 가장자리를 배열에 저장합니다. 그런 다음 "드래그" 과정에서 드래그의 왼쪽이 항상 기록됩니다. 오른쪽에 배치되면 현재 요소가 배치될 위치를 판단할 수 있습니다. 코드를 다운로드하여 세부정보를 볼 수 있습니다.
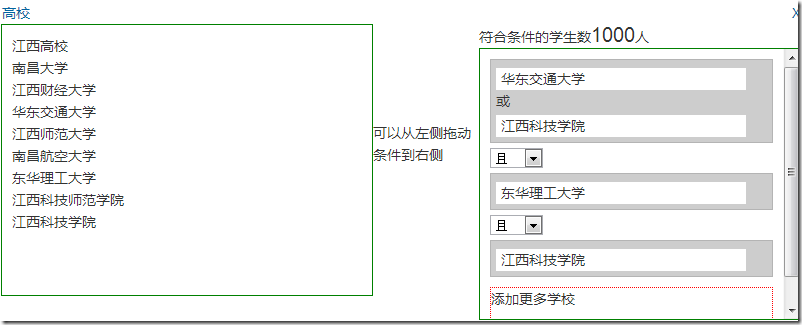
코드 완성 후 렌더링은 다음과 같습니다.
 코드 다운로드:
코드 다운로드:

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
C와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교
Apr 21, 2025 am 12:01 AM
Python은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션
Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션
Apr 22, 2025 am 12:02 AM
JavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.






