jQuery 연구 노트 jQuery.extend(), jQuery.fn.extend() analyze_jquery
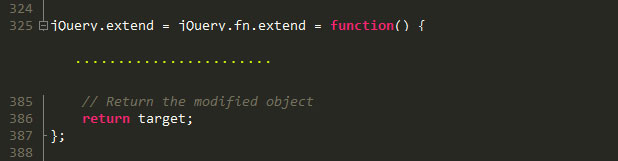
다음과 같이 jQuery에 확장을 추가할 때 $.extend()를 사용하세요. jQuery.extend({add:function(a,b){return a b}})
사용:$.add(1,3)=====>4;
jQuery 인스턴스 객체에 확장을 추가할 때 $.fn.extend();
를 사용하세요.$.fn.extend({gys:function(){$(this).css("color","red")}});
전화:$("div.guo").gys();
 매개변수 개수가 불확실하기 때문에 구체적인 허용 매개변수는 기재하지 않았습니다.
매개변수 개수가 불확실하기 때문에 구체적인 허용 매개변수는 기재하지 않았습니다.
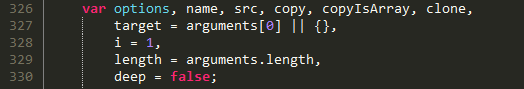
 옵션: 특정 소스 객체를 가리킵니다.
옵션: 특정 소스 객체를 가리킵니다.
src: 대상 객체의 특정 속성의 원래 값
a. 특정 소스 개체
copyIsArray: 복사본이 배열인지 여부를 나타냅니다.
clone: 전체 복사 중 원본 값의 수정 값
target: 대상 개체입니다. i: 소스 객체의 시작 첨자.
length: 변수 target을 수정하는 데 사용되는 매개변수의 수.
deep: 전체 복사 수행 여부
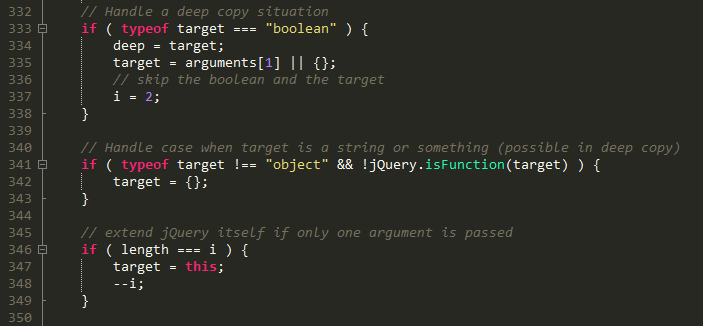
333~338: 첫 번째 매개변수가 Boolean 값인 경우 대상을 deep에 할당합니다. 대상은 값을 다시 구하고 두 번째 매개변수를 대상에 할당합니다. 처음에는 1에서 2로 변경됩니다. 이는 원본 객체가 원래 두 번째 요소에서 시작하여 이제 세 번째 요소가 된다는 의미입니다.  327줄의 코드와 결합된 이 코드를 보면 왜 이런 일이 발생하는지 알 수 있습니다. 명령문. 확장이 실행되면 매개 변수에 관계없이 먼저
327줄의 코드와 결합된 이 코드를 보면 왜 이런 일이 발생하는지 알 수 있습니다. 명령문. 확장이 실행되면 매개 변수에 관계없이 먼저
341~343: 대상 객체 target이 객체나 함수가 아닌 경우 target={};
346~349: 길이가 i와 같다면 objcet1,... 등의 매개변수가 전달되지 않는다는 의미입니다.
이때 이 현재 객체(jQuery 또는 jQuery.fn)는 다음과 같이 사용됩니다. i는 1 감소합니다. 따라서 전달된 객체는 소스 객체로 처리됩니다.
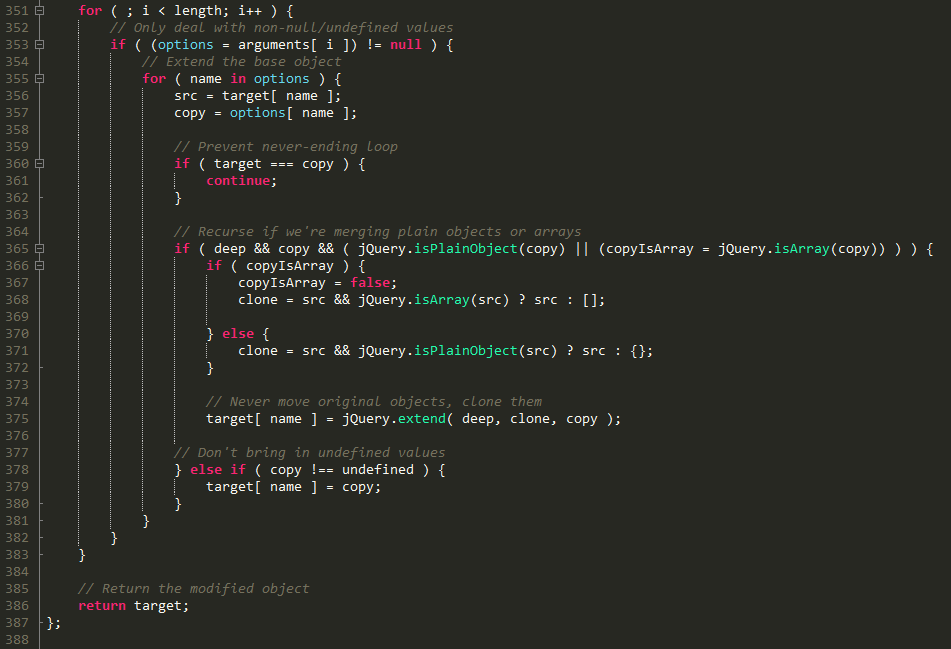
351행은 루프를 시작합니다. i는 시작 소스 객체의 첨자를 나타내며 이는 매우 영리한 사용법입니다.
354~362행에서 src 변수는 원본 값이고, copy 변수는 대상 참조와 복사 참조가 동일한 경우입니다. , 순회 중에 무한 루프가 발생하므로  동일한 이름을 가진 대상 객체의 속성을 덮어쓰게 됩니다. 360행을 주석 처리하면 다음 코드에서 예외가 발생합니다.
동일한 이름을 가진 대상 객체의 속성을 덮어쓰게 됩니다. 360행을 주석 처리하면 다음 코드에서 예외가 발생합니다.
obj.n1=obj;
$.extend(true,obj, {n2:obj});
다른 오류 보고서는 브라우저마다 다르지만 예외 없이 화면이 나타납니다. 오랫동안 얼려주세요.
365~372행, 완전 병합이고 복사 복사본이 일반 자바스크립트 객체 또는 배열인 경우 재귀적으로 병합합니다.
378~380행, 완전 병합이 아닌 경우 복사본입니다. 정의되지 않은 경우 대상 개체는 동일한 이름의 속성을 직접 덮어쓰게 됩니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
C와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교
Apr 21, 2025 am 12:01 AM
Python은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.






